Gatsbyのテンプレートを厳選したサイト
***Jamtemlates***から画像ギャラリーのようなサイトのテンプレートを使ってNetlifyデプロイしました。
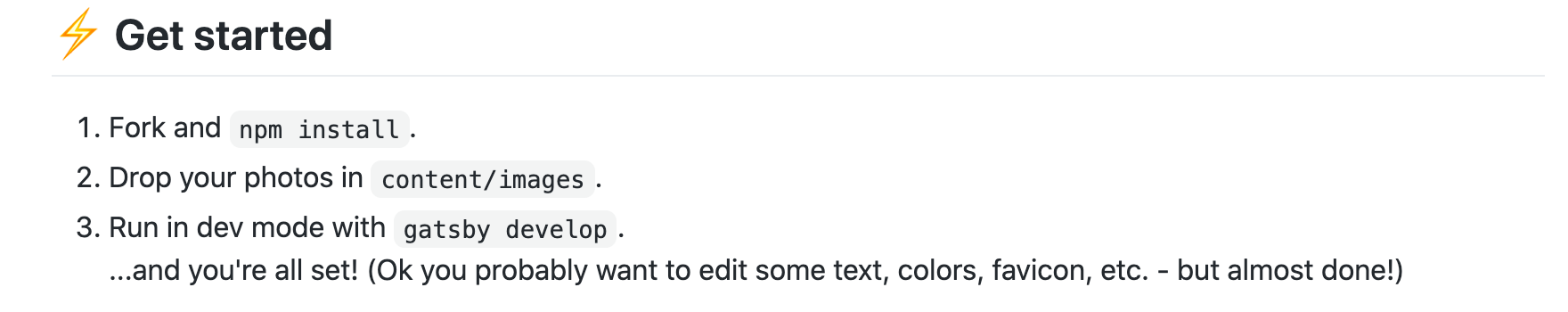
ReadMeの説明では
1.Forkしてnpm install
2.content/images に画像をドロップ
3.gatsby develop
の3ステップで簡単そうですが、色々ハマったので記録のため書いておきます。
結論
1.Forkしてnpm install→Forkしてyarn install
2.content/images に画像をドロップ
→src/content/imagesに画像をドロップ&gatsby-config.js修正
3.gatsby develop
これでlocal 、NetlifyもGitHubから追加するだけで特に設定なくデプロイできました。
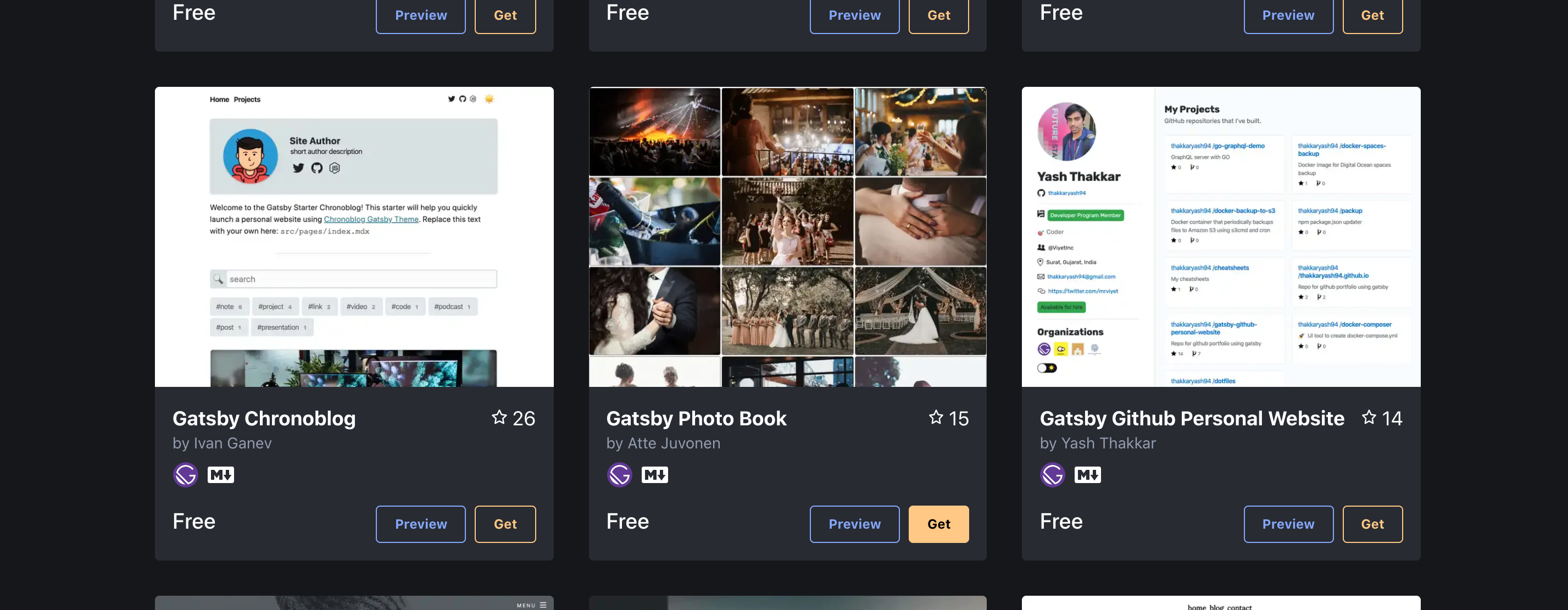
テンプレートサイトを選ぶ
テーマ選びは
***Gatsby公式サイト***のShowcaseからテーマを選ぶこともできますが、
Gatsbyの高品質なテーマだけを集めたサイト(Aboutに書いてました)
