やりたいこと
アドミン操作をローカルで行えると、ちょっと集計したいときとかデータを書き変えたいときに便利です。アドミンならセキュリティルールを無視できますしね。
プラスして、型の恩恵が欲しいので TS を使いたい。
実装
TS プロジェクトを作成し設定
必要なパッケージを導入
npm init
yarn add -D typescript ts-node firebase-admin tsc
npx tsc --init
tsconfig.json にて設定
{
"compilerOptions": {
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"preserveConstEnums": true,
"strictNullChecks": true,
"sourceMap": true,
"allowJs": true,
"target": "es5",
"outDir": ".build",
"moduleResolution": "node",
"lib": [
"es2015"
],
"rootDir": "./"
}
}
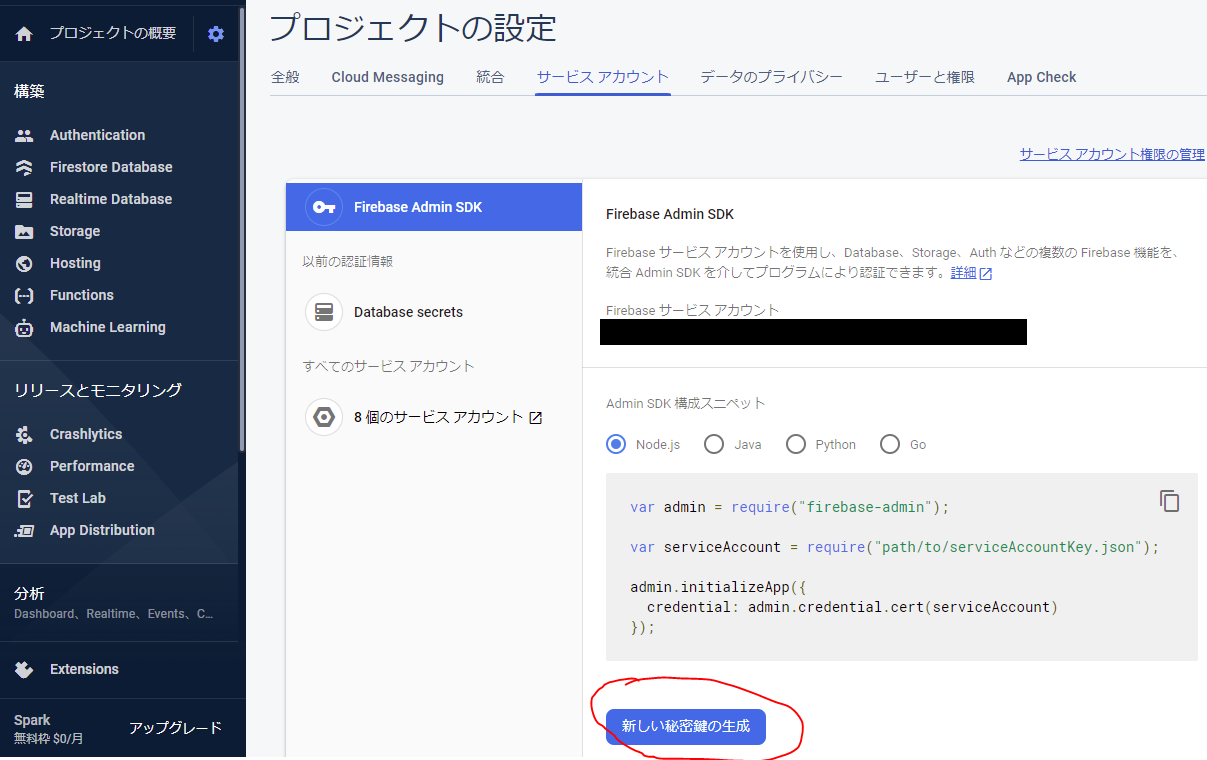
アドミン用秘密鍵発行
Firebase コンソールから秘密鍵の json をダウンロード
秘密鍵を読み込んで初期化
さっきの秘密鍵の json ファイルを見ながら対応するパラメータに書き込んで初期化。
JSON だとスネークケースだけどこっちはキャメルケースなのに注意。
credential.ts とかにしてこの部分だけ分離しておくと取り回ししやすい。
import * as admin from "firebase-admin";
const params = {
type: "service_account",
projectId: "",
privateKeyId: "",
privateKey: "",
clientEmail: "",
clientId: "",
authUri: "",
tokenUri: "",
authProviderX509CertUrl: "",
clientC509CertUrl: "",
};
export const adminApp = admin.initializeApp({
credential: admin.credential.cert(params),
});
実際に使ってみる
初期化した adminApp が出来たので、あとはお好きにどうぞ。
import { adminApp } from "./credential";
import { firestore } from "firebase-admin";
const db = adminApp.firestore(); // app を使って firestore インスタンスの生成
async function userAdd() {
const userRef = db.collection("users").doc();
await userRef.create({
name: "hoge",
age: 21,
createdAt: firestore.FieldValue.serverTimestamp(),
});
}
async function main() {
await userAdd();
}
main();