サイト改修の中でposition:stickyのpolyfillを使用する機会がありました。
今回はpolyfillの内部実装と利用する際に注意すべきことを紹介したいと思います。
position:stickyとは
まず始めにposition: stickyの簡単な紹介から。
position: stickyは、画面からスクロールアウトする際に、画面の上下左右、指定した位置で要素の固定し、スクロールに追従してくるような配置を可能にするcssの記述です。
下記の場合、.sampleの要素が画面に現れたら、topが0の位置で追従します。
.sample {
position: sticky;
top: 0px;
}
このcssを用いるとサイドバーとを特定の位置までスクロールさせたら追従させたり、スクロールが発生するtableの組んだ時に、thのみ追従させることが可能になり便利です。
position:stickyのサポート状況
上記で紹介したとおり、position:stickyは今までjsを使わないと再現できなかったことを簡単に実現できる便利なcssですが、利用できるブラウザが限られているのが残念なところ。
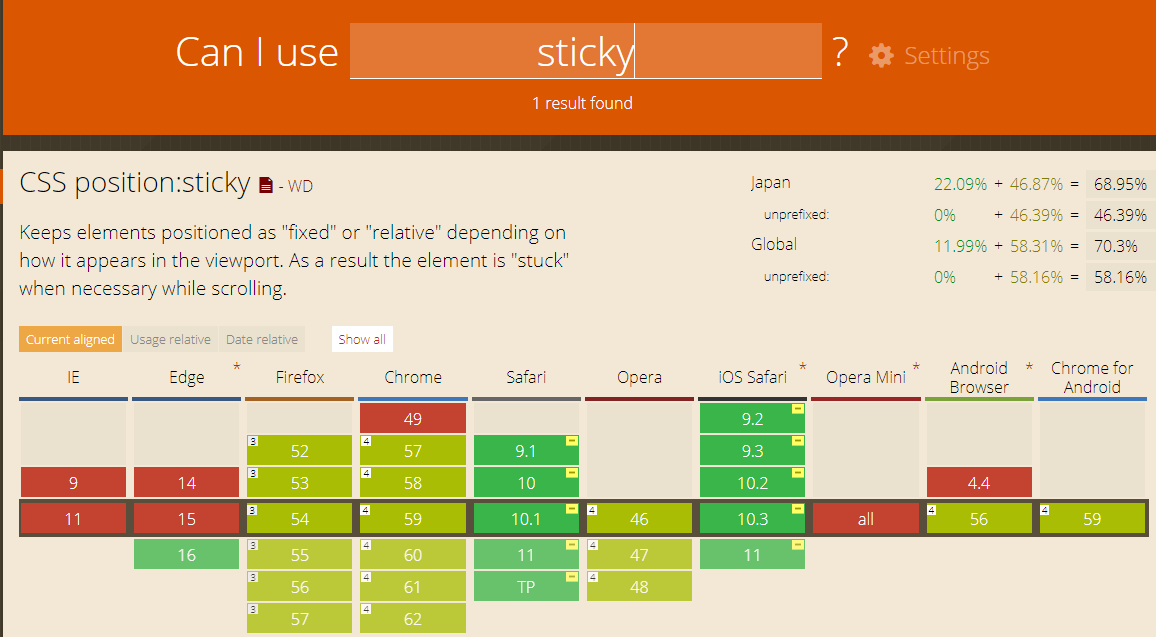
http://caniuse.comでサポート状況を調べてみるとIEは11まで対応不可となっており、PCサイトでの実装には単純には使えないことがわかります。
position:stickyのpolyfillを使ってみた
position:stickyはブラウザ間をサイトにそのまま利用することは難しいです。
しかし、こんな時に便利なのがpolyfillです。
polyfillは、 モダンブラウザで出来て、レガシーブラウザで出来ない機能を、既存の技術で補い、同等のものを提供するという手法のこと。
position:stickyのpolyifillは、様々なソースが公開されており、今回は下記2つのpolyifillを試してみました。
- http://wd.dizaina.net/en/scripts/stickyfill/
- http://philipwalton.github.io/polyfill/demos/position-sticky/
position:stickyのpolyifillの内部実装について
結論ですが、position: stickyのpolyifillには大きく2つの実装方法がありました。
パターン①:特定のスクロール範囲内のみposition: fixedに変更
1つ目のパターンは、position: stickyが指定された要素が任意の場所までスクロールされるとposition: fixedを当て、追従させる方法。
特徴
- シンプルにposition:stickyを再現している。
- 下記のようなbottomやleftなどで要素を固定することはできない。
.div {
position: sticky;
bottom: 150px;
}
.div {
position: sticky;
left: 150px;
}
パターン②:position: stickyを指定した要素を複製し、表示
2つ目のパターンは、position: stickyが指定された要素が任意の場所までスクロールすると要素を複製し、追従しているように見せる方法。
オリジナルの要素を非表示にし、複製された要素にposition: fixedをつけて追従を実現しています。
特徴
- 追従時には複製された要素が表示されているので、#position: stickyを指定した要素に対-してイベント登録を行いたい場合などは注意が必要。
- パターン①同様にbottomやleftなどで要素を固定することはできない。
まとめ
position:stickyのpolyfillの内部実装について紹介しました。
シンプルな使い道であれば特に内部実装を気にする必要はないと思います。
しかし、position: stickyをあてた要素にjsでさらに動きを加えたりする場合は、内部実装を知っておく必要が出てくると思うので、参考にしていただければ幸いです。