今回は意外と苦労したheaderにアイコンを追加する方法を自分用のメモとして、共有させていただきます。
環境
ruby2.6.5
Rails 6.0.3.3
cssフレームワーク
bulma
結論
font-awesome-sassを導入し、ヘルパーメソッドのiconを使えば簡単にアイコンを表示することができます。
以下が実際のコードになります。
header.html.erb
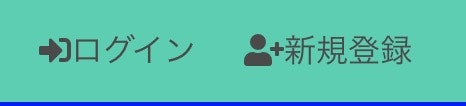
<%= link_to icon('fas','sign-in-alt', 'ログイン'), new_user_session_path, class: "navbar-item" %>
<%= link_to icon('fas', 'user-plus', '新規登録'), new_user_registration_path, class: "navbar-item" %>
font-awesome-sassの導入
Gemfileに以下を追加
Gemfile
gem 'font-awesome-saas'
ターミナルでbundle installを実行
次に、app/assets/stylesheets/application.scssに下記を追記します。
application.cssを使っている場合はscssに変換します。
stylesheets/application.scss
@import 'font-awesome-sprockets';
@import 'font-awesome';
※上記の順番は変えないでください!
rails sを実行し、サーバーを再起動してください。
以上で準備は終了!あとはコードを書くだけ!めちゃくちゃ簡単じゃないですか?
アイコンがあるだけで、ポートフォリオの印象が変わると思うので、ぜひアイコンを
追加して見た目を整えて欲しいと思います!
同じようなプログラミング初学者の方の力になれば幸いです。