作ったもの
Reactを学んで一発目のアウトプットとして、簡易的な学習記録アプリを作成しました。
javascript + Reactを使用しています。スタイルは全く当てておりません...。
機能
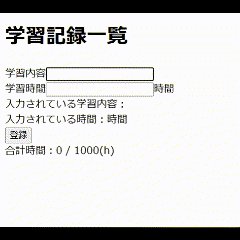
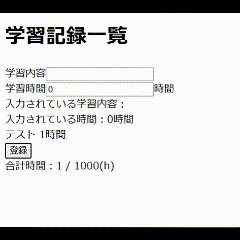
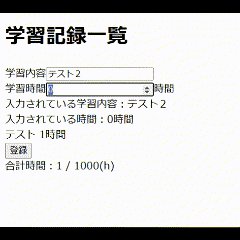
- 学習内容とその時間を記録する
- 確認用にフォームに入力中の内容を表示する
- 登録した内容をリストで表示する
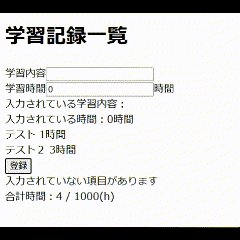
- リスト内にある学習時間を合計して表示する
- 内容 or 時間がブランクの状態で「登録」が押下されるとエラーメッセージを表示する
作ってみての所感
-
javascriptに慣れねば...
業務に必要な知識をつまみ食いでしか学習したことがなかったこともあり、構文の書き間違いなどで時間を食ってしまいました。配列、オブジェクトのデータの扱うことが山ほどでてくるはずですので、今のうちに復習しておかないとですね。変数、関数の命名も適当にやってしまっていたので、慣例的なものを調べて読みやすいコードにすることも心がけたいです。 -
stateがむずい...
中身が実際に更新されるのはどのタイミングなのか、直感的に分かりづらかったです。再レンダリングについてまだ理解しきれていないため、これも要復習ですね。 -
インプットはなかなか定着しないもの
Udemyの動画を見ている時は、ふんふんヨユーヨユーと思っていましたが、いざ実装するとなると思いの外手が動かないです。あーでもないこーでもない、どれだっけこれだっけ、と模索して脳みそを絞っている時間はしんどいですが、これだ!と解決策を見つけた時はかなりの達成感がありますね。そのドーパミンが出る瞬間が一番成長を実感できているかもしれません。
1日1ドーパミン目指したいです。
JISOUのメンバー募集中!
プログラミングコーチングJISOUでは、新たなメンバーを募集しています。
日本一のアウトプットコミュニティでキャリアアップしませんか?
興味のある方は、ぜひホームページをのぞいてみてくださ!
▼▼▼