前回、「After Effectsチュートリアル:建造物アニメーションとロゴモーショングラフィックス(前半:建造物アニメーション)」という記事の後編として、今回はロゴアニメーションのチュートリアルを解説します。
このロゴアニメーションは以下の2つのアニメーションで構成されています。1)文字の書き順通りに表示させるアニメーション
2)文字間(トラッキング)アニメーション
1)文字の書き順通りに表示させるアニメーションの制作
文字が書き順通りに表示されていくアニメーションは、パスのトリミング機能を使います。
【手順】
1. テキストの準備
ツールバーから「テキストツール」を選び、アニメーションさせたい文字「GREEN FOREST」を入力します。フォント、フォントサイズ、行間、文字詰めなどを調整して、アニメーションの最後のシーンを作ります。
今回、ロゴに使用したフォントは「DIN 1451 LT Pro」です。
既存のフォントそのままでも良いのですが、アクセントを付けたかったので、文字の端に緑を入れるデザインにします。

2. ペンツールで文字をなぞる
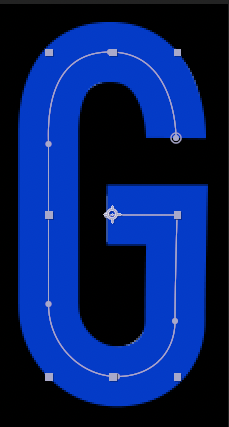
文字レイヤーの上に新規レイヤーを作成し、「ペンツール」を使って入力した文字の上をなぞってパスを作成します。
この際、文字の書き順に沿ってパスを分けて描くと、より自然な書き順アニメーションになります。

文字をなぞったら、下の白い文字が全て隠れるくらいの線の太さを設定します。
このパスが下のレイヤー(テキストレイヤー)を隠すマスクになるので、完全に覆うようにしてください。また、マスクとして使用するため、パスの線の色は何色でも構いません。
今回は線幅を30pxにすることで下の白い文字(白い線)が全て隠れました。

3. シェイプレイヤーに「トリムパス(Trim Paths)」を追加
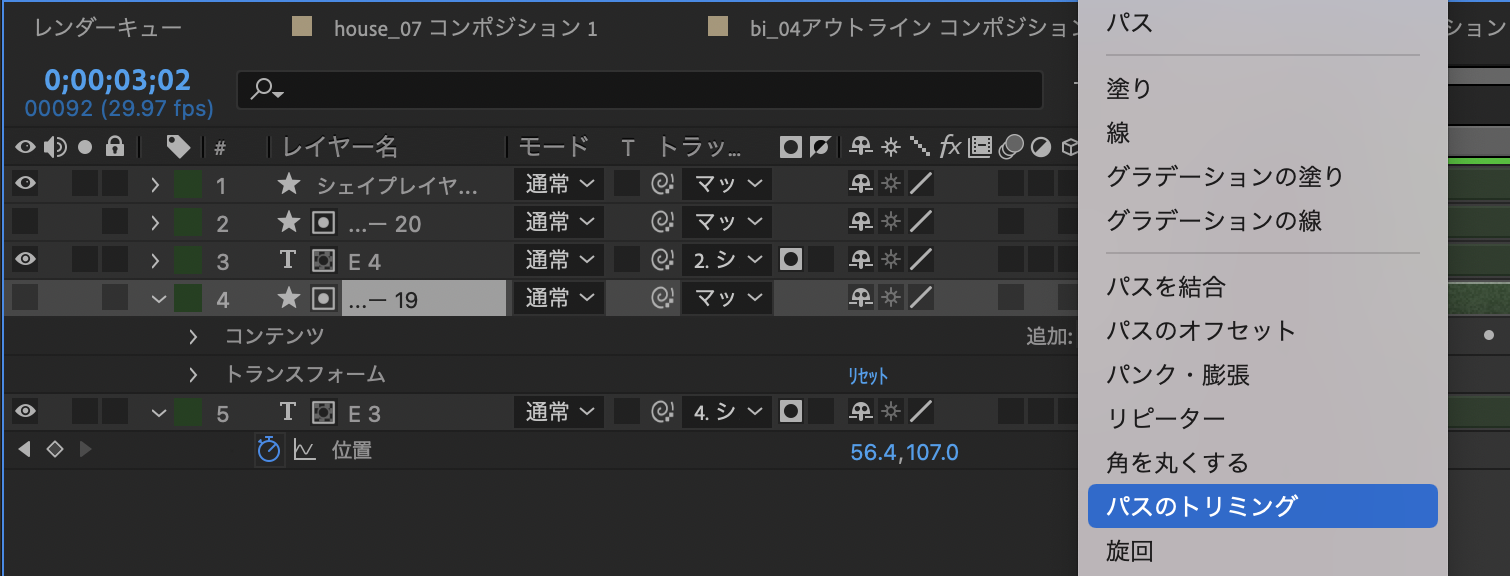
作成したシェイプレイヤーを選択し、「追加」→「パスのトリミング」を選びます。

「パスのトリミング」がレイヤー内に追加されます。
4. トリムパスのパラメータをアニメーションさせる
「パスのトリミング」の「終了」パラメータにキーフレームを設定します。
0フレーム目で「0%」に設定(線が全く表示されていない状態)し、アニメーションを終わらせたいフレームで「100%」に設定(線が全て描かれた状態)します。

