ボタンへのマウスオンなど、ちょっとした演出につかうイージング...デフォトルにしていませんか...!?
普段あまり意識しないちょっとした演出につけるイージングのどうするか考えてみたいと思います。
(サイトの雰囲気に合わせるのが一番ですが、ここではある程度汎用的に考えてみます)
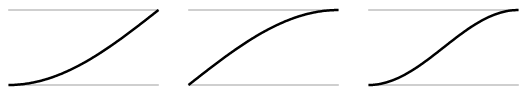
イージングの種類
左から、ease-in 、ease-out 、ease-in-out です。
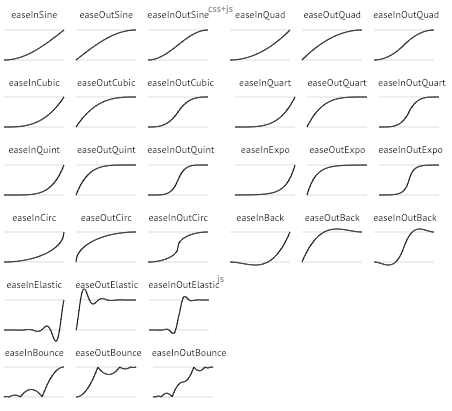
細かくは他にも色々ありますが、基本はこの三つ + それぞれに強度がある感じ。

(よりどりみどり)
どのイージングがオススメか?
個人的に、とりあえず選ぶなら ease-out
なぜ!?
理由
なぜ、ease-outなのか。
一応僕なりに理由があります。
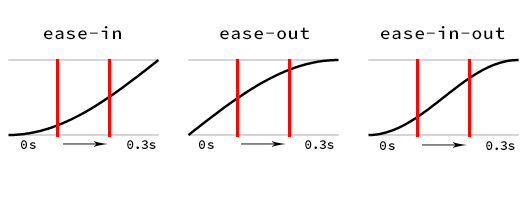
初動が早い
これです!
3つのタイプの中でease-outが一番初動が早いのです。

仮にdurationを0.3秒とすると、最初の0.1秒の変化量が一番多いのがease-outです。
次点でease-in-out、一番変化しにくいのはease-inとなっています。
なぜ初動が早いと良いのか
ユーザーが自分の操作がその反応を引き起こしたと感じられる最長の感覚が約0.1秒※1と言われています。
自己帰属感※2などと言われたりもしますね!
0.1秒の間に変化がないと、ユーザーが感じる「サクサク動く」とか「軽い」みたいな感覚を得にくくなります。
ease-in-outやease-inも変化がないわけではないのですが、変化の量が少ないためユーザーへ与える印象が薄くなりがちです。
その点、ease-outは最初にたくさん変化が起こるため他二つと比べると、良い印象を与えやすいことになります。
※1 出典:「UIデザインの心理学―わかりやすさ・使いやすさの法則」(書籍)
※2 出典:「融けるデザイン ハード×ソフト×ネット時代の新たな設計論」(書籍)
迷ったらease-out
というわけで極端ではありますが、もし迷うことがあればとりあえずease-outを設定してみて、そこから調整してみてはいかがでしょうか!
とくにボタンやテキストリンクのマウスオンなど、ユーザーがよく使うものにはオススメです。
いいわけ
「そもそもそこにアニメーションいらなくない?」や「設定するdurationにもよるよね」などいろいろあるとおもいますが、今回はイージングに絞ってみました。
独断と偏見でメモ程度に書いたのであくまで参考までに。