目的
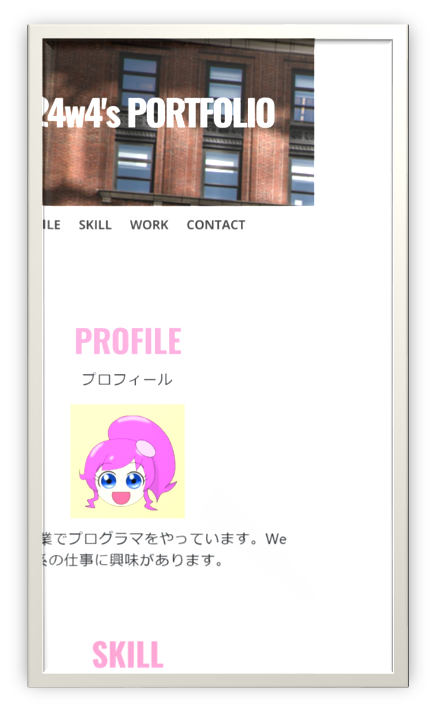
ポートフォリオ用のサイトをレスポンシブ対応したが、スマホから表示すると右側に謎の余白ができてしまう
それをなんとかしたい
解決法
ラッパーでbody全体を包む
test.html
<body>
<div id="wrapper"> <!-- ←これを追加する -->
<div>
....
</div>
</div>
</body>
なんで wrapper なのか
もともとの機能を包んで、そいつの代わりに矢面に立ってくれるやつのこと
※参考
ラッパー (wrapper)
javaのラッパークラスなどのように元クラスを包み込むイメージでしょうか
今回は下のdiv要素全体を包み込んでいる感じですかね
css で下記を追加する
test.css
# wrapper {
overflow: hidden;
}
overflow …… はみ出た要素の表示方法を指定する
hidden
内容がボックスに収まらない場合、収まらない部分は非表示となる。内容が収まらない場合にも、スクロールバーなどは表示されない
ラッパーで包んだ下のdiv要素の余白を非表示にする、という感じですね
※参考
★CSSリファレンス
スマホで表示を確認する
右側の余白が消えていることを確認する