はじめに
ファイルの末尾には改行を入れたほうが良いのでしょうか。
「ファイル 末尾 改行 POSIX」等で調べると、規格の観点から改行を入れた方がいいという話が出てくるのですが、今回はgitの仕組みの観点からも改行を入れたほうが良いという話をします。

GitHub上での末尾改行の警告
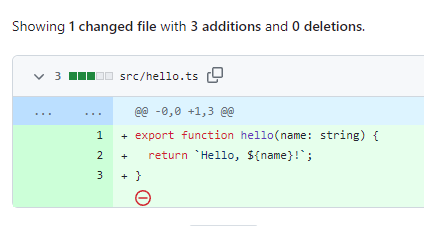
例えば末尾に改行のないこんなファイルが有るとし、commitしてGitHubにpushすると以下のような表示になります
export function hello(name: string) {
return `Hello, ${name}!`;
}
+ export function hello(name: string) {
+ return `Hello, ${name}!`;
+ }⛔
最終行に警告マークが表示されていますね。
GitHubが何を意図してこの警告マークを付けているかは私からはわかりませんが、最初に上げたPOSIXとgitの2つの観点が有るのではないかと思ってます。
新たに関数を追加したときのdiffの表示に影響が発生する
ここに一つ関数を追加する必要性が出てきたので、以下のコードを追加したとします。
export function goodbye(name: string) {
return `Goodbye, ${name}!`;
}
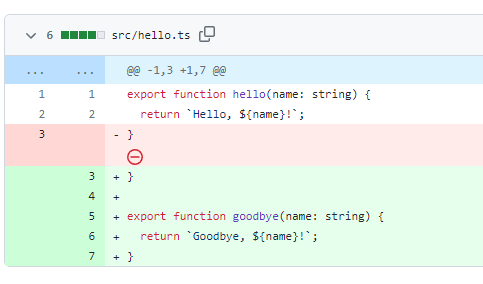
するとgithub上ではこの様に表示されてしまいます。
export function hello(name: string) {
return `Hello, ${name}!`;
- }⛔
+ }
+
+ export function goodbye(name: string) {
+ return `Goodbye, ${name}!`;
+ }
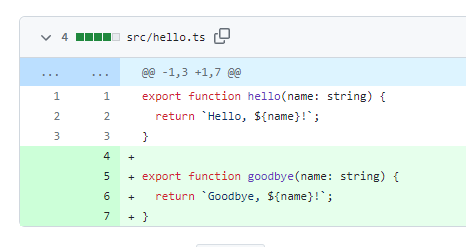
本来想定していたdiffは以下のように見えるはずなのに、なぜこの様になってしまうのでしょうか
export function hello(name: string) {
return `Hello, ${name}!`;
}
+
+ export function goodbye(name: string) {
+ return `Goodbye, ${name}!`;
+ }
何が起こったか
これはファイルの仕組み上発生する問題(?)で、噛み砕いて説明すると、
「行というのは文字+改行までがセットになっている」ために発生します。
そのため、改行を見えるようにすると
export function hello(name: string) {\n
return `Hello, ${name}!`;\n
- }
+ }\n
+ \n
+ export function goodbye(name: string) {\n
+ return `Goodbye, ${name}!`;\n
+ }\n
この様な変更が起きたと解釈されてしまいます。
問題が起こったとどころだけピックアップすると以下のような感じですね
- }
+ }\n
別に困らないじゃんと言われればその通りなのですが、「本来変更をしていないはずの行がハイライトされる」というのはレビューする側にも認知負荷がかかるため、普段からこういうことを意識できる人とできない人では、地味な差がいつまでも埋まらないという現象は往々にして起こります (主観)
どうすれば良いのか
とはいえ毎回確認するのは非常に面倒くさいですよね。
GitHubを見れば確認はできますが、
コミット!プッシュ!確認!間違えてた!コミット!プッシュ!確認!あ、こっちのファイルも間違えてた!コミット!確認!ヨシ!
というのは流石にやってられないです。
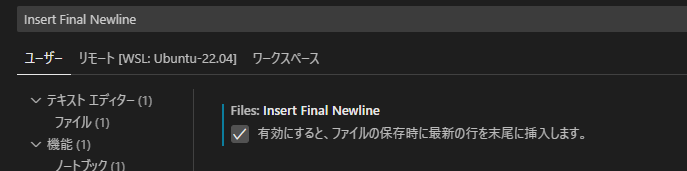
もしも普段VS Codeを使用しているのであれば、オプションから
[Files: Insert Final Newline] という項目のチェックを入れましょう。
これで何も気にする必要がなくなります。

それ以外のエディタを使っている方は各自で調べてみてください。
何らかの設定が有るはずです。
設定の出来ないエディタは捨てましょう(過激派)
参考: https://qiita.com/kyo_nanba/items/d384b2a46170bf8764dd
まとめ
// TODO: この記事のまとめをいつか書く
蛇足
ちなみにこの記事は javascript におけるカンマ , に関しても同じことが言えて、個人的にはそっちのほうが優先度高く伝えたいと思ってたり思っていなかったり
const obj = {
- foo: "foo"
+ foo: "foo",
+ bar: "bar",
};