なにこれ
macアプリの開発ってiOSと同じノリでやろうとすると勝手が違うので結構つまづきます。
情報もなかなか落ちていないので、「絶対mac標準のUIなのにどうやって作ってんだこれ...」みたいなことになります。(僕は)
そんな時にApple公式のサンプルコードが役に立ちます。
以下に、役に立ちそうなものをいくつか挙げていきます。
なお、古いサンプルは当然のごとくObjective-Cだったりしますが、情報があるだけありがたいという安らかな気持ちです😌
サンプルコード集
どこにあんの
AppKit って書いてあるやつはmacアプリです。
ベーシックなもの
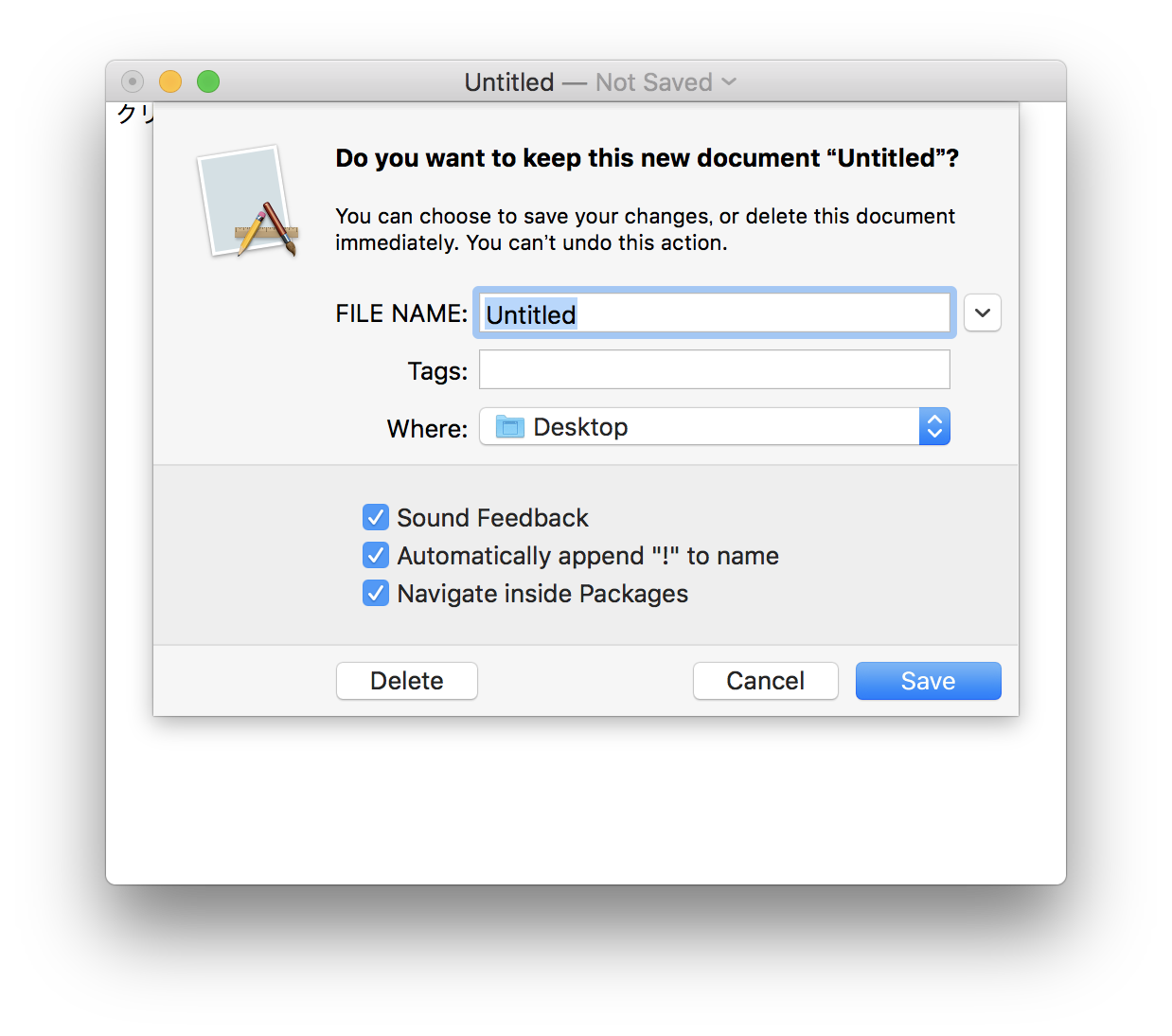
Customizing NSSavePanel

