架空の「GREENFOREST」という都市開発の宣伝を想定した動画広告を作ってみました。
概要
このチュートリアルでは、After Effectsを使用して、何もない土地に緑が生い茂り、家やビルが建ち並び、街が発展していく様子をアニメーションで表現し、最後に「GREENFOREST」という商品ロゴを表示するモーショングラフィックスの作成方法を解説します。
(freepikで見つけた素材に後付けて動きをつけたので結構無理やりですが)
この動画のチュートリアルは2回に分けて解説します。
A)建造物がニョキニョキ生えてくるアニメーション
B)ロゴのモーショングラフィックス
今回は、2回に分けて解説するうちの、Aパート「建造物がニョキニョキ生えてくるアニメーション」の作成方法に焦点を当てます。
(freepikで見つけた素材に後付けて動きをつけたので結構無理やりですが)
A)建造物がニョキニョキ生えてくるアニメーション
このアニメーションは、以下の2つの要素を組み合わせることで作成されます。
・下から上に建物を出現させるアニメーション: これは、位置プロパティのY軸(縦方向)の値を変更するだけで簡単に作成できます。
・建物がY軸を中心に回転しているように見せるアニメーション: これは、パース(遠近法)を利用した視覚的なトリックで、建物のスケールを調整することで実現します。
下から上に動かすアニメーション
下から上に動かすアニメーションは、位置プロパティのY(縦位置)の値を変更するだけで何も難しいことはありません。
【After Effectsでの操作手順】
①アニメーションを開始したい位置にタイムラインを移動し、建物のレイヤーの「位置」プロパティのY軸にキーフレームを設定します。
②建物を最終的に表示したい位置までタイムラインを移動し、Y軸の値を変更して新しいキーフレームを設定します。
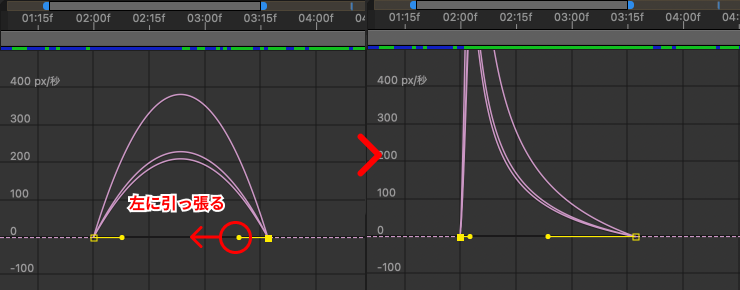
③速度グラフエディタを開き、キーフレームにイージーイーズを適用して、アニメーションに滑らかな緩急をつけます。

↑開始位置でYにキーフレームを打ち、終了位置でYの値を変更してキーフレームを打つ。

速度グラフでイージーイーズをかけることを忘れずに。
建物が回転しているように見せるアニメーション(疑似3D効果)
このアニメーションは、建物の奥行きを表現するために、視点の移動によるパースの変化を利用します。建物の一方の側面を拡大し、もう一方の側面を縮小することで、建物が回転しているような視覚効果を生み出します。
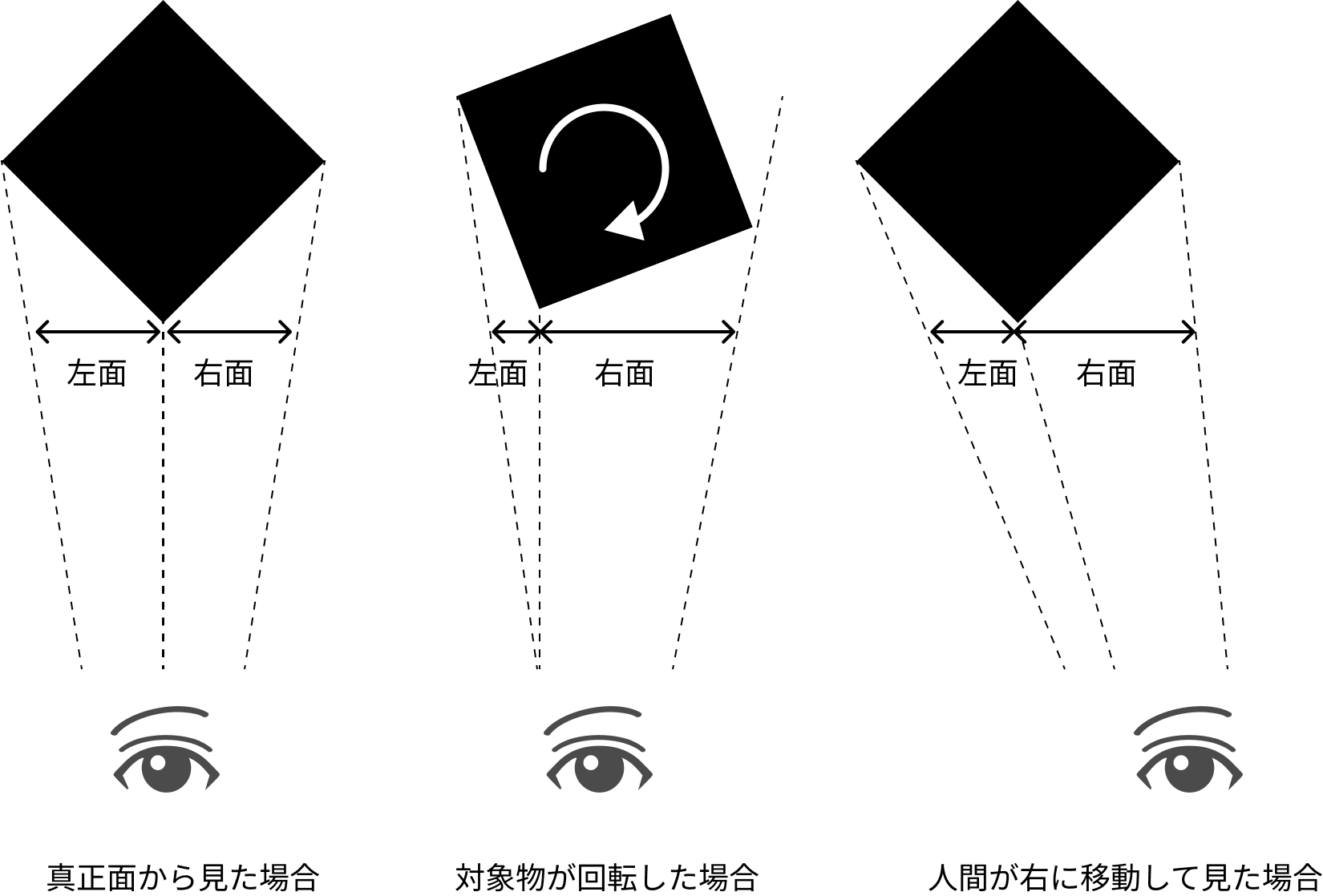
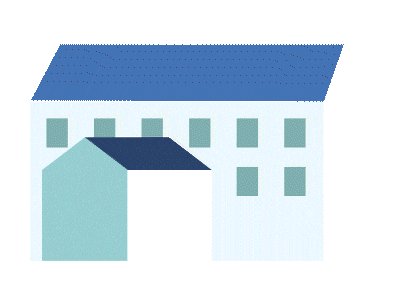
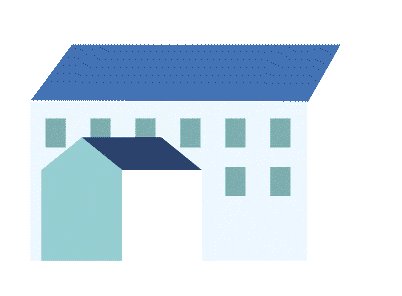
下図のように建物をみる位置を横移動すると、この場合右側の面積が広く、左側の面積が狭く見えます。

