こんにちは。こんばんは。
私は小売業で働いています。昨年秋に半期に一度実施する業務 【資産棚卸】 を初めて実施しました。資産棚卸は、 資産管理台帳に登録されている資産と、店で所有している資産が一致しているかどうかを確認する業務 です。
資産1つにつき1枚の管理用バーコードシールが貼られています。

この管理用バーコードシールをスキャンすると台帳上で「資産有り」と記録されます。
店の資産となる代表的なものは、
- レジ関連機器
- 商品陳列台
- 冷蔵庫、冷凍庫
- 調理関連機器
- パソコン関連機器
- 空調設備関連機器
他にも細かいものはありますが、これらすべてのバーコードシールをスキャンしなければなりません・・・。
作成したWEBアプリ
資産名を表示すると管理用バーコードシールの場所を教えてくれる「資産検索」WEBアプリを作成しました。

資産管理用バーコードシールを探せ!
資産の中には本体に直接シールを貼ることができない場合があります。この 資産そのものに貼られていないシールを見つけるのがとっっっても大変 です。なぜならそのシールを貼る時に、貼る人がわかる場所に貼っているからです。もっと言うと どこに貼ってあるかはそのシールを貼った本人しか分からない のです。
使用したツール
資産名を学習させる
Teachable Machineを使って資産の場所を学習させます。昨年実施した時に特に見つけるのが難しかった5か所を学習させました。

字体は3種類用意し、様々な角度から資産名を撮影しました。
(この時、どうしてもカメラが反映せずプレビュー表示ができませんでした。)
学習モデルをCodePenでWEBアプリケーションにする
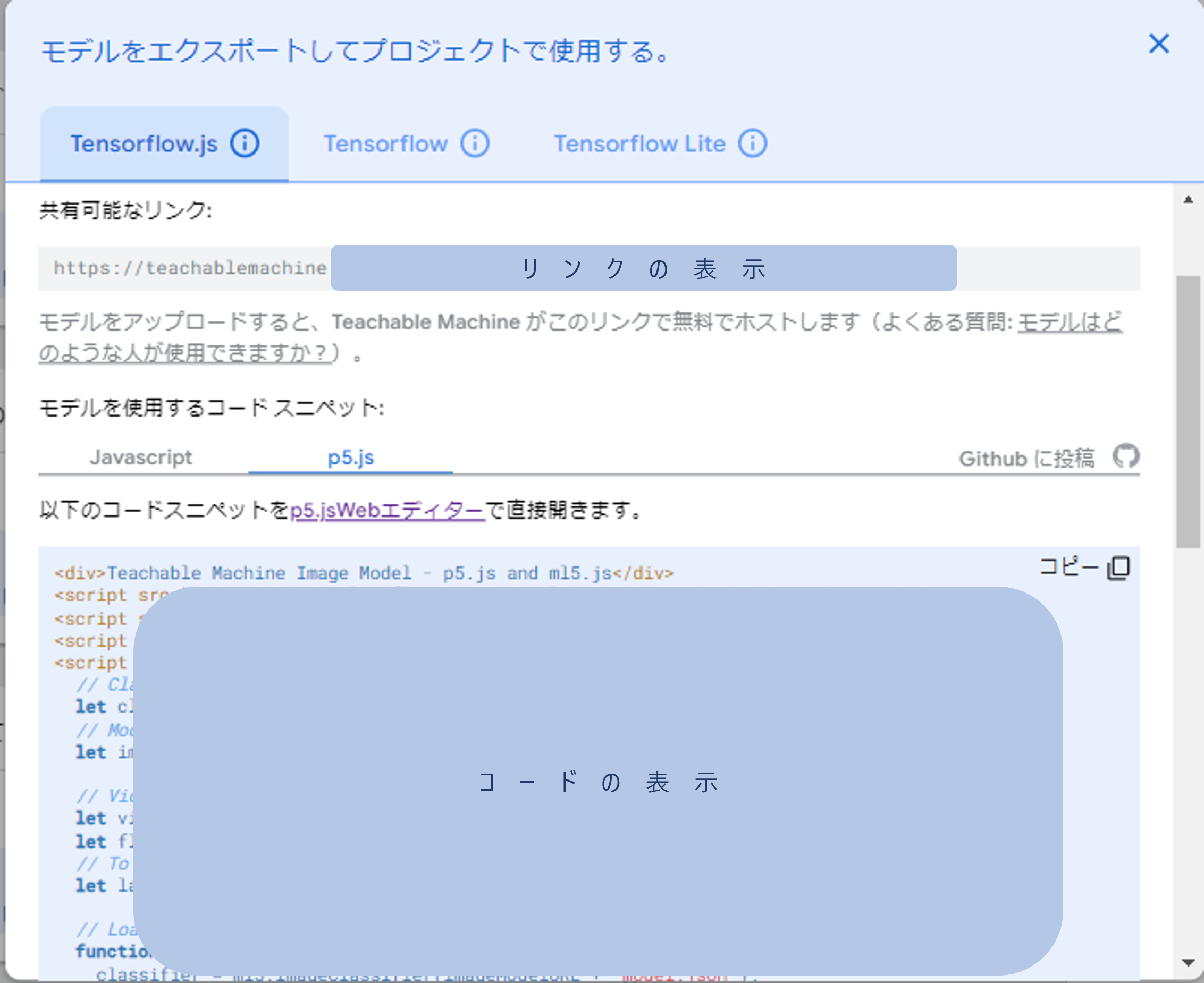
Teachable Machineで学習させたモデルをエクスポートします。

