
Qiita Jobsにimgixという画像向けCDNを導入し、画像サイズを大幅に改善しました。
Qiita Jobsとは、QiitaのIncrements株式会社が提供する転職サービスです。
Qiita Jobsでの改善結果
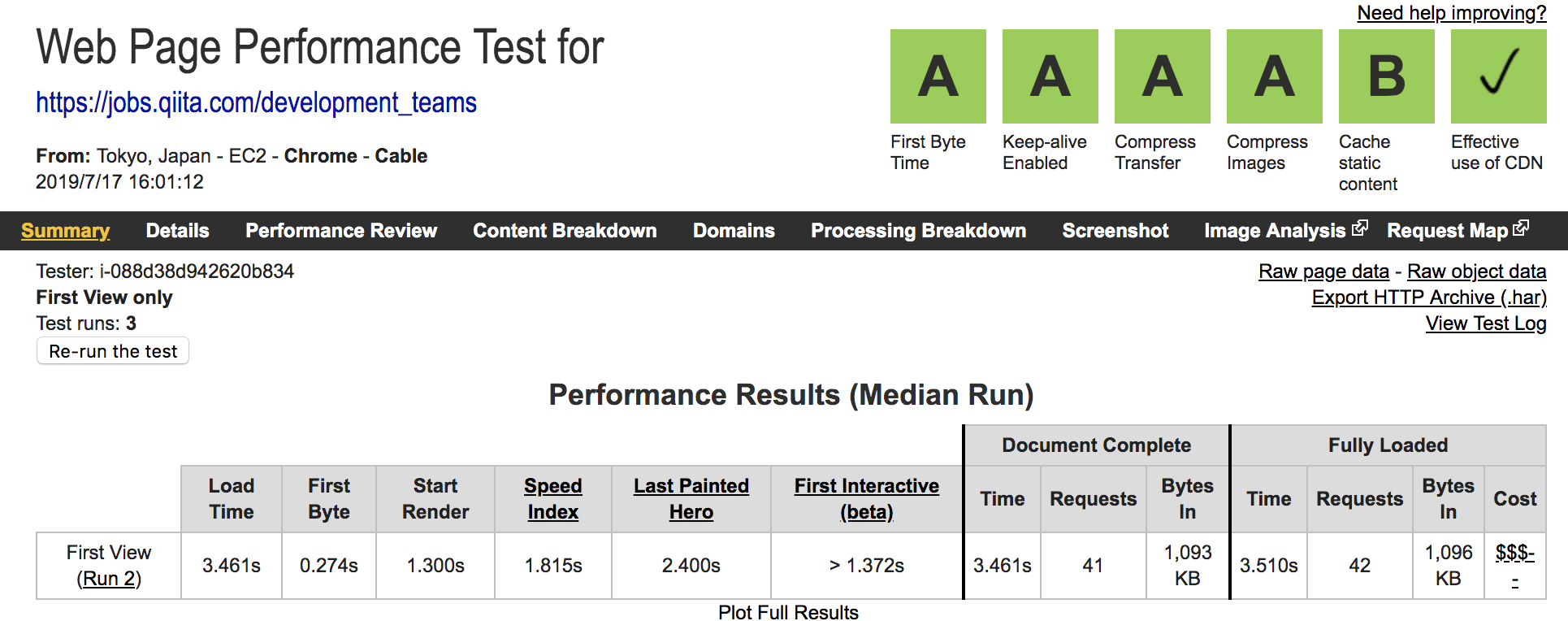
最も改善したページは[Qiita Jobsのチーム一覧ページ] (https://jobs.qiita.com/development_teams)で、WebPageTestの結果では、ページ全体サイズがおよそ22.9MBから1.09MBまで改善しました。およそ95%の削減です。
imgix導入前のWebPageTestの結果

imgix導入後のWebPageTestの結果

これほど大きく改善した理由は、もともとユーザーがアップロードした画像をそのまま表示させていたこともあります(申し訳ありません)。導入前は画像のリサイズも圧縮も出来ていませんでしたが、imgixによって手軽にリサイズや圧縮が出来るようになりました。
imgixでは何ができるのか?
imgixは簡単に言うとURLパラメーターによって画像をリアルタイムでリサイズ・圧縮などが出来る画像向けCDNです。
例えばS3にs3://qiita-bucket/image-300w-300h.jpgというユーザーのプロフィール画像がアップロードされているとします。
これを100pxにリサイズしたいのであれば、https://qiita.imgix.net/image-300w-300h.jpg?w=100というURLでアクセスすれば横幅100pxにリサイズしてくれます。さらにリサイズ後の画像はCDN側にキャッシュされるため、2回目以降は高速にユーザーへ配信してくれます。
なぜimgixを採用したのか?
imgixのような画像向けCDNは他にいくつかあるのですが(ImageFluxやFastly Image Optimizerなど)、なぜQiita Jobsでimgixを採用したのかは、以下のような理由があります。
- 従量課金制であり、最低10ドル〜という低価格ではじめられる(そして最初は10ドル無料)
- サポートの返信が丁寧で早い(大体12時間以内には返してくれる。※英語のみ)
- 特に問い合わせなどは必要なく導入できる
Qiita Jobsは規模で言えばそれほど大きくないため、導入に問い合わせが必要なく、そして低価格から始められる点を魅力に感じ、採用しました。
他にも以下のようなメリットがありますが、他サービスも類似機能は提供されています。
- 導入が簡単(Rubyであればimgix-rbなどの公式ライブラリがある)
- webp対応ブラウザ(Chromeなど)には自動でwebp形式で返してくれる
AWSのLambda@Edgeでも似たようなことをできるのですが、個人的に管理コストが大変だったという経験があるので導入は辞めました。(少し昔にLambda@Edgeからimgixに画像CDNを移行した話 - Qiitaという記事を書きました。)
Qiitaにも導入されるかも…?
実はQiitaにもimgixを試験導入しています。
この猫ちゃんのgifもimgixによって配信されています。(URLを見てqiita-user-contents.imgix.netになっていれば試験導入中ということです。)

ただQiitaでは記事数が数十万件以上あり、そして1記事あたりに2つの画像が使用されているため、多くのimgixリソースを消費します。さらにQiitaでは画像サイズをユーザーが自由に指定できるなどの仕様があるため、srcsetを用いた最適な画像配信が難しいという事情もあるのです。
このあたりの導入可否は、また意思決定を行い次第、皆さまにお知らせいたします。