はじめに
HTML言語を全く触ったことがない超初心者が、学校で学んだことを忘れないようにすることを目的に作成しています。
HTMLとはどういったものなのか、結局何ができるのかを一緒に学んで行きましょう。
注意事項
この投稿は第2回目の続きになります。そのため、前回紹介した内容は説明せずに進めていきます。
ド素人ゆえ間違った記載(独自の解釈をしている)場合があるかもしれませんがご容赦ください。
説明に関してはできるだけ図を用いてわかりやすく、作成していこうと思います。
使用するのはGoogle Chrome、Visual Studio Codeの2点になります。
目次
1.画像を挿入方法
2.幅と高さの変え方
3.パスについて
4.alt属性とは
5.リンクを設定してみよう
6.別タブに移動する方法
7.画像にもリンクは設定するには
8.ページ内リンクの方法
1.画像を挿入方法
先ずは画像を用意
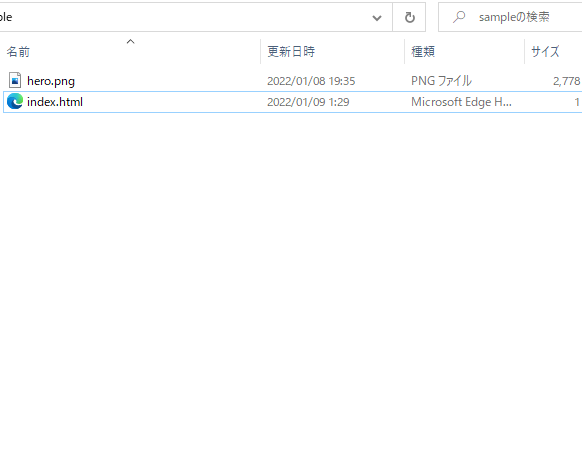
index.htmlのあるファイルに表示させたい画像を入れましょう。

画像の準備ができたら、コードを書いていきましょう。
書き方はbodyタグの中にimg src="画像名"と書いていただければOKです。
このimgタグも終了タグは不要です。
srcはsourceのことでimgがimageにあたります。
<h1>image</h1>
<img src="hero.png">
恐らく上記のコードのみだと画像が大きすぎて見切れているかと思います。
そのため次は画像の大きさを変えていきましょう。
2.幅と高さの変え方
こちらも前回の文字サイズ変更同様、本来はcssで操作をするのですが、今回もhtmlで操作していきます。画像サイズの変更方法はいくつかありますが、今回は画像のピクセル数で変える方法を紹介していきます。
書き方としてはimgタグの画像名のとなりに半角スペース横幅を表すwidth="変えたいピクセル数px"と書きます。
<h1>image</h1>
<img src="hero.png" width="320px">
wudthで幅のみ指定するとコンピューター側が自動で縦横比を合わせてくれます。
高さの方で変えたいときはwidthの部分をheightに置き換え変えたいピクセル数を書きます。
幅と高さ別々で変えたいときhがどうすれば良いの?
先ほど書いたコードのimg src="hero.png" width="320pxに半角スペース**height="変えたいピクセル数px"**と書いていただけると変更することができます。
<img src="hero.png" width="320px" height="640px">
3.パスについて
パスとは画像などのファイルの場所を指定する方法のことです。
今までのコードで言えばhtmlを操作している中のhero.pngを読み込んでいました。
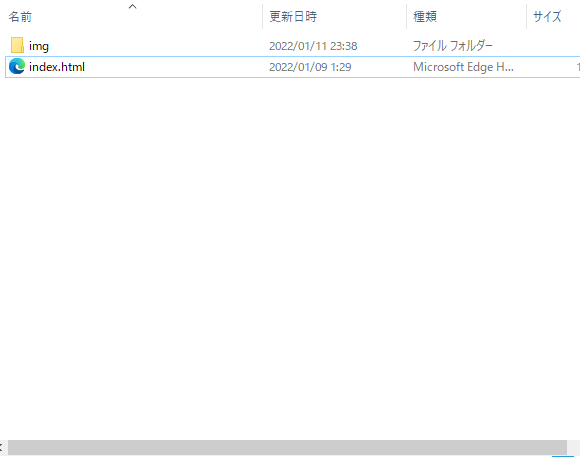
ですがホームページを作るときは複数の画像を使ったりするため、画像用のフォルダーを作るのが一般的ですよね。そのため、先ずは画像用のファイルをhtmlのある場所と同じところに作成し、画像を入れましょう。
今回はimgというファイルを作り、その中にheroの画像を入れました。
これにより今の状態では作成中のホームページに画像が表示されなくなりました。
そのため、コードを変更していきましょう。
やり方は簡単で、img src="hero.png" width="320px"こちらのコードの画像名を指定している(ここではhero.png)の前に**画像を入れているフォルダー名+/**を入れることによってそのフォルダーの中のhero.pngを指定します。という意味になります。
<img src="img/hero.png" width="320px">
これで再読込をしていただき、画像が表示されればOKです。
次は画像表示する際に必要になってくるalt属性について紹介します。
4.alt属性とは
alt属性とは画像に説明を入れることができるものになります。
特に画像の方で変化があるわけではありませんが、コードの書き間違いなどで画像を読み込むことができない時に、代替えとして表示されます。
そのためできるだけこのalt属性を付けておくと、ミスがわかりやすく便利になります。
書き方はimgタグの画像名の隣に半角スペースalt="説明文"となります。
今回はこのように書いてみました。
<img src="img/hero.png" alt="白馬" width="320px">
ではこのalt属性が正しくできているか確認するためにコードに書いてある画像名heroをHEROとして保存し、表示させてみましょう。

