Introduction
みなさん、Vitejs というのはご存知でしょうか?
https://vitejs.dev/
手間のかかるフロントエンド環境の構築をまとめてやってくれる優れものです。
お好みのフレームワークと開発言語(js or ts)を選択すれば爆速で構築してくれます。
こちらの Ruby統合環境 (Vite Ruby) を作成されている方がいるようでしたので
早速試していこうと思います♪
(個人的には Rails + Vue3 環境が素早く構築できると 嬉C)
初期リリースは2021年1月のようですね。 👀
Commits on Jan 19, 2021
https://github.com/ElMassimo/vite_ruby/releases/tag/v1.0.0
Getting Started
早速、試そうとドキュメントを漁ります。
https://vite-ruby.netlify.app/guide/
これ見た限り、既存のRailsプロジェクトにインストールするスタイルみたいですね
とりあえず、通常の Rails + Vue 構成でセットアップしてみますか
Railsプロジェクトの作成
# 個人の環境に合わせてください
$ mkdir -p ~/projects/vite_ruby_sample
$ cd ~/projects/vite_ruby_sample
# オプションはお好みで... (今回は Rails + Mysql + Vue)
$ bundle exec rails new . --database=mysql --webpack=vue --skip-turbolinks --skip-test-unit --skip-coffee --skip-test --skip-active-storage
# とりあえずDBのセットアップもやっておく
$ mysql.start
$ bin/rails db:prepare
ViteRubyのインストール
vite-rubyのinstallationに従います。
https://vite-ruby.netlify.app/guide/#installation-%F0%9F%92%BF
gem 'vite_rails'
$ bundle
$ bundle exec vite install
Creating binstub
Check that your vite.json configuration file is available in the load path:
No such file or directory @ rb_sysopen - ~/projects/vite_ruby_sample/config/vite.json
Creating configuration files
Installing sample files
Installing js dependencies
yarn add v1.22.10
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Saved lockfile.
success Saved 14 new dependencies.
info Direct dependencies
├─ vite-plugin-ruby@2.0.4
└─ vite@2.3.2
info All dependencies
├─ @nodelib/fs.scandir@2.1.4
├─ @nodelib/fs.stat@2.0.4
├─ @nodelib/fs.walk@1.2.6
├─ esbuild@0.11.20
├─ fast-glob@3.2.5
├─ fastq@1.11.0
├─ merge2@1.4.1
├─ nanoid@3.1.23
├─ queue-microtask@1.2.3
├─ reusify@1.0.4
├─ rollup@2.47.0
├─ run-parallel@1.2.0
├─ vite-plugin-ruby@2.0.4
└─ vite@2.3.2
Done in 12.04s.
Could not install JS dependencies.
npx: 1個のパッケージを3.803秒でインストールしました。
warning " > vue-loader@15.9.7" has unmet peer dependency "css-loader@*".
Adding files to .gitignore
Vite ⚡️ Ruby successfully installed! 🎉
これで vitejs もインストールされるようですね。
【追加されたファイル】
- bin/vite
- vite.config.ts
- config/vite.json
【変更があったファイル】
// To see this message, add the following to the `<head>` section in your
// views/layouts/application.html.erb
//
// <%= vite_client_tag %>
// <%= vite_javascript_tag 'application' %>
console.log('Vite ⚡️ Rails')
// If using a TypeScript entrypoint file:
// <%= vite_typescript_tag 'application.jsx' %>
//
// If you want to use .jsx or .tsx, add the extension:
// <%= vite_javascript_tag 'application.jsx' %>
console.log('Visit the guide for more information: ', 'https://vite-ruby.netlify.app/guide/rails')
// Example: Load Rails libraries in Vite.
//
// import '@rails/ujs'
//
// import Turbolinks from 'turbolinks'
// import ActiveStorage from '@rails/activestorage'
//
// // Import all channels.
// import.meta.globEager('./**/*_channel.js')
//
// Turbolinks.start()
// ActiveStorage.start()
// Example: Import a stylesheet in app/frontend/index.css
// import '~/index.css'
<!DOCTYPE html>
<html>
<head>
<title>ViteRubySample</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all' %>
<%= javascript_pack_tag 'application' %>
<%= vite_client_tag %>
<%= vite_javascript_tag 'application' %>
<!--
If using a TypeScript entrypoint file:
vite_typescript_tag 'application'
If using a .jsx or .tsx entrypoint, add the extension:
vite_javascript_tag 'application.jsx'
Visit the guide for more information: https://vite-ruby.netlify.app/guide/rails
-->
</head>
<body>
<%= yield %>
</body>
</html>
Viteのセットアップ
とのことで、上記からプラグインを選んでインストールします
今回は Vue3 を利用するので下記を選択しました
$ yarn add -D @vitejs/plugin-vue
その他依存関係もインストールします
$ yarn add -D @vue/compiler-sfc
$ yarn add -D typescript
# Rails作成時のvueが2系なのでアップデート
$ yarn add vue@next # vue3
import { defineConfig } from 'vite'
import RubyPlugin from 'vite-plugin-ruby'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
RubyPlugin(),
vue()
],
})
とりあえず実行してみる
下記によると bin/vite でviteサーバーを起動できるようなので試してみましょう!
https://vite-ruby.netlify.app/guide/development.html#developing-with-vite
$ bin/vite
Commands:
vite build # Bundle all entrypoints using Vite.
vite clobber # Clear the Vite cache, temp files, and builds
vite dev # Start the Vite development server.
vite install # Performs the initial configuration setup to get started with Vite Ruby.
vite version # Print version
っと、さらにオプションがある模様ですね
$ bin/vite dev
vite v2.3.2 dev server running at:
> Local: http://localhost:3036/vite-dev/
> Network: use `--host` to expose
ready in 404ms.
