はじめに
Re:dashを利用したいという社内ニーズに応えるために環境構築したのですが
- AWS環境をバリバリいじるのは今回が実は初めて
- 先代が構築した構成をベースに作業
という状況で作業をしてて少しハマったこともあって自分用にメモとしてまとめました。
要点だけ先に書くと、ELBのヘルスチェックの設定が正しくなかったためなので、似た構成でハマった方がいたらそこを確認してみるのが良いのかと思います。
やりたいこと
当面の目標として以下を考えて作業しました
- Re:dashが稼働してるサーバーにインターネットからアクセス
- ひとまずBasic認証を設定
- 公式ドキュメントにConfigure the domain(s) you want to allow to use with Google Appsという記載あったので近いうちにそっちの設定に変更するかも
- ひとまずBasic認証を設定
- 本番稼働してるRDS(MySQL)のリードレプリカを設定しRe:dashはそっちを参照する
比較的順調にいった作業
以下項目は比較的順調にいきました
- RDS(MySQL)のリードレプリカ設定
- ポチッとするだけなのでこれは問題ない
- EC2 インスタンスを立ち上げる
-
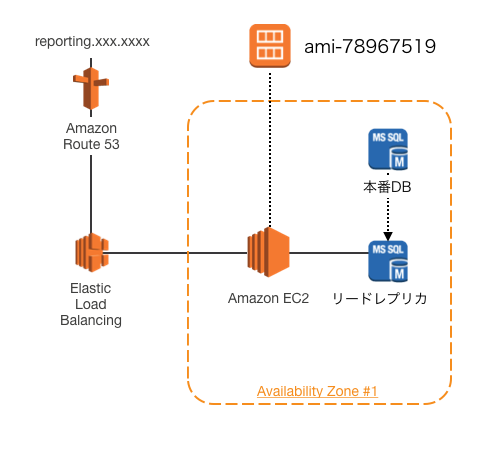
- 公式ドキュメントのcreate-an-instanceに記載のあったami-78967519のAMIを利用してEC2 インスタンスを立ち上げるだけなのでこれも問題なし
-
- 構成上必須かどうか迷ったけどELB配下に上記EC2インスタンスを配置
- クラスメソッドさんのページで紹介されてるRoute53のALIASレコードを利用して Re:dashが稼働してるサイトへの名前解決出来るように設定
ハマったこと
- Route53の設定が終わり、手元の環境でnslookupで名前解決出来ることは確認できたにもかかわらず、該当のサイトにアクセスしても、何も表示されませんでした・・・
- ELBの設定不備があったのでそれを解消→その後Basic認証の設定を行う→再度アクセスできなくなる
ということが生じてハマりました
該当のサイトにアクセスしても、何も表示されなかった件について
以下の様なことを順番に確認していきました
そもそもnginx稼働してるのか?
AMIをベースに作業していたので、そもそもnginx稼働してるのかを該当ホストにsshした上で確認しました
sudo service nginx status
nginx is running
sshした状態でローカルホストの80番ポートに対して
telnet 127.0.0.1 80
とかした後にGET コマンド発行したらnginxからのレスポンスはありました。
ELBの設定を再度確認
ここは既存環境を参考に新規にELBを立てたのでもしかしたらELB側の設定に不備があったのかと思い改めて確認しました。
AWSのマネージメントコンソールでロードバランサー→インスタンスタブと選択して状態を確認したらエラーっぽいアイコンが表示されておりマウスカーソルを合わせると
Instance has failed at least the UnhealthyThreshold number of health checks consecutively
という表示になってました
ヘルスチェックの設定に不備があった
ここあまり深く考えず作業してたのですが、冷静に考えるとヘルスチェックの設定大事ですよね・・・
というのもELBはロードバランサー機能なんでその配下のサーバーが稼働してるかどうかを確認して処理を振り分けるのでその確認のためにヘルスチェックの設定が必要ですからね
当初ここをルート(/)へのアクセスで設定していたのですが、Re:dashの場合にトップページとなるのは
/login
なのでそちらをヘルスチェック先として設定
こうすることで、先程までアクセスできなかったページに無事アクセス出来るようになりました!
Basic認証設定した後に再度アクセスできなくなる
ひとまず該当ページにアクセス出来るようになったので、Nginx で Basic 認証を参考にBasic認証の設定をしました。
.htpasswd ファイルの作成
sudo apt-get install apache2-utils
sudo htpasswd -c /etc/nginx/.htpasswd xxxxx
New password: password
Re-type new password: password
Adding password for user username
.htpasswd ファイルを読み込むための設定変更
Re:dashが利用できるインスタンスのnginxの設定はsites-available/redashを修正すればOKのようだったので
sudo vi /etc/nginx/sites-available/redash
として、以下のようにしました
upstream rd_servers {
server 127.0.0.1:5000;
}
server {
server_tokens off;
listen 80 default;
access_log /var/log/nginx/rd.access.log;
gzip on;
gzip_types *;
gzip_proxied any;
location / {
# ここから追加箇所
auth_basic "Restricted";
auth_basic_user_file /etc/nginx/.htpasswd;
# ここまで追加箇所
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass http://rd_servers;
}
}
Basic認証のログインIDとパスワードを入力した後に、何故か画面が何も表示されなくなりました。
Basic認証の設定をしたことで先ほど設定したヘルスチェックではエラーになる
Apacheでの話ですが、知り合いの @ysKey2 さんがELB x EC2のステージング環境でのApacheでBasic認証をかける場合というのを書かれてました。
これを読んで
「あーそっか、Basic認証設定したから、ELBのヘルスチェック出来るlocationを何らかの形で設定しないといけないのか」
ということに気づきました。
Basic認証不要なlocationを手軽に設定するためにempty_gifモジュールを活用する
なにか手軽な方法がないかと思ってたら、ELBなどでhealth checkをする際に使える便利なempty_gif(Nginx)というのを見つけました。
設定ファイルの変更だけで済むので
sudo vi /etc/nginx/sites-available/redash
として、
location / {
# 途中省略
proxy_pass http://rd_servers;
}
location = /healthcheck.html {
empty_gif;
break;
}
という形に変更。そしてnginxを再起動したら、無事に設定反映されました!