超簡単っぽいけど、知らないと少し躓くAppKitネタ。
ラジオボタンとは
こういうボタン。
GUIウィジェットの一種で、事前定義された選択肢のうち1つを選択する場合に使う。カーラジオの選局ボタンでは1つのボタンを押すと、他の押されていたボタンが押されていない状態に戻り、常に1つのボタンだけが押された状態になる。これがラジオボタンの名称の由来である。
(ラジオボタン - wikipediaより)
加えてOSX Human Interface Guidelineには、以下の事が記載されています
- ウィンドウ内のみに用いられる(toolbarとかには使われない)
- ボタンのテキストはコンテキストに応じて変更されない
- カスタムテキスト、画像を表示しない
実装
NSButtonのradio buttonをただ配置するだけでは、択一の選択ができません。
ですので、NSMatrixを使います。
今回はラジオボタン押したら、押されたラジオボタンのタイトルを出力するサンプルを作ります。
InterfaceBuilderを使う方法(普通こっち)
InterfaceBuilderのObject libraryにNSMatrixがないのでちょっとわかりにくいです。
InterfaceBuilderの設定
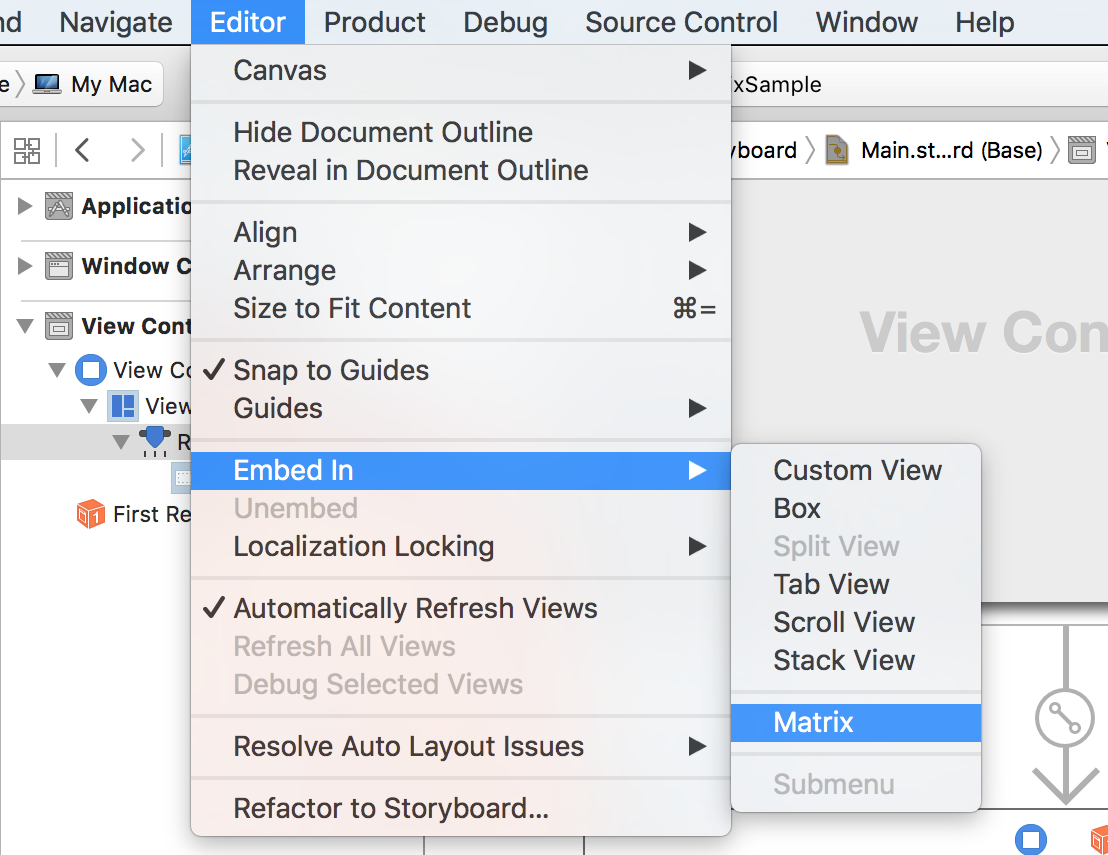
ボタンを選択した状態で、メニュー → Editor → Embed In → Matrixを選択

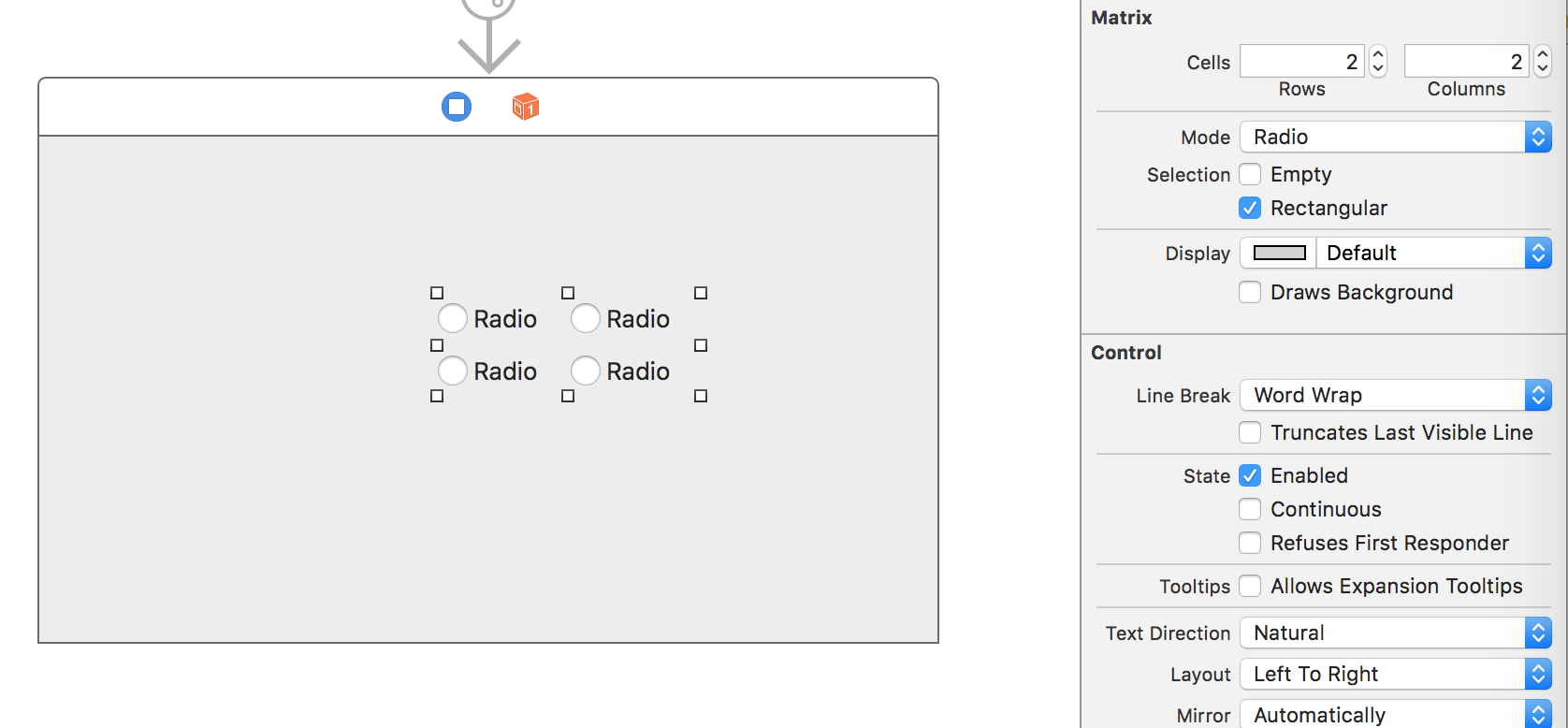
InspectorからRows, Columnsを設定して、ラジオボタンの要素数を増やす

ソースコード
ラジオボタン(Matrix)が押下された時のアクションメソッドを実装
@IBAction func radioButtonPushed(sender: AnyObject) {
guard let matrix = sender as? NSMatrix else {
return
}
guard let cell = matrix.selectedCell() else {
return
}
print(cell.title)
}
これで動くと思います。
コードのみで書く方法
ソースコード
import Cocoa
class ViewController: NSViewController {