***Jamtemlates***から選びました。
今回は画像のURL化のために画像をアップするためだけのサイト
Gatsby Photo Book
を選びましたが、他にもブログサイトやポートフォリオサイトなどGatsbyでサクッと作りたい時に使えそうな物が揃ってます。
*この存在を知るまではUdemyなんかを見ながら一から作ってました。。

Git Clone
Gatsby Photo Book まずは本家のGitHubリポジトリをForkして普通にcloneします。
% git clone git@github.com:[自分のGithubName]/gatsby-starter-photo-book.git
Yarn Install
ReadMeにはnpm installすると書いていますが、
npm iするとめちゃめちゃエラー出ます。
% yarn install
ですんなり解決しました。。(% yarnでもオッケーです。)
localで確認
ここでgatsby developすると画像がないと怒られるので画像用のディレクトリを準備します。
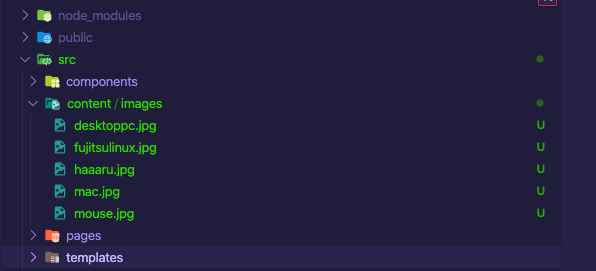
画像ディレクトリ追加
scr/content/imagesとディレクトリを作成しimagesに画像を入れます。

config設定
{
resolve: `gatsby-source-filesystem`,
options: {
name: `images`,
path: `${__dirname}/content/images`,//ここを修正
},
},
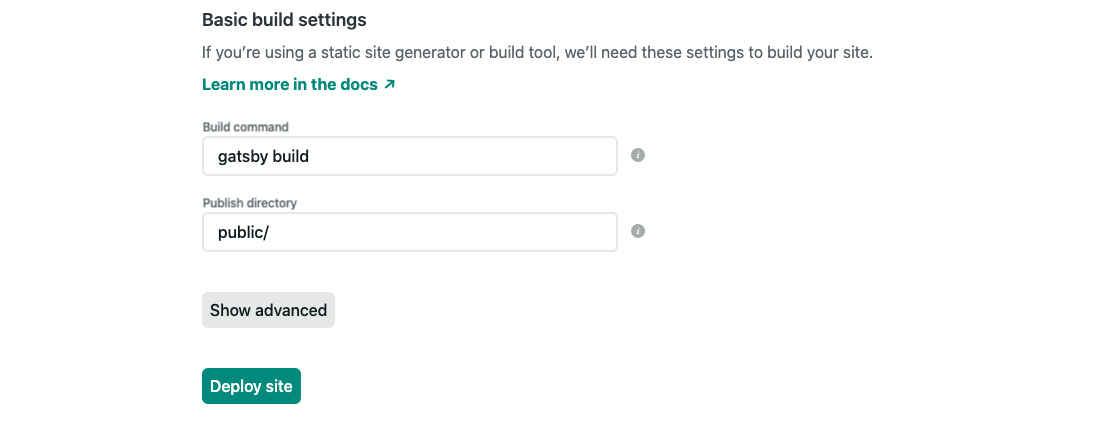
src下に置いていないとlocalでは問題ないですが、Netlifyでこけます。
{
resolve: `gatsby-source-filesystem`,
options: {
name: `images`,
path: `${__dirname}/src/content/images`,//修正後
},
},
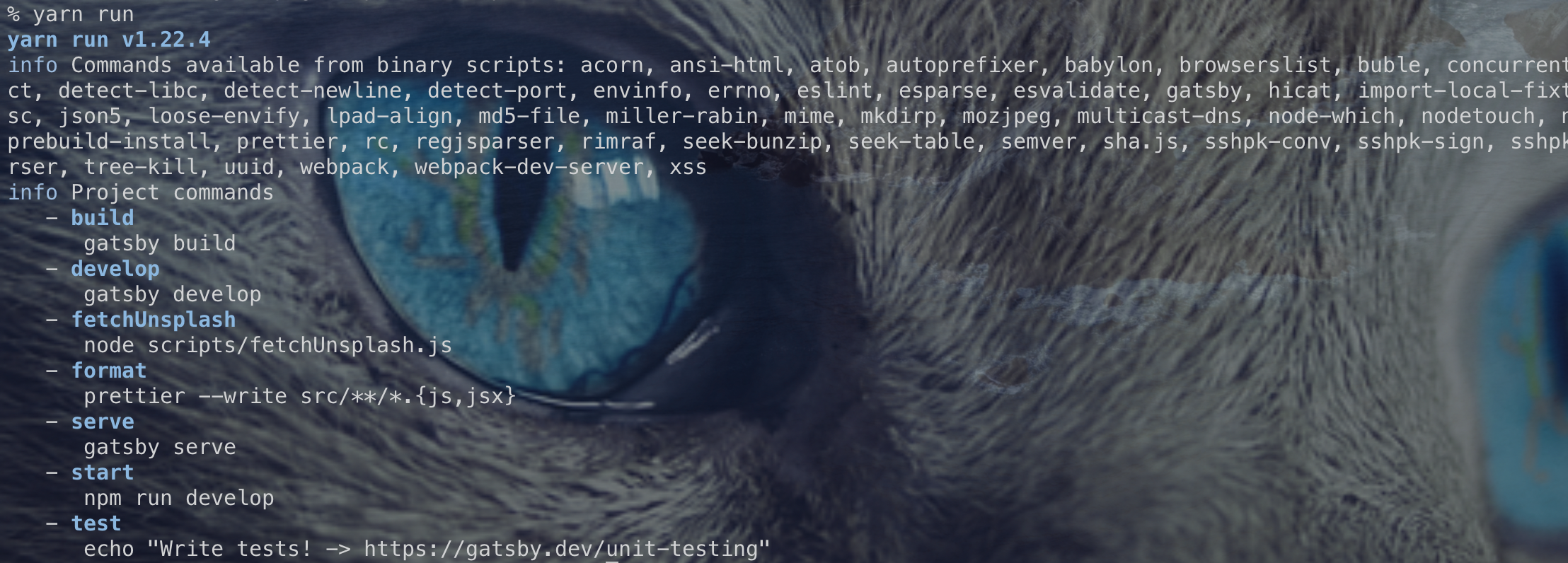
gatsby develop
念のためyarn runでdevelopコマンドを確認

gatsby developを実行します。