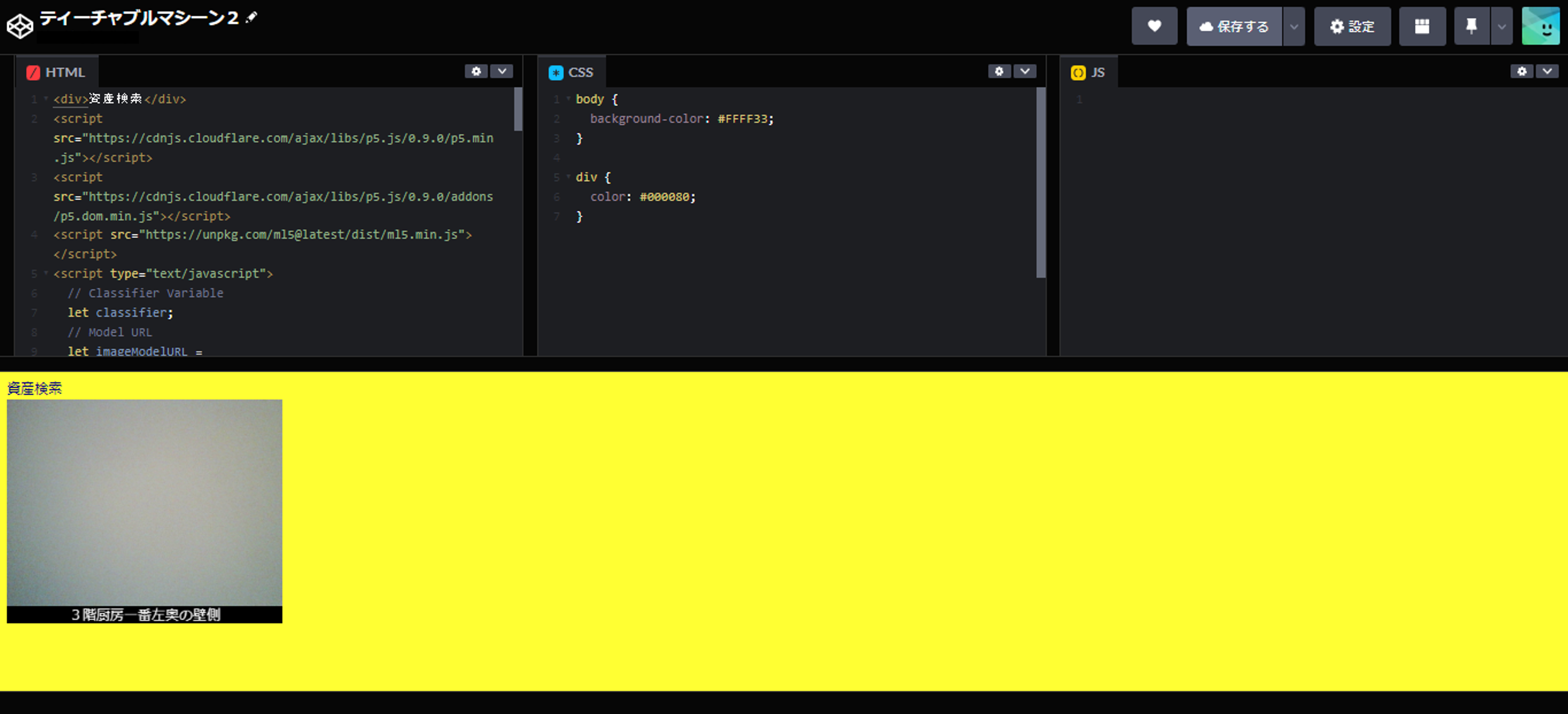
モデルをアップロード後、表示されたモデルを使用するコードスニペットのp5.jsからコードをコピーしてCodePenのHTMLに貼り付けます。

