はじめに
※画像多めです
公式ドキュメント内のAWS: S3 バケットと CloudFront Distribution の設定の参考記事が古く、そのままの手順では動かなかったので、画像多めで手順をまとめたいと思います。
(公式ドキュメント)S3 と CloudFront を使用して AWS へデプロイするには?
(参考記事)S3 と CloudFront をセットアップするためのチュートリアル
(次の記事でデプロイをdocker-composeコマンド1つでできるようにカスタマイズする記事を書く予定です。)
→記事書きました
NUXTJS公式のS3とCloudFrontを使用してAWSへデプロイするには?をdocker-composeで実行する
前提
- AWSアカウントを作成済み
- Route53に作成予定のドメインを設定済み
- サブドメインを作成して公開する
AWSの環境準備
S3、CloudFront、Route53、Certificate Managerを使用します。
1. S3バケットを作成する
バケット名は任意の文字列を入力します。
今回はcloudFrontを使用し、S3自体を公開するわけではないので公開するドメインと同じである必要はありません。
例としてs3-devというバケットを作成します。
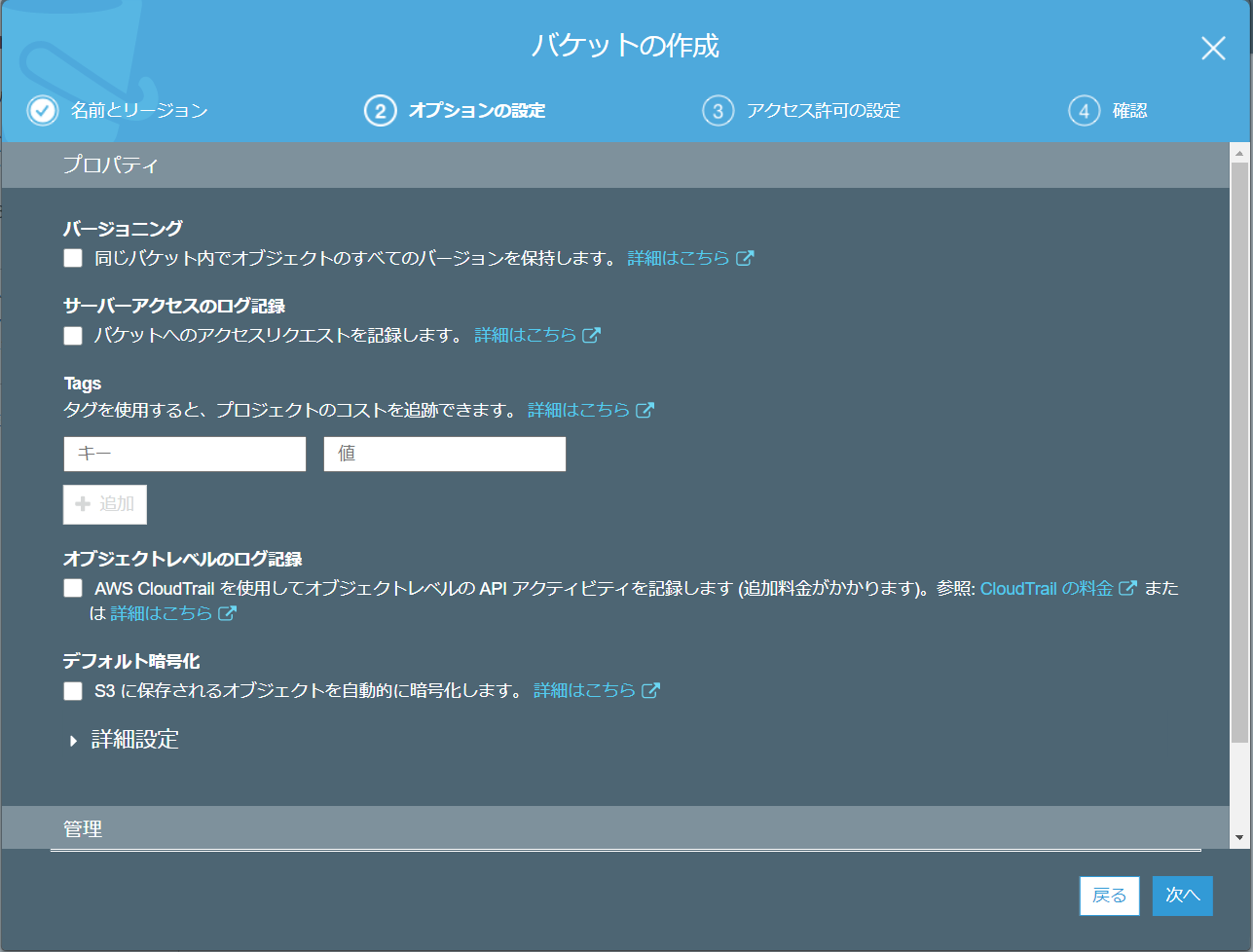
デフォルトのまま次へ。
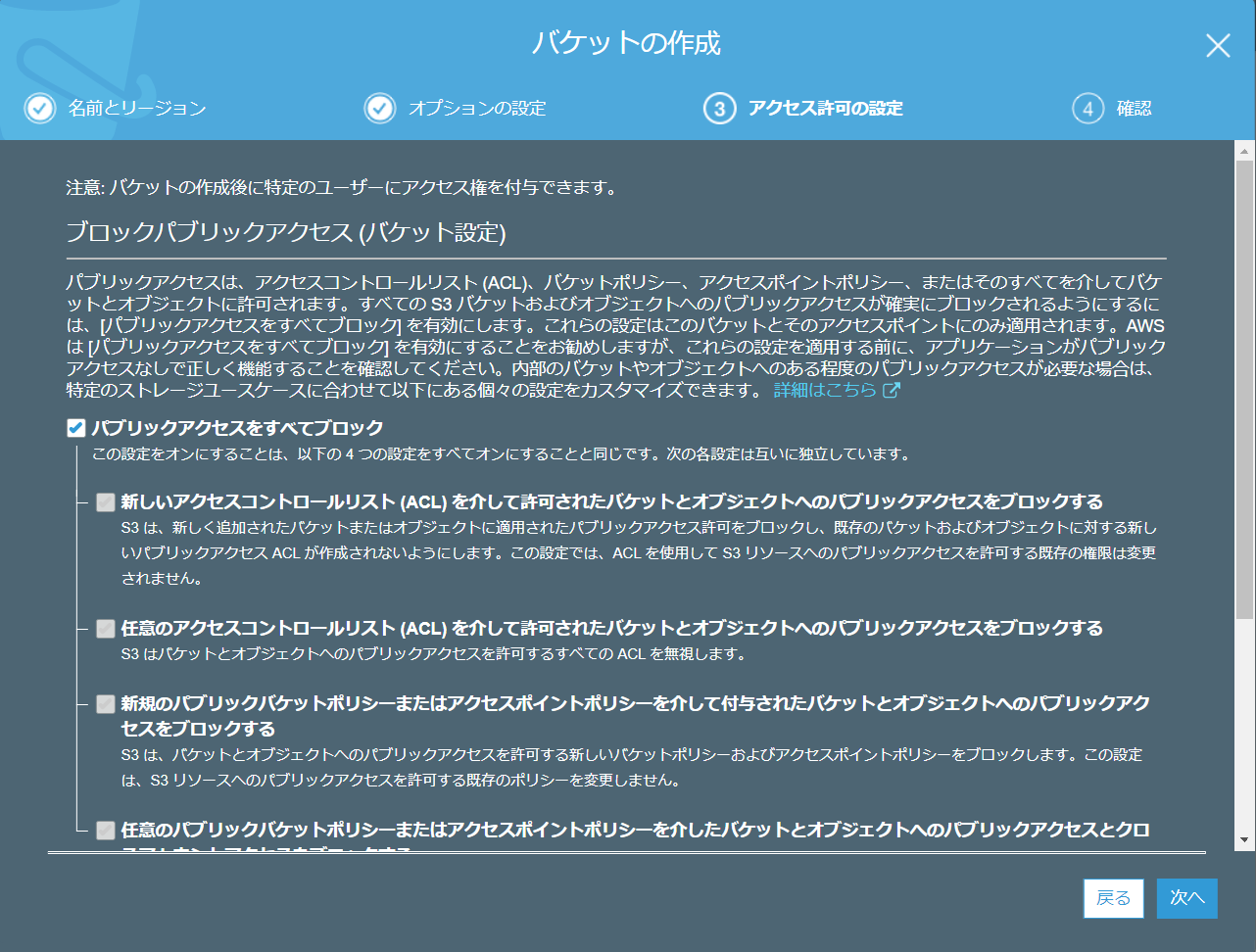
パブリックアクセスもデフォルト(全てブロック)。
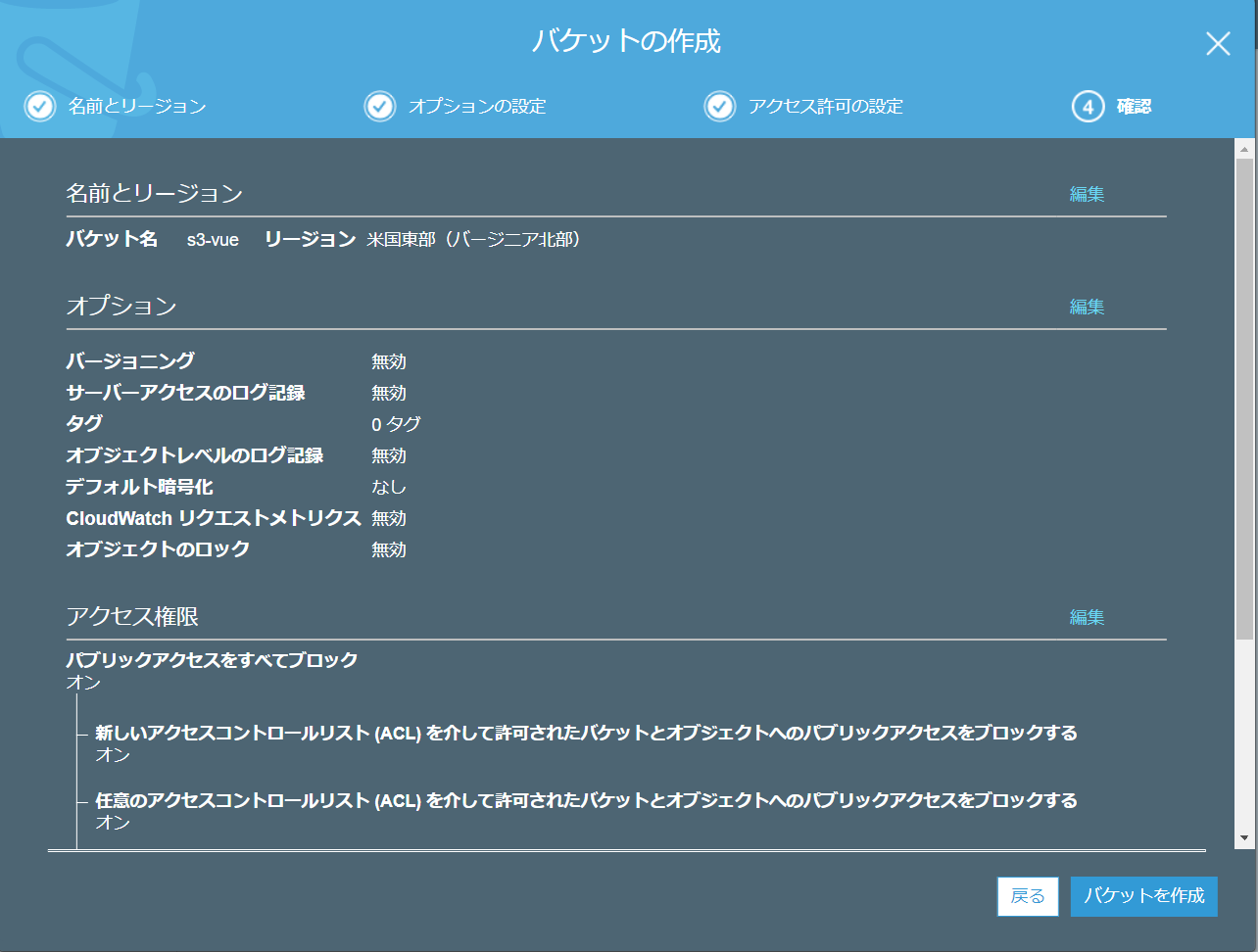