起動したみたいですが、よくわからないですね💦
(webpack-dev-serverみたいなものと思っておきましょう)
気にせず、いつものRails&Vueのようにアクション作成しましょうか...
layouts/application.html.erbでコンパイルしたjsが返るようになってますので、下記だけでいいですね。
$ bin/rails g controller vue index
とりあえず、これだけ。
さっそく、実行してみましょう!
$ bin/rails server -b 0.0.0.0 -p 3000
=> Booting Puma
=> Rails 6.1.3.2 application starting in development
=> Run `bin/rails server --help` for more startup options
Puma starting in single mode...
* Puma version: 5.3.1 (ruby 2.7.2-p137) ("Sweetnighter")
* Min threads: 5
* Max threads: 5
* Environment: development
* PID: 49577
* Listening on http://0.0.0.0:3000
Use Ctrl-C to stop
$ open 'http://0.0.0.0:3000/vue/index'
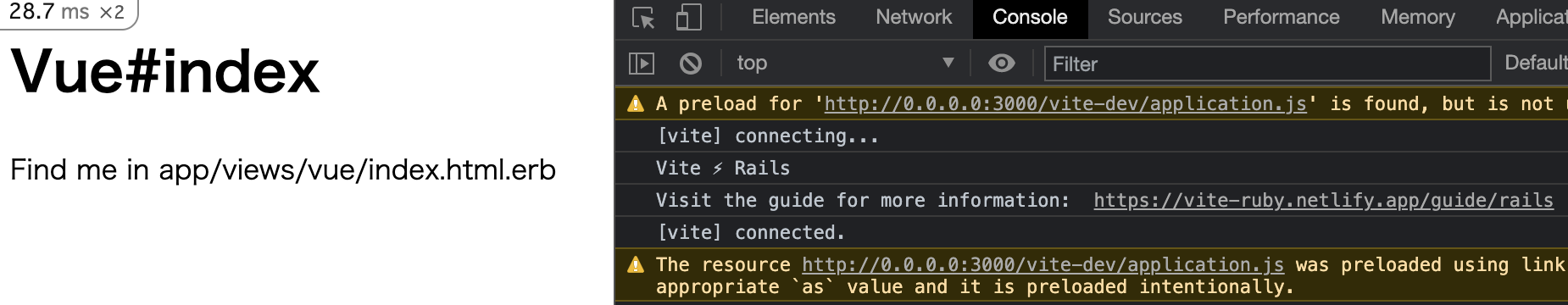
下記のように表示されました!
ちゃんと 'Vite ⚡️ Rails' と表示されてます
接続は大丈夫そうですね!
Vueを表示してみる
いよいよ本番と、vue3 + ts で記述して表示できるか試してみましょう!
<div id="app"></div>
import { createApp } from 'vue'
import App from '../app.vue'
document.addEventListener('DOMContentLoaded', () => {
createApp(App).mount('#app')
})
<template>
<p>{{ state.message }}</p>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
export default defineComponent({
name: 'App',
setup() {
return {
state: {
message: "Hello Vue3 + TypeScript!"
}
}
}
})
</script>
<style scoped>
p {
font-size: 2em;
text-align: center;
}
</style>
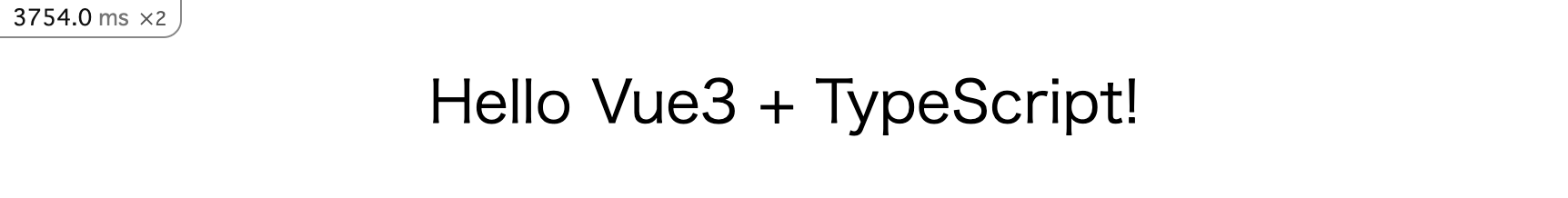
おぉー、表示されましたね。
これで気軽に Rails + Vue3 + TypeScript 環境で開発できますね!
まとめ
今回は、爆速で Rails + Vue3 + TypeScript 環境 を構築してみました
Vite Ruby を利用することで Rails 環境でも vitejs が気軽に導入できるようになりました
移り変わりの早いフロントエンドに対応していくためにも Vite Ruby で
Rails環境を構築してみてはいかがでしょうか?
ではでは 👋
LINKS
vitejs
https://vitejs.dev/
vite ruby
https://vite-ruby.netlify.app/