前回記事↑の続編です。
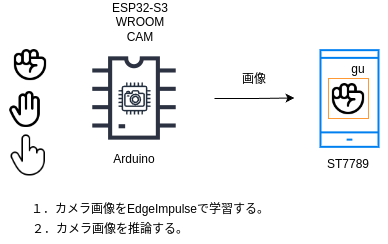
前回、前々回とESP32-S3 WROOM CAMでデジカメを作成してそのカメラで画像データを撮りSDをカードに収めました。その画像を元にEdgeImpulseにてアノテーションを行い画像モデルを作成します。今回は試験的に数十件だけグー、チョキ、パーの画像を撮ります。作成した画像モデルを元にESP32-S3 WROOM CAMにて画像識別を行うテストです。テスト中は撮影画像をリアルタイムでLCD ST7789に映し画像識別に反応したらバウンディングボックスを黄色で表示させます。以前にESP32 WROVER CAMで同じことをテストしましたがESP32-S3でどれくらい反応が速いのか確認するテストです。
ESP32-S3_WROOM CAM3部作になります。
-
ESP32-S3 WROOM CAMでデジカメを作る
GPIO0ボタン押下で静止画撮影、SDカードに保存。EdgeImpulseでのトレーニングデータ収集の為。 -
SDカード画像をブラウザで確認
SDカードの取り外しが面倒なため -
画像識別ST7789でバウンディングボックス
EdgeImpulseでの学習モデルを元に画像識別
3.画像識別ST7789でバウンディングボックス
ソースコードピックアップ
#include
- ST7789を使用するためにTFT_eSPI.hを使う
- グーチョキパーのモデル esp32_pachokigu_inferencing.h
#include <Arduino.h>
#include <TFT_eSPI.h>
#include <SPI.h>
#include <esp32_pachokigu_inferencing.h> // Edge Impulse推論用にパーチョキグーのモデル
#include "edge-impulse-sdk/dsp/image/image.hpp"
#include "esp_camera.h"
バウンディングボックス
void loop()の中で、
....
bool bb_found = result.bounding_boxes[0].value > 0; // 最初のバウンディングボックスが見つかったかをチェック
for (size_t ix = 0; ix < result.bounding_boxes_count; ix++) { // バウンディングボックスの数だけループ
auto bb = result.bounding_boxes[ix]; // バウンディングボックスを取得
if (bb.value == 0) { // 値が0ならスキップ
continue; // 次のループに進む
}
/* Create Coordinates and Size for Bounding Boxes */
x = bb.x; // X座標を設定
y = bb.y; // Y座標を設定
w = bb.width * 6; // 幅を6倍にスケーリング
h = bb.height * 5; // 高さを5倍にスケーリング
/* Checking Sizes */
ei_printf("BB Coord [ x: %u, y: %u, width: %u, height: %u ]\n", bb.x, bb.y, bb.width, bb.height); // バウンディングボックスのサイズをシリアル出力
/* Draw Bounding Boxes in Display */
tft.drawRect(x, y, w, h, TFT_GREEN); // バウンディングボックスを緑で描画
tft.setCursor(x, y); // カーソル位置をバウンディングボックスの位置に設定
tft.setTextColor(TFT_GREEN); // テキスト色を緑に設定
tft.setTextFont(4); // テキストフォントを4に設定
tft.println(bb.label); // ラベルを表示
}
....
結果
guと出て黄色のバウンディングボックスが出ています。学習データが少ないのでもっと多くする必要があります。しかしながらWROVERの時↓よりも反応がよくなっています。