内容を確認し、問題なければバケットを作成します。
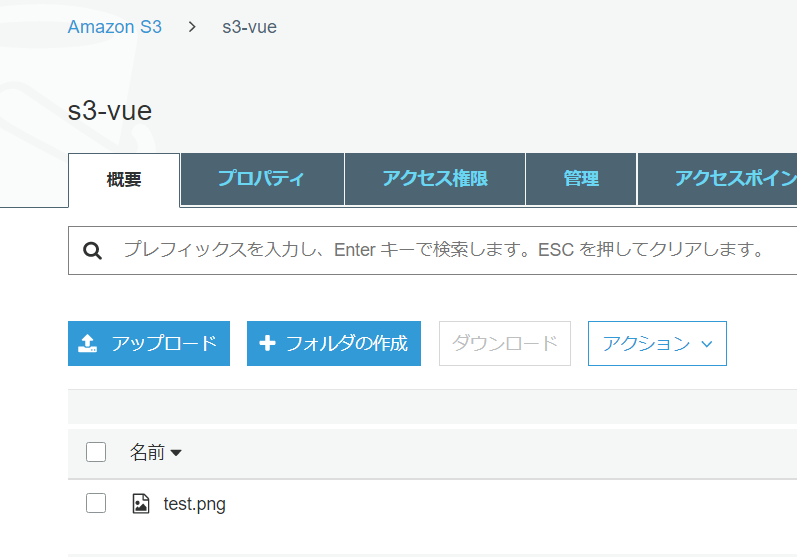
作成が完了したら動作確認用に適当なファイルをアップロードしておきます。
2. AWS Certificate ManagerでCDNドメインのSSL証明書を取得する
SSL証明書は、リクエストから発行まで時間がかかるので、こちらを優先で実施します。
リージョンUS-East-1のAWS Certificate Managerコンソールを開き、証明書のリクエストを実施します。
パブリック証明書のリクエストを選択し、証明書のリクエストを実施します。
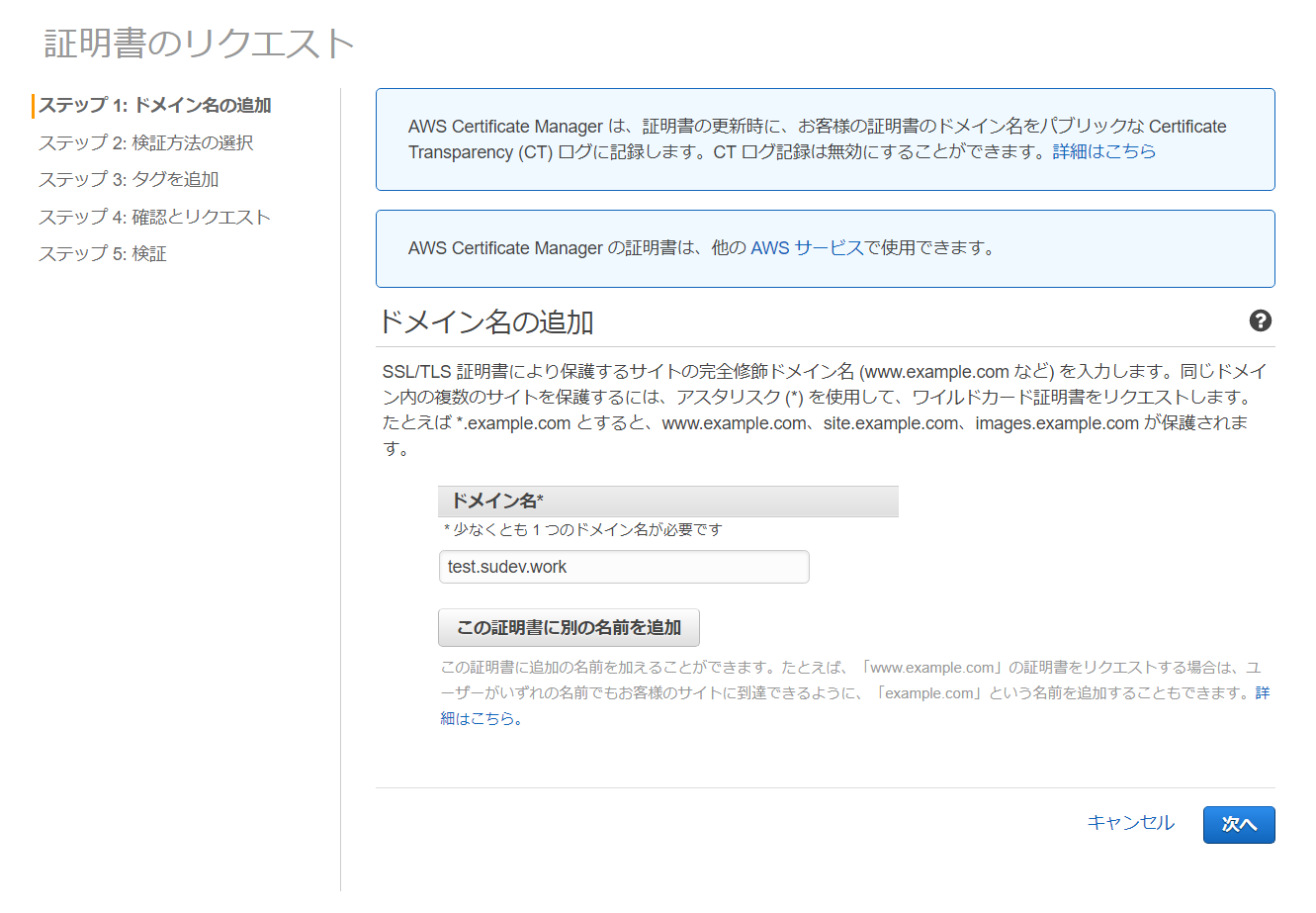
公開するドメイン名を入力します。