こちらはSavePanelのサンプルです。
テキストエディタのアプリになっており、ファイル保存時の流れを確認することができます。
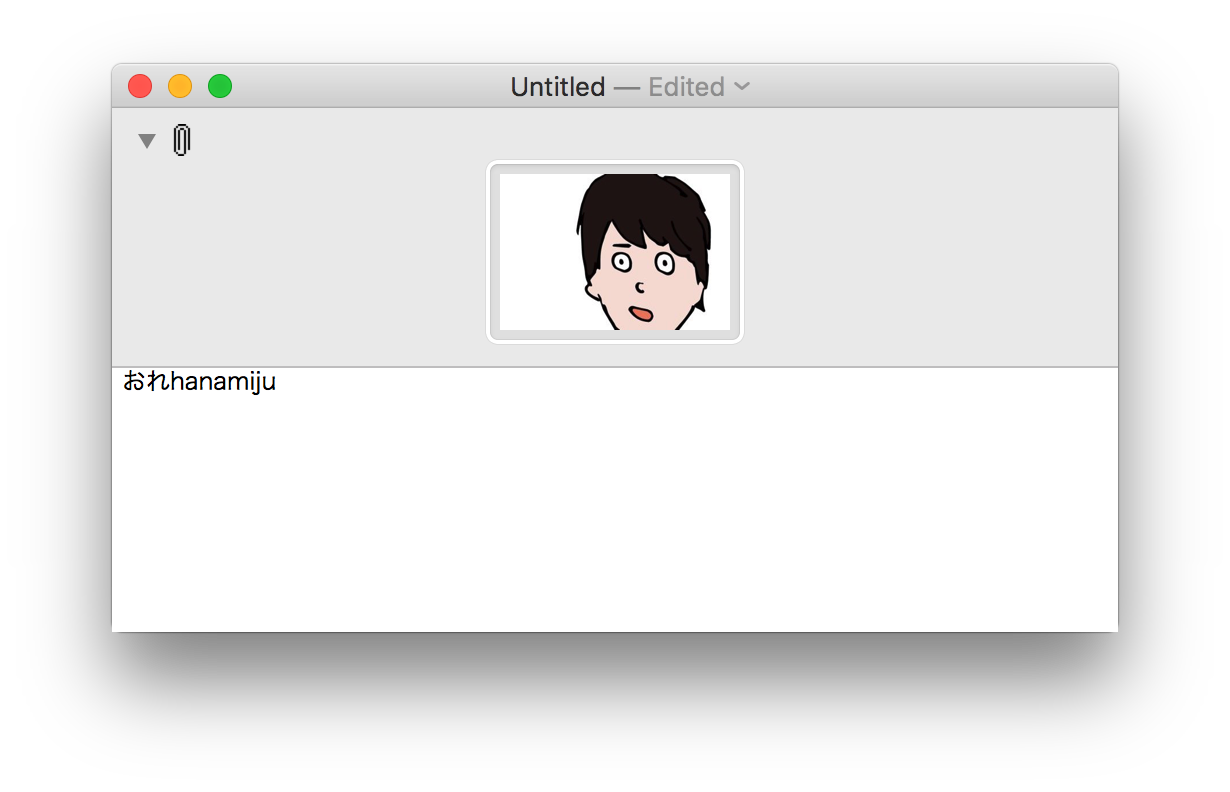
Packaged Document for OS X

NSDocumentとNSFileWrapperを使用して、パッケージ化されたドキュメント(俗に言うファイル)を開いたり、編集したり、保存したりするためのテキストエディタアプリのサンプルです。
加えて、パッケージ化されたドキュメントをiCloudに保存する解説もあります。
このサンプルでは↑のような写真とテキストを入力して保存すると.txpcファイルができます。

OutlineView
シンプルなOutlineView(▼ボタンがついて階層化されたTableViewのイメージ)の実装サンプルです。
使用しているMacのフォルダ階層をOutlineViewで表しています。
NSPathControl Basics
NSPathControlはFile Systemなどのパス情報を表示するControlです。
このサンプルではNSPathControlDelegateを含むNSPathControl機能や使用方法が記載されています。
新しめなもの
NSTouchBar Catalog: Creating and Customizing NSTouchBar
TouchBarでできることがだいたいのってます。
以下は抜粋です。
Button
Slider
Color Picker
Scroll View
ちなみに
SimulatorでTouchBarの動きを見たい場合はメニューから以下を選択します。
Window → Show Touch Bar (Command + Shift + 5)
ForceTouchCatalog: Using the Force Touch Trackpad API
Force Touch Trackpad APIのサンプルコードです。
3タブで構成されています。
- Squire: Force Touchを使ってボタン押下時の圧力レベルでインジケーターの表示を変える
- Knight: 圧力レベルで線の太さが変わるお絵かき
- Master: 触覚フィードバック
AlignmentGuides: AppKit Haptic Feedback Filtering using NSAlignmentFeedbackFilter
NSAlignmentFeedbackFilterを使った触覚フィードバック(Haptic Feedback)のサンプルです。
上記の画像だけではわかりにくいのですが、矩形をforce clickしながらdragして矩形の線と背景の線が重なる時にTrackPadが振動します。
描画系のアプリなど正しい位置に整列する時にスナップに加えて、こういった触覚フィードバックを返すとより直感的なるかと思います。
触覚フィードバックについて詳しくはHuman interface guidelines等にも記載されていますので興味がありましたらご覧ください。
おまけ
TextEdit
みんな大好き(要出典)TextEditのソース

まとめ
いかがでしたでしょうか。
ググっても情報が出てこなかったらとりあえずAppleのサンプルコードにすがってみるのがいいと思います。
(僕はなんて検索すればいいかわからなくて結局困ったりします😞)
なお、上記ではアプリに絞って挙げましたが、Mac向けドライバのサンプルなども豊富にありますので興味がありましたらぜひ漁ってみてください。