画像のあった場所に「白馬」の文字が来ていますね。
これで成功になります。
では次に文字や画像にリンクを付ける方法について学んでいきましょう。
5.リンクを設定してみよう
リンクってなんですか?
リンクとはインターネットにアクセスした際に、クリックやタッチをすることで違うページに飛ぶといった仕組みのことになります。
使い方としては他のページに行ったり、違うページを表示させるなどで使われています。
ホームページを作るならば必須になってくるスキルだと言えます。
ではそのリンクを貼る方法について説明していきます。
リンクを行うのもbodyタグの中で操作します。
やり方は先ずはpタグで段落を付けておいてその中にaタグを入れます。
このときaタグの開始タグには半角スペースhref="飛ばしたいURL"を書きます。
aタグの間にURL先の情報を入れると良いと思います。
今回は私のQiitaのマイページにつながるように設定したいと思います。
参照コード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>hamuo3</title>
</head>
<body>
<h1>Hello World
<p>
<a href="https://qiita.com/hamuo3kameru">hamuoのQiitaはこちら</a>
</p>
</h1>
</body>
</html>
実行結果

このようにリンクを付けた部分が青文字で下線部が引かれているアンカーテキストに切り替わり、その部分のクリックすると指定したリンク先に移動していればOKです。
ですがこの状態だと元の画面は消えてしまい何かと不便ですよね。
そこで新しいタブを開く方法を紹介していきます。
6.別タブに移動する方法
先ほど書いたaタグのURLを書いたとなりに半角スペースtarget_"blank"と打てば新しいタブが開かれるようになります。
<a href="https://qiita.com/hamuo3kameru" target="blank">hamuoのQiitaはこちら</a>
できましたら、一度上書き保存してから更新していただきリンク先が新しいタブに移動できていれば次は画像にもリンクを設定していきましょう。
7.画像にもリンクは設定するには
上記で記載したhamuoのQiitaはこちらの部分を消して「4.alt属性とは」で記載した
img src="img/hero.png" alt="白馬" width="320px"と書き画像を挿入します。
ここでは必ずaタグの間にimgタグを入れてください。
<h1>Hello World
<p>
<a href="https://qiita.com/hamuo3kameru" target="blank">
<img src="img/hero.png" alt="白馬" width="320px">
</a>
</p>
</h1>
これにより、画像をクリックすると指定したリンク先に飛ぶことができます。
それでは最後にページ内リンクについて設定していきましょう。
8.ページ内リンクの方法
ページ内リンクを行うのでtarget="blank"は一旦消しましょう。
移動したことを確認しやすいように、リンク先のタグをいくつかのbr(改行)タグで挟んでおきましょう。
次にhタグで移動先をを作ります。このときhタグの中にidを設定していきます。書き方はid="好みのid名"で書きます。
次にリンクの設定を行ったhrefの内容を消して、#設定したid名を入れると完了です。
参照コード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>hamuo3</title>
</head>
<body>
<h1>Hello World
<p>
<a href="#sample">
<img src="img/hero.png" alt="白馬" width="320px">
</a>
</p>
<br><br><br><br><br><br><br><br><br><br><br><br><br>
<h2 id="sample">これぐらい簡単だよねぇ</h2>
<br><br><br><br><br><br><br><br><br><br><br><br><br>
</h1>
</body>
</html>

画像をクリックすると

brタグで挟まれたh2タグのHEROと書かれた場所までページ内で移動が行われていれば完成です。
いかがだったでしょうか、今回はここまでとさせていただきます。
次回はcssの簡単な書きかたについて説明していきます。
それでは皆さん、お疲れ様でした。