CSSでデザインを編集をすることができます。背景色は一番好きな黄色にしました。
body {
background-color: #FFFF33;
}
タイトルは黄色に合う濃青にしました。
div {
color: #000080;
}
色を示す#と6ケタの数字は「CSS 色」で検索するとたくさん出てきます。
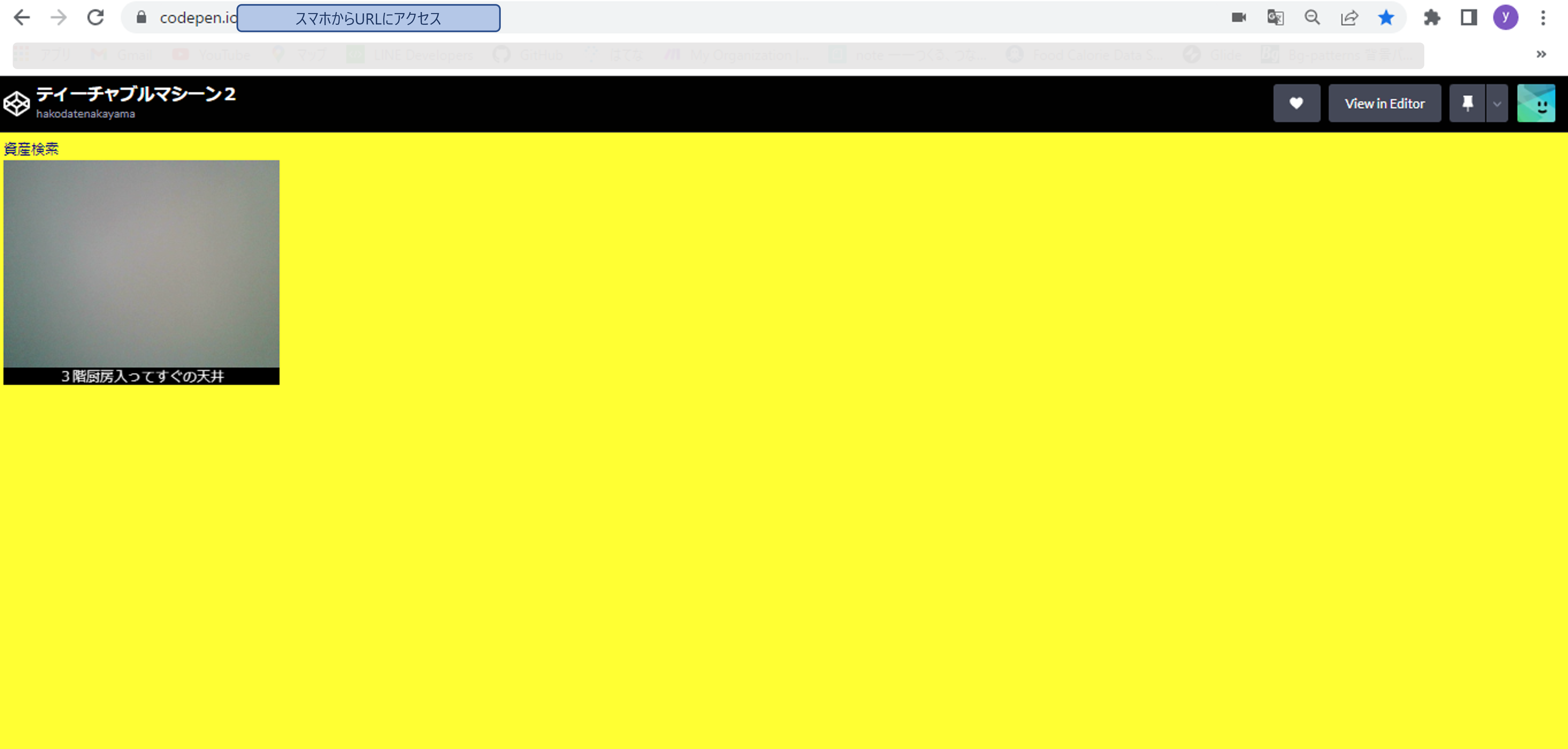
画面右上のビューの変更から全ページ表示に切り替えます。

表示されるURLにスマホからアクセスすると、スマホでも資産管理が使えるようになります。
今後の課題
現時点ではスマホで使用する時にインカメラになっており、 リアカメラに切り替える方法 を見つけられていません。リストから資産名を表示して検索するため、リアカメラに切り替える方法を勉強します。
今回は文章でシールの場所を表示していますが 実際に貼られている場所の写真も表示できるともっと見つけやすい と思いました。
あとがき
この仕組みは初めて資産棚卸をする時にはとても有効だと感じています。
私が一番衝撃的だったのは、電話機です。 事務所にある固定電話機3台も資産登録 されていて、そのうち1台にはシールが貼られているのですが 残り2台にはシールが貼られていません でした。事務所内のどこかにあるはず・・・と思いあちこち探しましたが見つけられず、いろんな人に聞きまわった結果、 倉庫として活用している部屋にシールがありました。
なぜ倉庫に・・・
目の前に3台電話機があるのにバーコードシールが見つけられないために延々探し回ったのに、倉庫とは・・・
私の後任者には同じ思いはさせません!
最後まで読んでいただき、ありがとうございます。
5月24日更新
- CodePenの表記を修正しました
- 縦長画像の不要部分を削除しました