これはなに
エイチームライフデザインでデザイナーをしている @hamburger_esaki です。
初心者からwebデザイナーになり2年弱の私ですが、最近やっとFigmaを触り始めています。
今回はFigma初心者の私が、特によく使う便利なプラグインをご紹介できればと思います。
最近Figma使い始めて、作業効率を上げたいと思っている方の参考になれば嬉しいです。
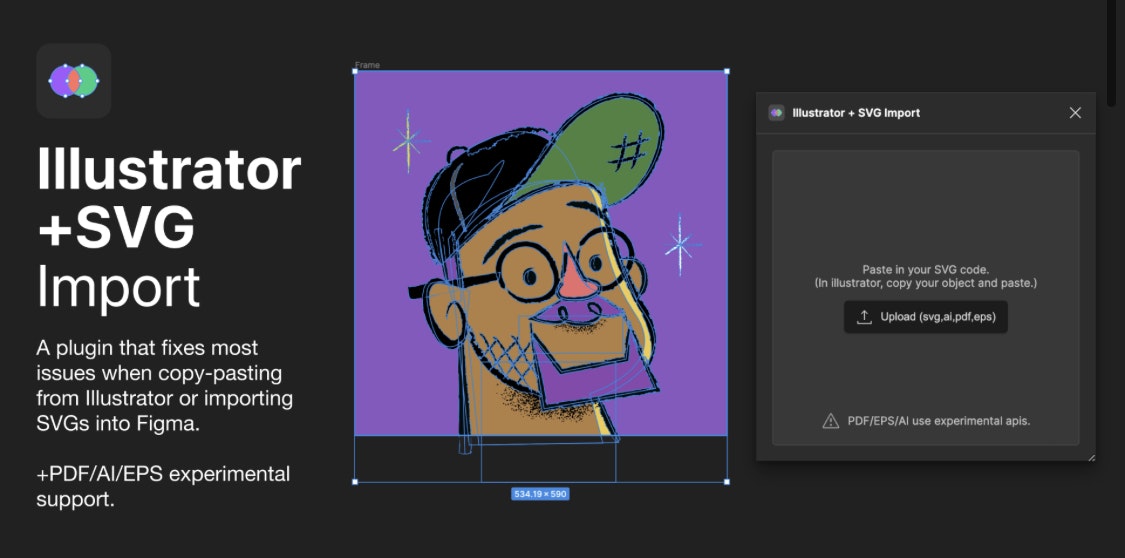
Illustrator + SVG Import
Figmaで.aiや.epsファイルが開けます。
Illustrator上でクリッピングマスクを使ったイラストや図形などを、マスクが崩れることなくFigmaへimportできます。
コピペでimportできるので、パーツごとに持って来れたりして便利です。

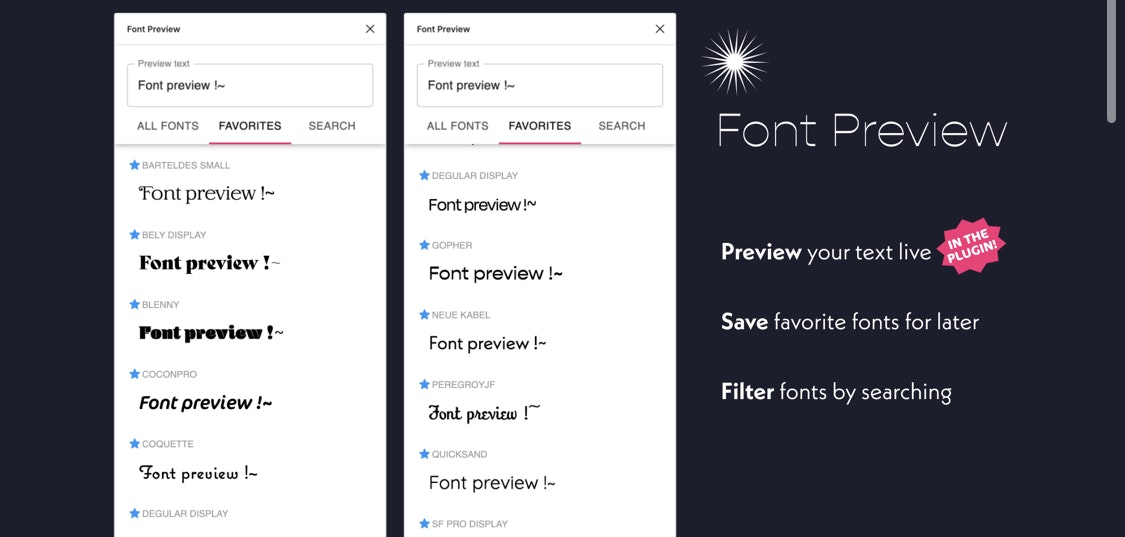
Font Preview
Figmaに入っているフォントをリアルタイムでプレビューできます。

