概要
自身のYoutubeを自分のブログに貼り付けたのでメモ
動画にもしてみました。
(完全に個人趣味なので見応え0かも…)

結論
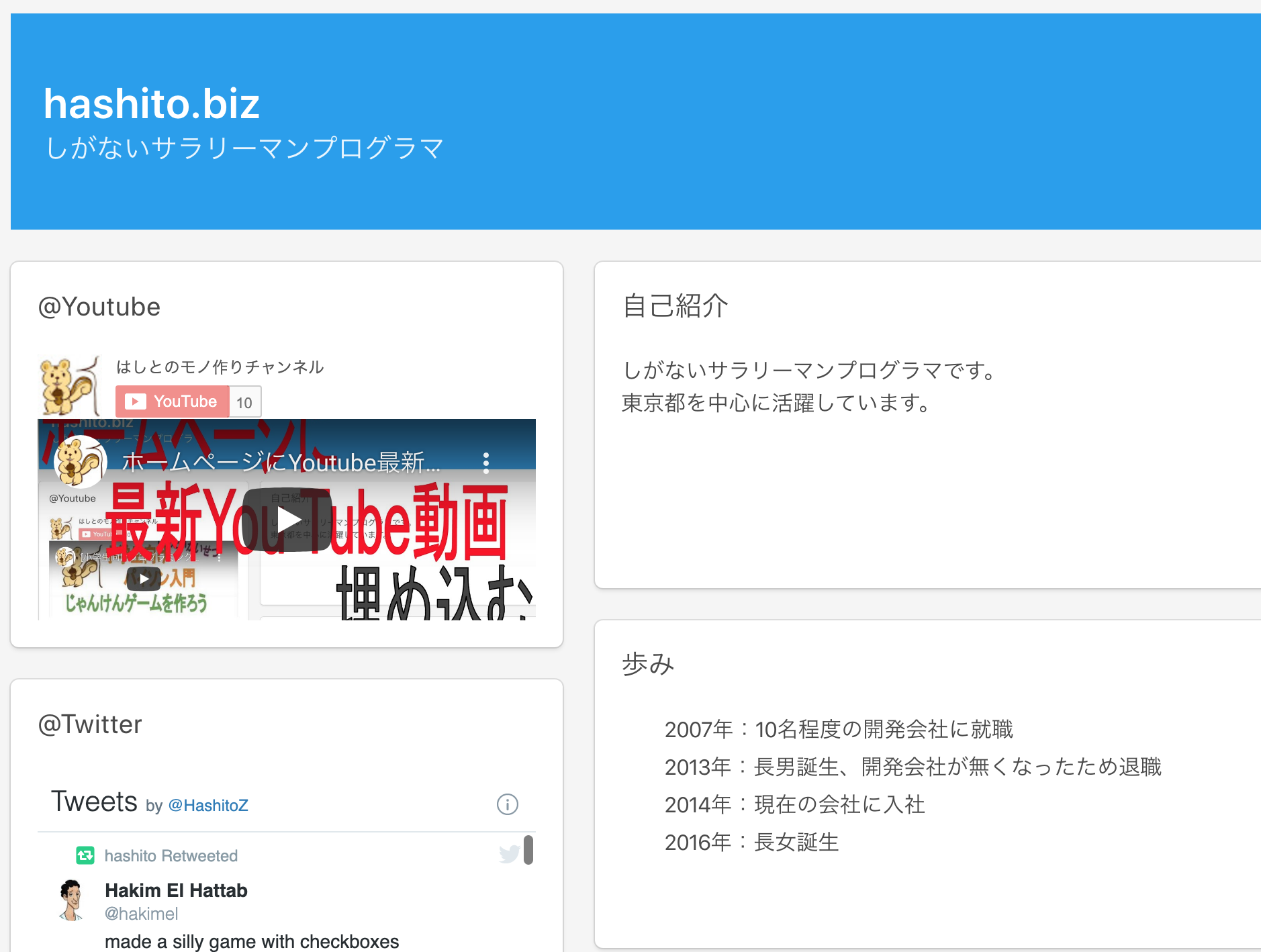
こんな感じになりました。
ソースコード
<p class="subtitle">@Youtube</p>
<script src="https://apis.google.com/js/platform.js"></script>
<div
class="g-ytsubscribe"
data-channelid="UC9ZSQjR4502aRkU5rJpJ7dg"
data-layout="full"
data-count="default"></div>
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/?list=UU9ZSQjR4502aRkU5rJpJ7dg"
frameborder="0"
allow="autoplay; encrypted-media" allowfullscreen>
</iframe>
調べた結果
Code.penにまとめてあります。
See the Pen youtube by hashito (@hashito) on CodePen.
動画埋め込み
基本的に3種類程度ありらしく、
「単品動画としての埋め込み」
「リスト動画としての埋め込み」
「チャンネル最新動画の埋め込み」
の3種類があります。
今回、私は「チャンネル最新動画の埋め込み」を行っています。
この場合、list=UU9ZSQjR4502aRkU5rJpJ7dgの部分がチャンネルIDを表すのですが、
元のIDから下記のような変更が必要です。
元:UC9ZSQjR4502aRkU5rJpJ7dg
変換後:UU9ZSQjR4502aRkU5rJpJ7dg
※頭2文字「UC」から「UU」に変更
あとは、文字を表示したりしなかったり…
アイコンを表示したりしなかったりもあるらしいですがそこは今回こだわっていないです。
登録ボタン
下記のホームページでチャンネル名またはIDを入力すれば作れます。