はじめに
最近バッグログのwiki機能を触っている際に、これ、自分でも作れるんじゃね?
と思ったので、色々調べてみると、良さげなエディタを見つけたので使ってみることにした。
Simple MDEとは?
JavaScriptのMarkdownエディターです。
公式ページ
選んだ理由
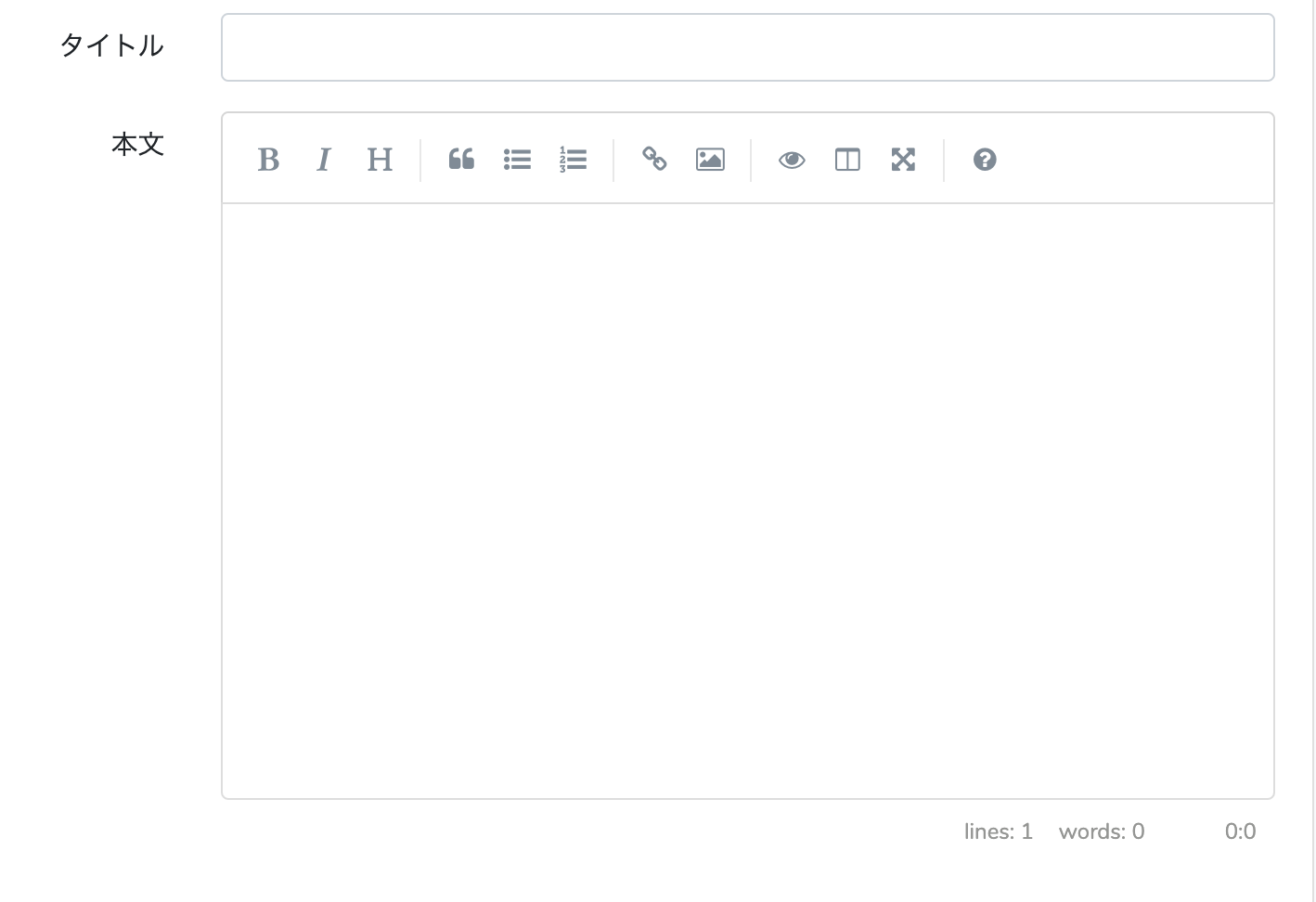
- シンプルでわかりやすいUI
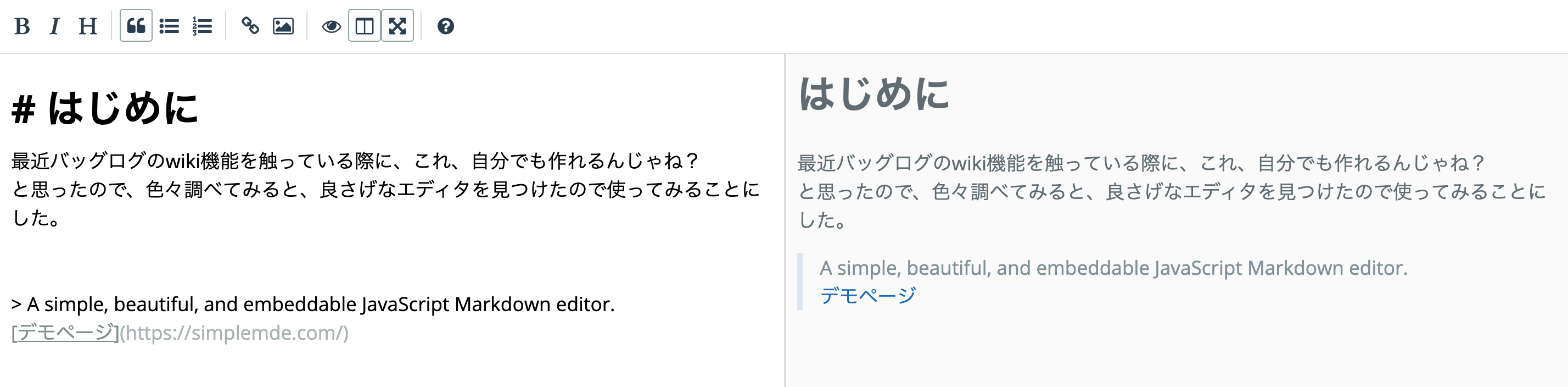
- 記載しながらリアルタイムでプレビューしてくれる書きやすさ
- 導入のしやすさ
画像で見て取れるように、太字にしたい箇所や見出しにしたい箇所などがわかりやすく、
リアルタイムでプレビューしてくれるので、見やすいし、描きやすい。
なおかつ導入には数コードですむため、初期導入にもってこいの印象

環境
Laravel Framework 5.8.35
PHP 7.1.23 (cli)
simpleMDEはcdnで読み込むことにする
基本サイトはlaravelで組んでいるのでlaravel上で動くことを確認
コード
<textarea id="body" name="name" rows="8" cols="40"></textarea>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.css">
<script src="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.js"></script>