このように、全体の幅は変わらず左右の幅の比率が変化する現象を利用して2D(平面)のものを奥行のある3Dのように見せる方法です。
動画の中の家のように左右2面見える場合、建物自体が回転すると右側の面と左側の面の面積の比率が変わってきます。


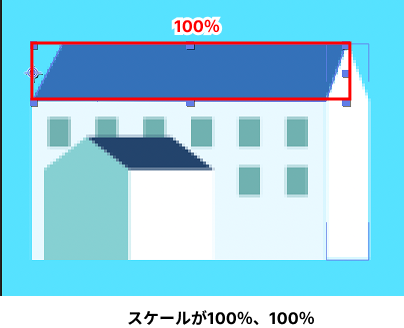
上図:開始点での屋根の縦横比を100%とした場合
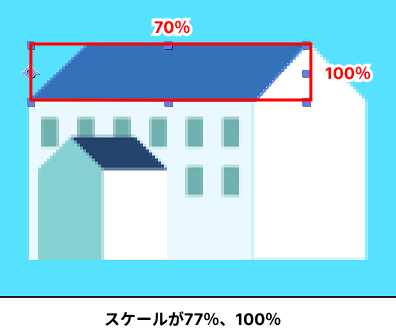
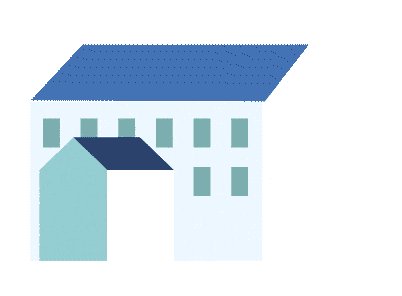
下図:終了点では屋根の幅(横)を開始点の70%に縮小させます
このように一方(右側面)が大きくなって、もう一方(左側面)が小さくなると建物が回転していると認識します。
この錯覚を利用することで、2Dの平面画像が回転していないのに3Dオブジェクトが回転しているように見せることができます。
反対に右側面の図形は横幅を短くするように変形します。このときに注意することは両面の幅は同じにすること。
(この錯覚を使ったアニメーションは複雑な形では難しく、フラットデザインのようなシンプルなイラストに向いています)
【After Effectsでの操作手順】
①アニメーションを開始したい位置にタイムラインを移動し、建物のレイヤーの「スケール」プロパティのキーフレームを設定します。
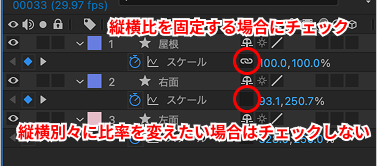
屋根のレイヤーのスケールプロパティを開いて、縦横比率を入力する左にある鎖アイコンをチェックして外します。こうすることで「スケール」プロパティの縦横比のロックを解除し、X軸(横方向)とY軸(縦方向)を個別に調整できるようにします。
縦だけ、横だけの比率を変更することができるので今回のように横だけ、縦だけ大きさを変更したい時に使います。

②建物の回転を完了させたい位置までタイムラインを移動し、スケール値を調整して新しいキーフレームを設定します。
建物の右側面を大きく表示する場合はX軸のスケールを大きくし、左側面を小さく表示する場合はX軸のスケールを小さくします。
建物の上面、屋根の部分も同様に調整します。

③他の建物レイヤーについても、同様のスケールアニメーションを適用します。
これらの2つのアニメーションを組み合わせることで、建物が回転しながら成長していくような、ダイナミックなアニメーションを作成できます。
次回はロゴアニメーションについて解説します。