override func viewDidLoad() {
super.viewDidLoad()
let buttonCell = NSButtonCell() // radio buttonのセル
buttonCell.setButtonType(.RadioButton)
// Matrixに表示範囲, Mode, buttonCell, 縦/横の個数を設定
let matrix = NSMatrix(frame: CGRectMake(10, 10, 300, 20), mode: .RadioModeMatrix, prototype: buttonCell, numberOfRows: 1, numberOfColumns: 2)
// 1つ1つのセルサイズを設定
matrix.cellSize = CGSizeMake(150, 20)
// Actionの設定
matrix.action = "radioButtonPushed:"
// Label
matrix.cells[0].title = "buttonA"
matrix.cells[1].title = "buttonB"
// 初期設定
matrix.selectCellAtRow(0, column: 0)
self.view.addSubview(matrix)
}
// ボタン押下時にセルのLabelを出力する
@IBAction func radioButtonPushed(sender: AnyObject) {
guard let matrix = sender as? NSMatrix else {
return
}
guard let cell = matrix.selectedCell() else {
return
}
print(cell.title)
}
}
ラジオボタン使用時のTips
- 複数選択できる選択肢のセットを表示するにはラジオボタンではなく、チェックボックスを使いましょう。
- 5つ以上の項目を表示するときは、ポップアップメニューが適切です。
- ラジオボタンを使ってボタン押下時のアクションを開始することは控えましょう。
- 代わりにプッシュボタン(普通のボタン)を使いましょう。
- 各ラジオボタンには選択肢を説明するラベルをつけましょう。
- ラジオボタンを水平に並べるときの横スペースには一貫性を持たせましょう。