<script>
var simplemde = new SimpleMDE({ element: document.getElementById("body") });
</script>
問題発生
laravel上で読まれているjsかソースの順番からか、jsの読み込み順が前後したっぽい。
なので、domが生成されるのを待って実行することに
<link rel="stylesheet" href="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.css">
<script src="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script>
$(document).ready(function(){
var simplemde = new SimpleMDE({ element: document.getElementById("body") });
});
</script>
できたーーーー!!!

感想
導入はトラブルもあったがめっちゃ簡単にできた。
色々オプションもあるらしいので調べながら使ってみたい。
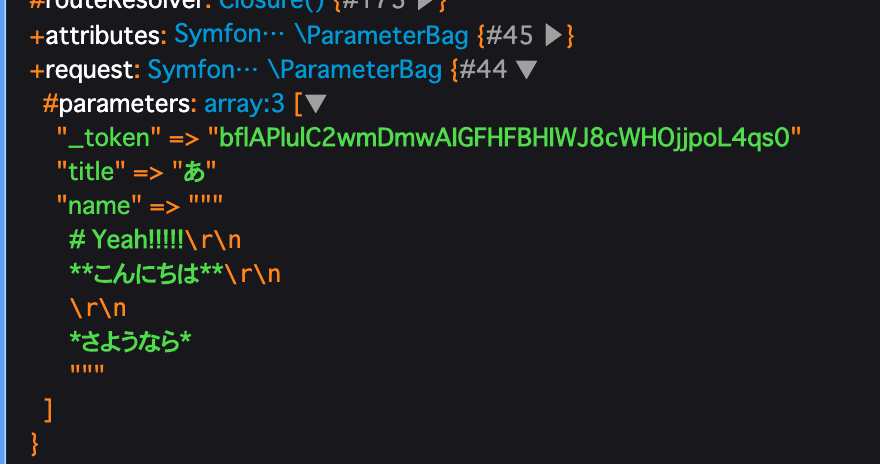
まあそりゃそうだけどマークダウンのテキストそのままポストされるので、それを保存したらいいかも。
今後も色々試してみる。