今回はRoute53に所持しているテスト用ドメインsudev.workにtestというサブドメインを指定して使用します。
test.sudev.work
今回使用するドメインはRoute53で管理するため、DNSの検証を選択します。
タグの指定は特にしないのでそのまま次へ。
内容を確認し、問題なければ確定とリクエストを実施。
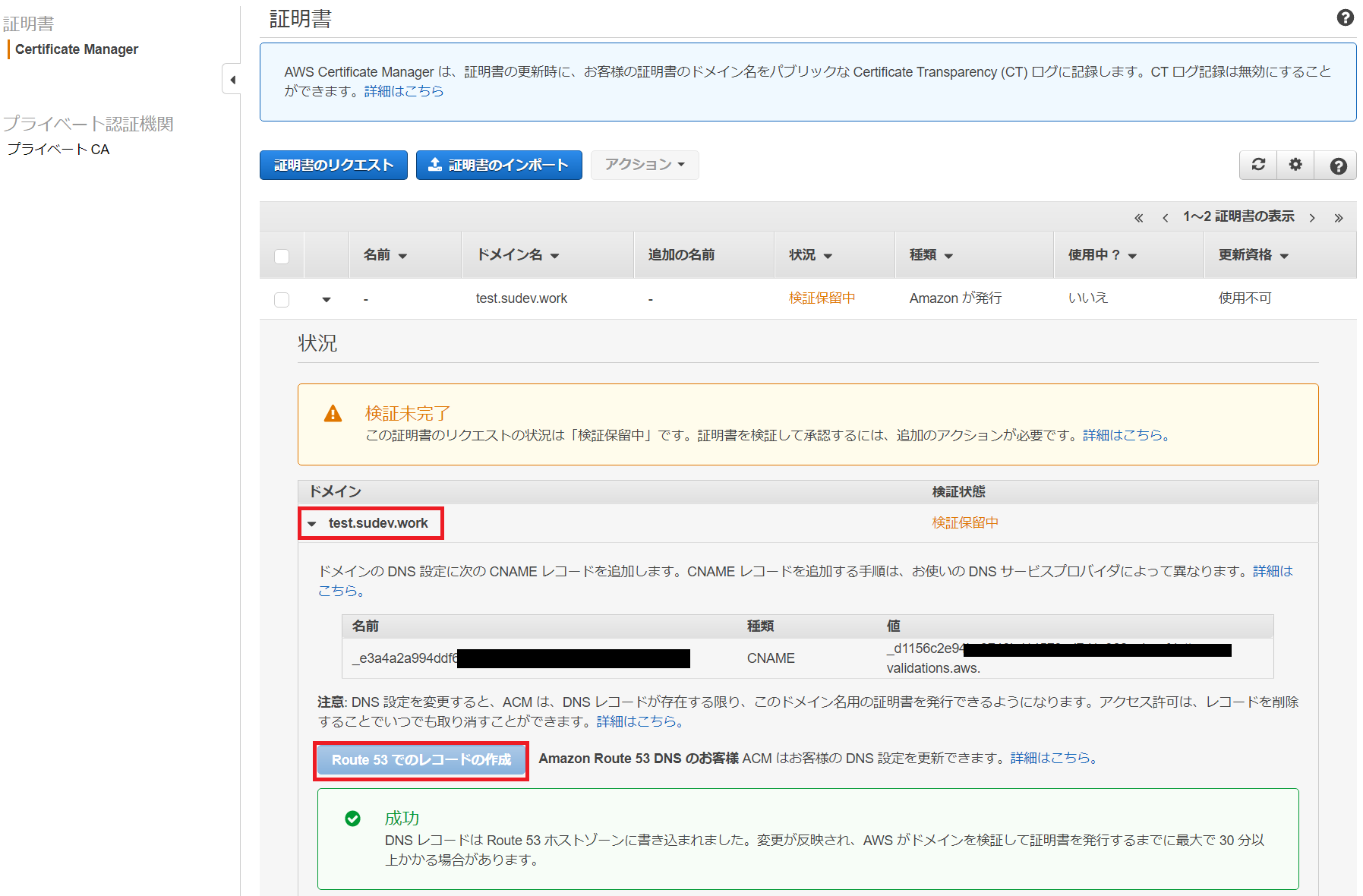
この時点ではまだRoute53でサブドメインを作成していないので、検証保留になっています。
そのまま続行を押下します。
赤枠の部分を押下し、Route53にレコードを作成します。
画像の通り成功と出たら完了です。

※作成完了までに時間がかかるので、完了後にCloudFrontセットアップにすすむ