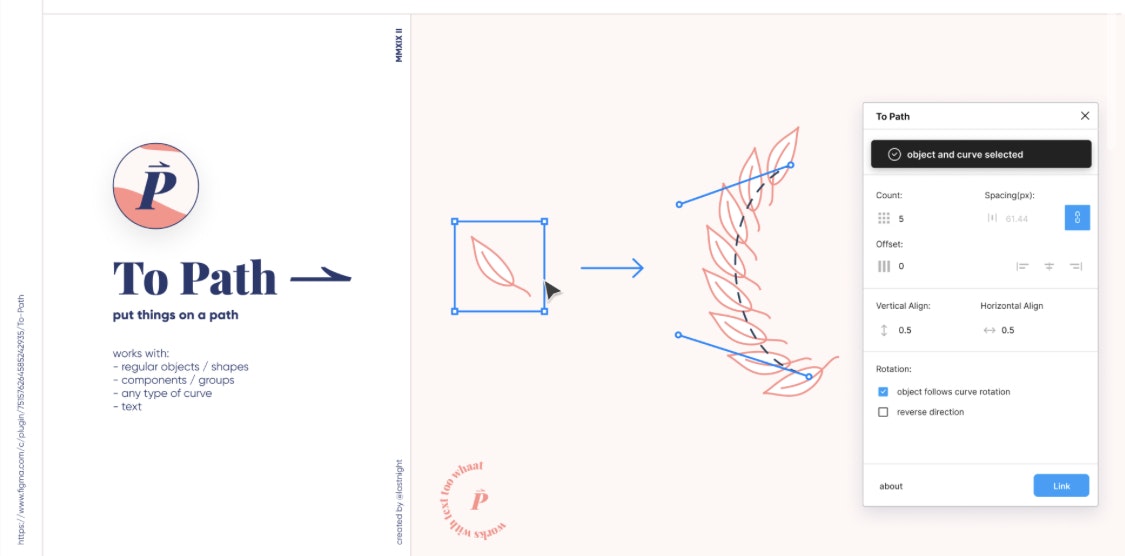
To Path
パス上にテキストやオブジェクトを這わせて並べられます。
ちょっと動きが欲しいデザインなどに使えるので便利です。

