概要
とあるWebサイトにGoogle Chartを導入したのですが、困ったことに背景色のせいで文字が非常に読みにくいです。
なんとか文字色を変えようとしたのですが、コードだけ乗っけても面白くないので、解決までの道のりを残しておきます。
現象
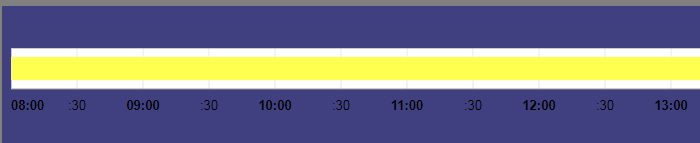
文字色を変えないと文字が非常に読みにくいです。
試したこと1. 公式ドキュメントを読む
何はともあれ公式のドキュメントを読んで見ます。
Timelines | Charts | Google Developers
https://developers.google.com/chart/interactive/docs/gallery/timeline
しかし、データの色(上の画像だと黄色の部分)を変更するオプションはいくつか用意されているのですが、軸の文字に関するオプションは見当たりません。
次。
試したこと2. Google検索
googlechart timeline 軸 で検索
https://www.google.com/search?q=googlechart+timeline+軸
googlechart timeline 軸 文字色 で検索
https://www.google.com/search?q=googlechart+timeline+軸+文字色
いつも通りGoogleで探してみたのですがどうもそれっぽいものはヒットせず。
ここで1時間以上足止め食らってます。。。
次。
試したこと3. 英語で検索
英語アレルギーなので、効率が悪いとは思いつつも仕方無く英語で検索してみることに。
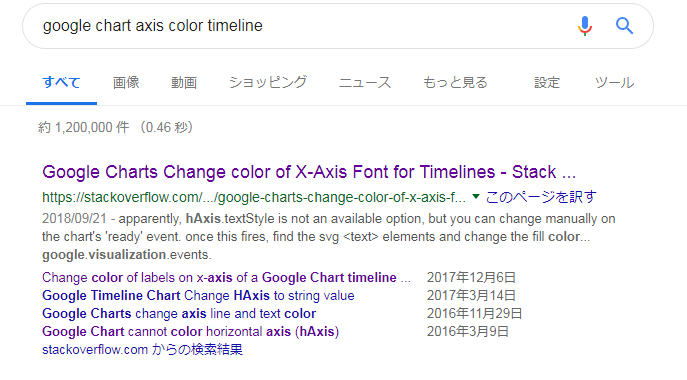
google chart axis color timeline で検索
https://www.google.com/search?q=google+chart+axis+color+timeline
なんと一発でそれらしき記事を発見。
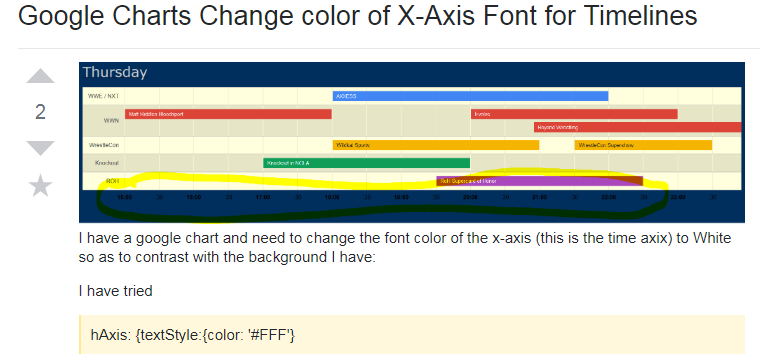
Google Charts Change color of X-Axis Font for Timelines - Stack Overflow
https://stackoverflow.com/questions/52156120/google-charts-change-color-of-x-axis-font-for-timelines
google.visualization.events.addListener(chart, 'ready', function () {
var labels = container.getElementsByTagName('text');
Array.prototype.forEach.call(labels, function(label) {
if (label.getAttribute('text-anchor') === 'middle') {
label.setAttribute('fill', '#ffffff');
}
});
});
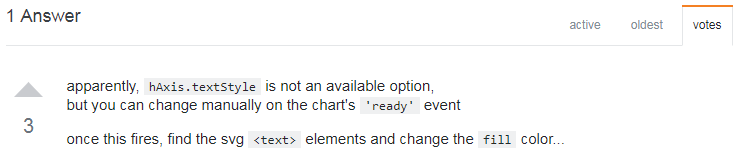
意訳すると、
>`hAxis.textStyle`は無効なオプションだから使えない。
>けれど`ready`イベントの発生後に文字の色を書き換えることが出来るよ。
とのこと。
上記サイトを参考にしてコードを追加してみます。
# 結果

無事、文字色を変えることができました。
# まとめ
日本語で検索していた時間はなんだったんだと思わざるを得ない結果に・・・。
まあ英語の検索とは言いつつも、単語自体は単純で、
Google Chart: サービスの名前
axis : 軸
color : 色
timeline : チャートの種類
と、これだけ。
検索ワードに日本語を含めてしまうと日本人向けにパーソナライズされてしまうため、出来るだけ日本語を含めないほうがよさそうですね。
そろそろまじめに英語を勉強しよう。