3. CloudFrontをセットアップ
Create Distributionを押下し、次画面でWebのGet Startedを押下します。
Origin Settings
- Origin Domain Name:S3のバケット名を入力し、プルダウンで選択
- Origin Path:空白
- Restrict Bucket Access:YES
- Origin Access Identity:Create a New Identity
- Grant Read Permissions on Bucket:Yes, Update Bucket Policy
Default Cache Behavior Settings
- Viewer Protocol Policy:Redirect HTTP to HTTPS
- Compress Objects Automatically:オブジェクトを自動圧縮する場合はYes
- Grant Read Permissions on Bucket:Yes, Update Bucket Policy
Distribution Settings
- Alternate Domain Names:test.sudev.work
- SSL Certificate:Custom SSL Certificate (example.com):
- プルダウンで先ほど作成したSSL証明書
test.sudev.workを選択 - ※作成までに時間がかかるので、出てこない場合は時間をおいて再度実施
- プルダウンで先ほど作成したSSL証明書
- Default Root Object:index.html
他はデフォルトでCreateを押下し、作成します。
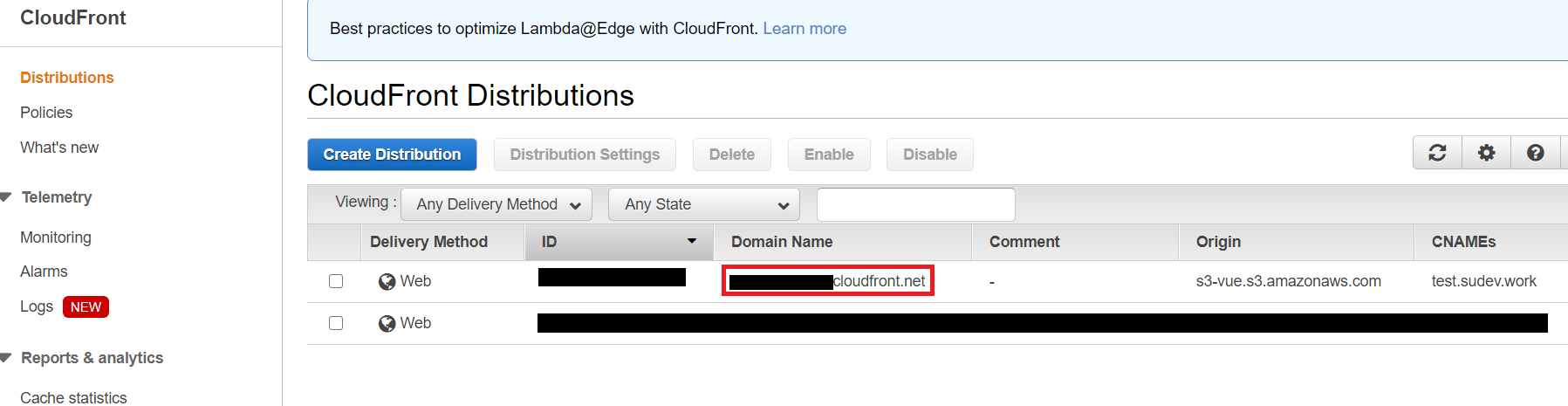
S3でアップロードしたテストファイルがCloudFrontのドメイン/ファイル名でで表示されれば完了です。
次の手順でRoute53の設定でCloudFrontのドメインをRoute53のサブドメインと紐づけます。
赤枠のドメインを控えておいてください。

4. Route53でCloudFrontを指定のドメインで公開する
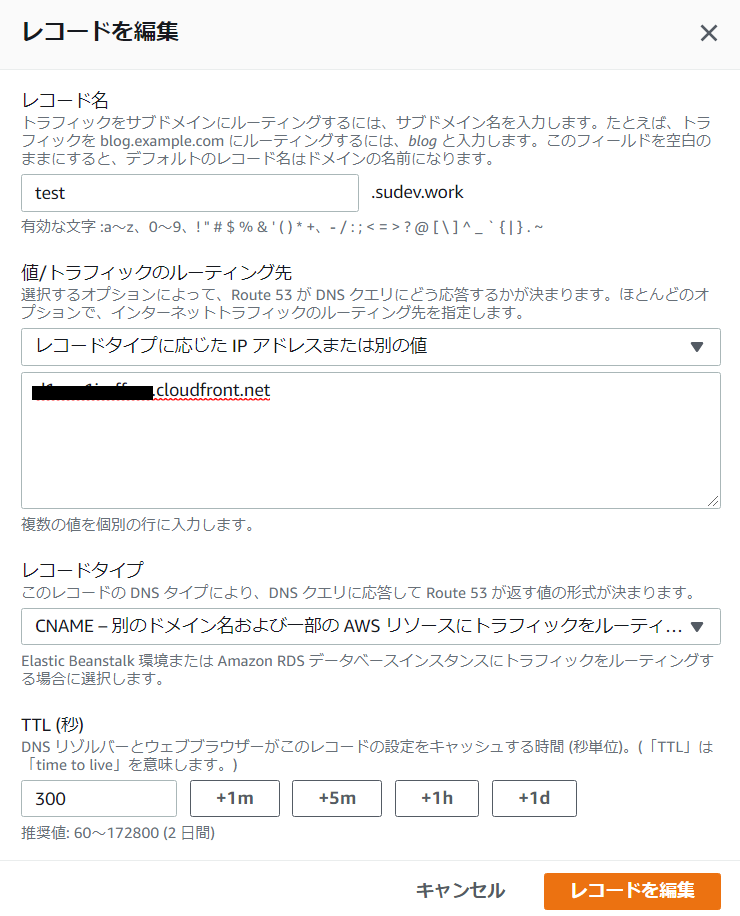
Route53 > ホストゾーン > 対象ドメイン(sudev.work) > レコード作成 >
シンプルルーティング > シンプルなレコードを定義