このアニメーションをシェイプレイヤーに設定することで、文字の線が少しずつ描かれていく(表示される)アニメーションができます。
5. テキストと線を組み合わせる
これで1文字の書き順アニメーションは完成です。
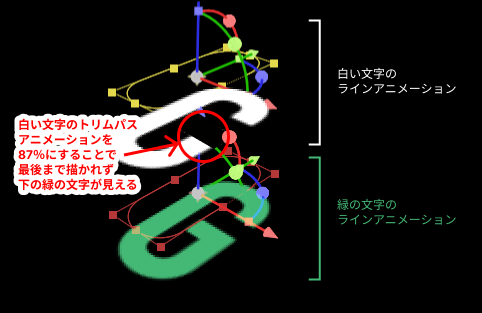
今回は白い文字の端に緑のアクセントをつけるため、緑の文字の上に白い文字のレイヤーを重ね、白い文字のレイヤーを最後まで描かないというアニメーション設定をします。
最後まで描かないというのは、トリムパスアニメーションの設定を0%から100%ではなく、例えば0%から87%に設定するということです。
これで下のような書き順のアニメーションが完成します。あとはこれを全ての文字に適用します。

2)文字間(トラッキング)アニメーションの制作
次に文字間が広がっている状態から中央に寄っていくアニメーションを設定します。
After Effectsでは「トラッキング(字送り)」のアニメーター機能を使うことで、文字の間隔を変化させるアニメーションを作ります。
文字全体を選択して段落パネルで「中央揃え」に設定しておくと、文字間が縮まる際に中央を基準に動くため、自然なアニメーションになります。
通常はこれで設定すれば良いのですが、今回、文字ごとにパスのトリミングアニメーションを設定したため、1文字ずつ独立したコンポジションを作成しています。
そのため、トラッキングアニメーションをそのままでは使えません。このアニメーションを設定したレイヤーを下書きとして、文字の移動を1文字ずつトレースする方法を取ります。
1. アニメーターで「字送り(トラッキング)」を追加
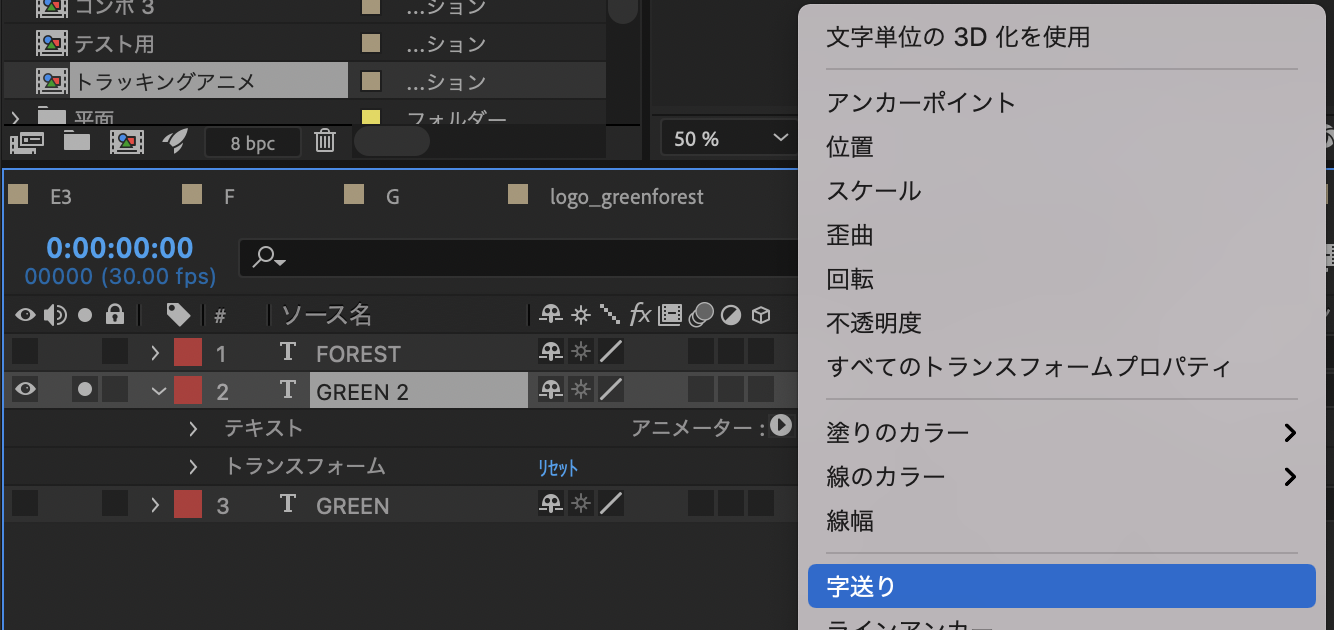
テキストレイヤーを選択し、レイヤープロパティの「アニメーター」→「字送り(トラッキング)」を選択します。

2. トラッキングの量にキーフレームを設定
「トラッキングの量」の値を80に設定し、最初のキーフレームを打ちます。アニメーションの終了フレームで「0」に設定し、キーフレームを追加します。これで文字間が広い状態から徐々に狭くなります。

3. 1文字ずつの位置アニメーションを設定
作成したトラッキングアニメーションを下絵にして、GREEN FORESTの11文字を個別に位置アニメーションで設定しました。