エンドゲームみてきました。深夜に終わる回なのに満席。すごい。こんにちは。
こちらのチュートリアルPart5のサブページ4番目です。
https://developer.mozilla.org/ja/docs/Learn/Server-side/Express_Nodejs/Displaying_data/Home_page
ここからはcatalog/からアクセスするwebページの作成のようです。
作る必要があるもの
①すでに記述していあるコントローラー関数の更新
②レンダリング用の.pugファイルの作成
catalogのルートぺージ書き換え
このチェートリアルはBookに対するページの作成なのでcatalog/のルートページはbookController.jsに書くようです。
さらにそこのページをそう指定しているのはroutes/catalog.jsの前半に書いてある
router.get("/", book_controller.index);こちらの記述。
127.0.0.1:3000/catalog/にアクセスしたらbook_controller.index関数に飛ぶといる設定みたいです。
Bookのindexページに必要な記述をします。
このページにはこんな感じ。

・左にメニューバー(前回のページで書いたサイドバー)
・右側は固定のテキストと、データベースから取得した各要素の総数
ということでデータベースからは各テーブルの総数だけ動的に取得できればいいかなと思います。
ここの処理は同期が必要なさそうなのでasync.parallelを使うようですが、まだ全然勘所がわかりません笑
最初にrequireで必要なモデル(book, author, genre, bookinstance)を読み込んだ状態で記述していきます。
あ、asyncも忘れずにrequireします。
exports.index = function(req, res){
async.parallel({
book_count: function(callback){
Book.countDocument({}, callback);
},
book_instance_available_count: function(callback){
BookInstance.countDocument({status: "Available"}, callback)
}
//一部抜粋
},
function(err, results){
res.render("index", {title: "Local Library Home", error: err, data: results})
}
}
カウントするためにはモデルに用意されているcountDocumentという関数を使えばいいようです。
第一引数はクエリなのかな?statusがAvailableのものだけをカウントすることもできるようです。
※pythonと書き方が違うのでちょっと戸惑います(syntax errorになっちゃう)
最後にrender関数でレンダリングテンプレートに値を渡して終わり。
index.pug
indexのためのpugファイルです。
layout.pugを継承します。(記述的には拡張なのかな)
extends layout
block content
これで継承 + content部分だけ置き換えになるみたいですね。
ここで使える変数はtitle, error, dataの3つです。
dataにはcountDocumentの値が入っていると思いますがerrには何が入っているかわかりません。。
※要確認
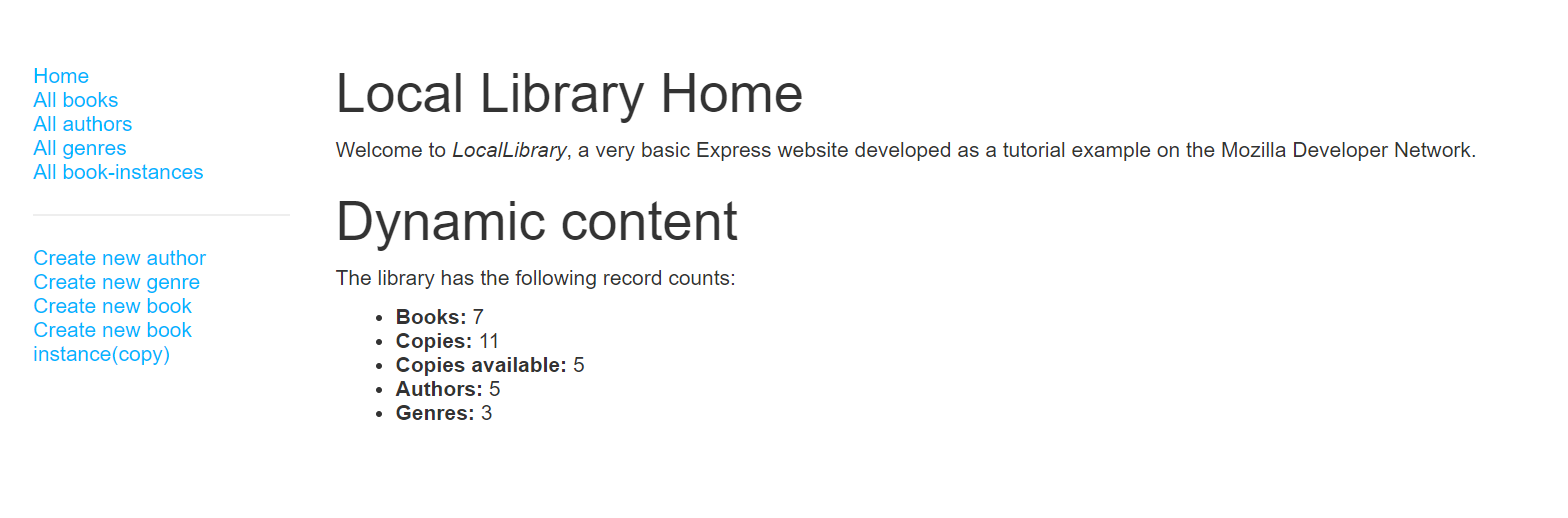
さてindex.pugが以下になります。写経したものです。
extends layout
block content
h1= title
p Welcome to #[em LocalLibrary], a very basic Express website developed as a tutorial example on the Mozilla Developer Network.
h1 Dynamic content
if error
p Error getting dynamic content.
else
p The library has the following record counts:
ul
li #[strong Books:] !{data.book_count}
li #[strong Copies:] !{data.book_instance_count}
li #[strong Copies available:] !{data.book_instance_available_count}
li #[strong Authors:] !{data.author_count}
li #[strong Genres:] !{data.genre_count}
※ここら辺の説明は前のチュートリアルにもありましたが笑
上の表示されたページと比べてみると、、、
h1, p, liはhtmtlのタグのように思えます。
#[]は行中に含まれるタグでしょうか、、。うーん。わかりにくいです。
emは協調(イタリック)
strongは太字のように見えます。
if 分の後は字下げがあって{}内のものは変数のようですがtitleとかerrorとかないのはなぜ、、。
=で繋ぐものはこうじゃなきゃダメみたいです
o h1=title
o h1= title
x h1 =title
x h1 = title
なるほど。
テンプレートの解説を見ていた時はちんぷんかんぷんでしたがほどいてみると納得です。
つづく