- レコード名:公開するドメイン
test.sudev.work - レコードタイプ:CNAME
- ルーティング先:レコードタイプに応じたIPアドレスまたは別の値
- 値:先ほどメモ控えたCloudFrontのドメイン
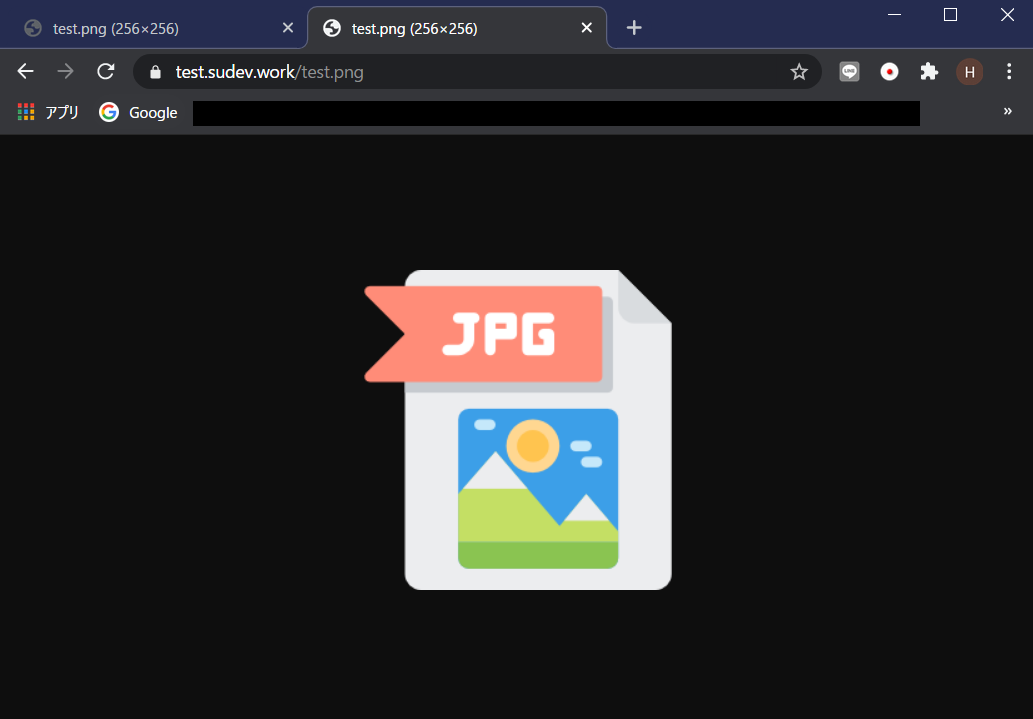
接続確認
S3でアップロードしたテストファイルがhttpsでRoute53のドメイン:test.sudev.work/ファイル名でで表示されれば完了です。
手順は以上になります。
補足
サブドメインで公開したURLでF5を押すとエラーになるので、下記を参考に対策をしたほうが良いと思います。
https://qiita.com/Safire/items/505cdf9b981c58ad38f6