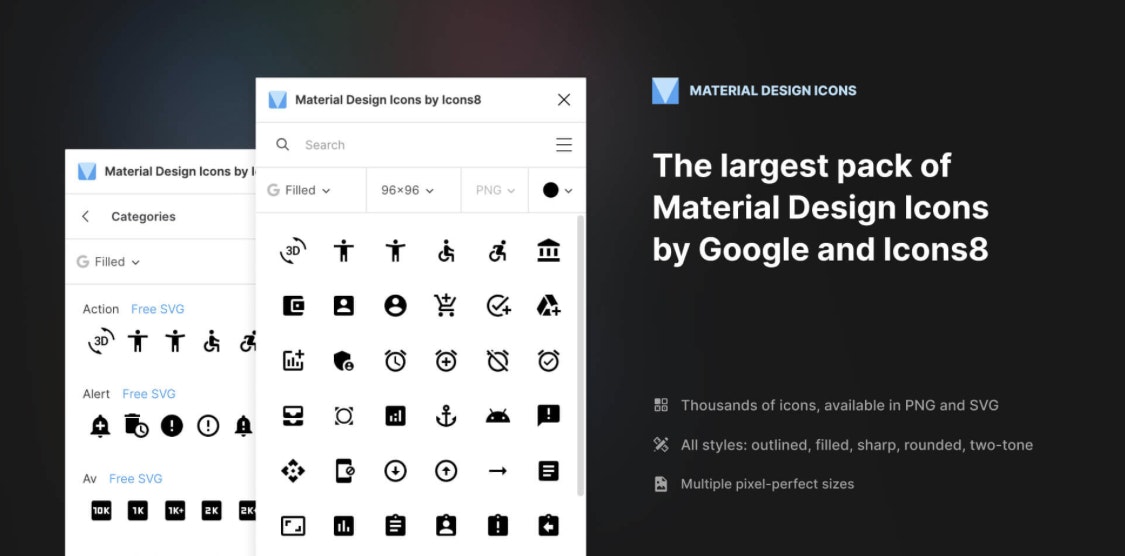
Material Design Icons
良さげなアイコンセットです。
自分が所属しているチームでは、基本的にここのiconを使ってデザインしようというように決めています。
icon系のプラグインは色々なものありますが、私がよく使うのはこれです。

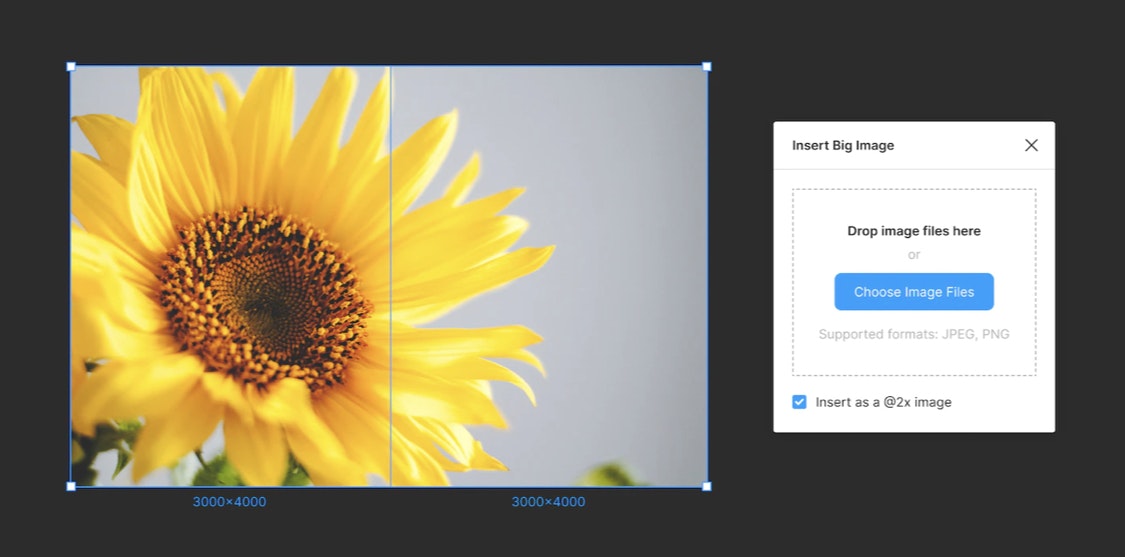
Insert Big Image
スクリーンショットを貼りたい時に便利なプラグインです。
サイズが大きい画像をそのままコピペなどで貼り付けるとサイズが変わってしまったり、画質がガビガビになってしまいます。
これ経由で貼り付けると、画像が分割されてサイズと画質が保たれたまま張り付けができるのでとても良く使います。

最後に
いかがでしたでしょうか!
今回は特に業務や制作でよく使うプラグインを5つ紹介しました。
まだまだFigma勉強中なので、引き続き良さそうなプラグインは試して使いこなせるようになっていきたいです。
最近自チームのマーケターやエンジニアからFigma触ってみたいと言う声を聞いていたので、今回初めてアドカレに挑戦し、Figmaの記事をかいてみました。
今後もアウトプット癖をつけられるように頑張ります。
ではではメリークリスマス&良いお年を!🎄🎍🎄🎍