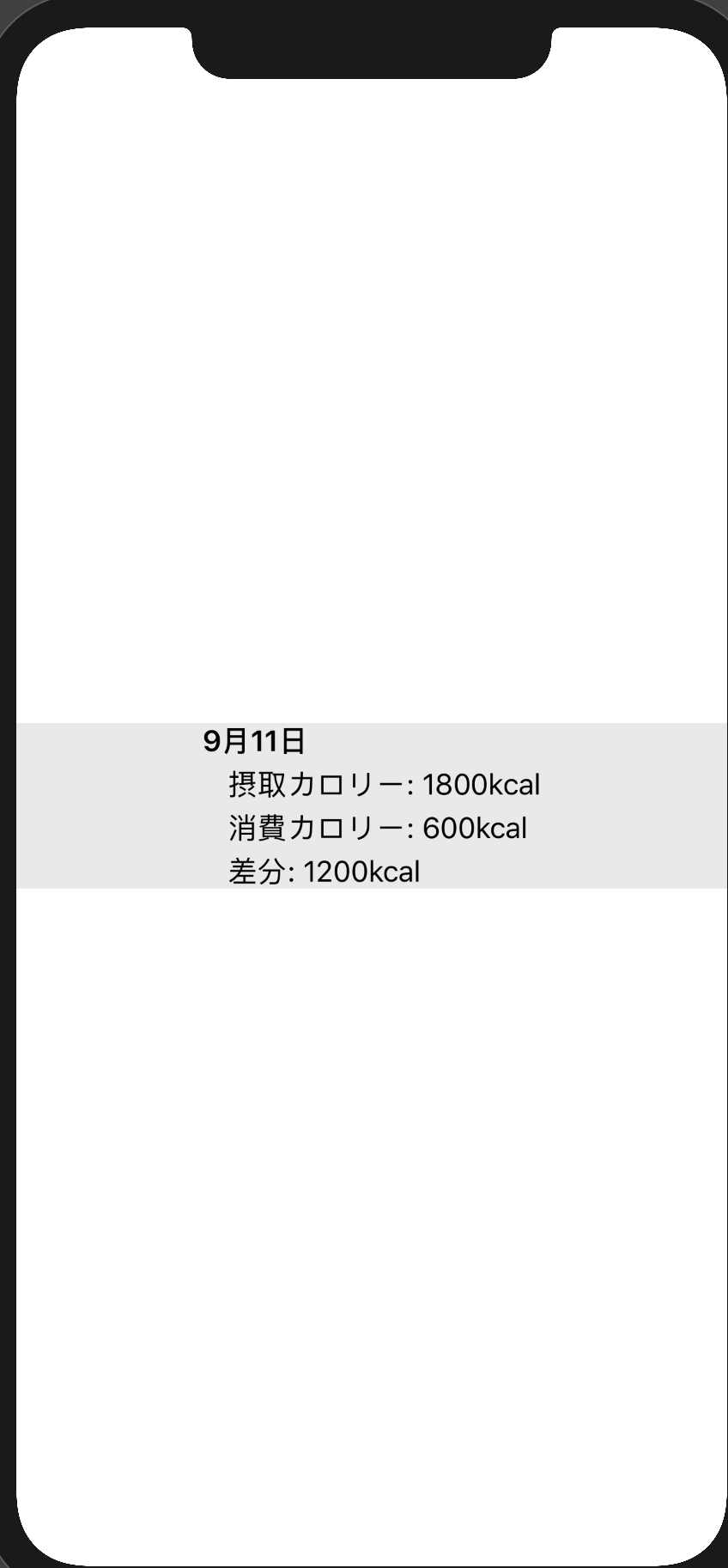
問題を感じたView
このViewを横いっぱい広げたいなんとかしたい。

struct DailyCaloriesSummaryView: View {
var body: some View {
VStack(alignment: .leading, spacing: 5) {
Text("9月11日")
.font(.headline)
VStack(alignment: .leading, spacing: 5) {
Text("摂取カロリー: 1800kcal")
Text("消費カロリー: 600kcal")
Text("差分: 1200kcal")
}
.font(.body)
.padding(.leading, 15)
}
.background(Color(.secondarySystemFill))
}
}
struct DailyCaloriesSummaryView_Previews: PreviewProvider {
static var previews: some View {
DailyCaloriesSummaryView()
}
}
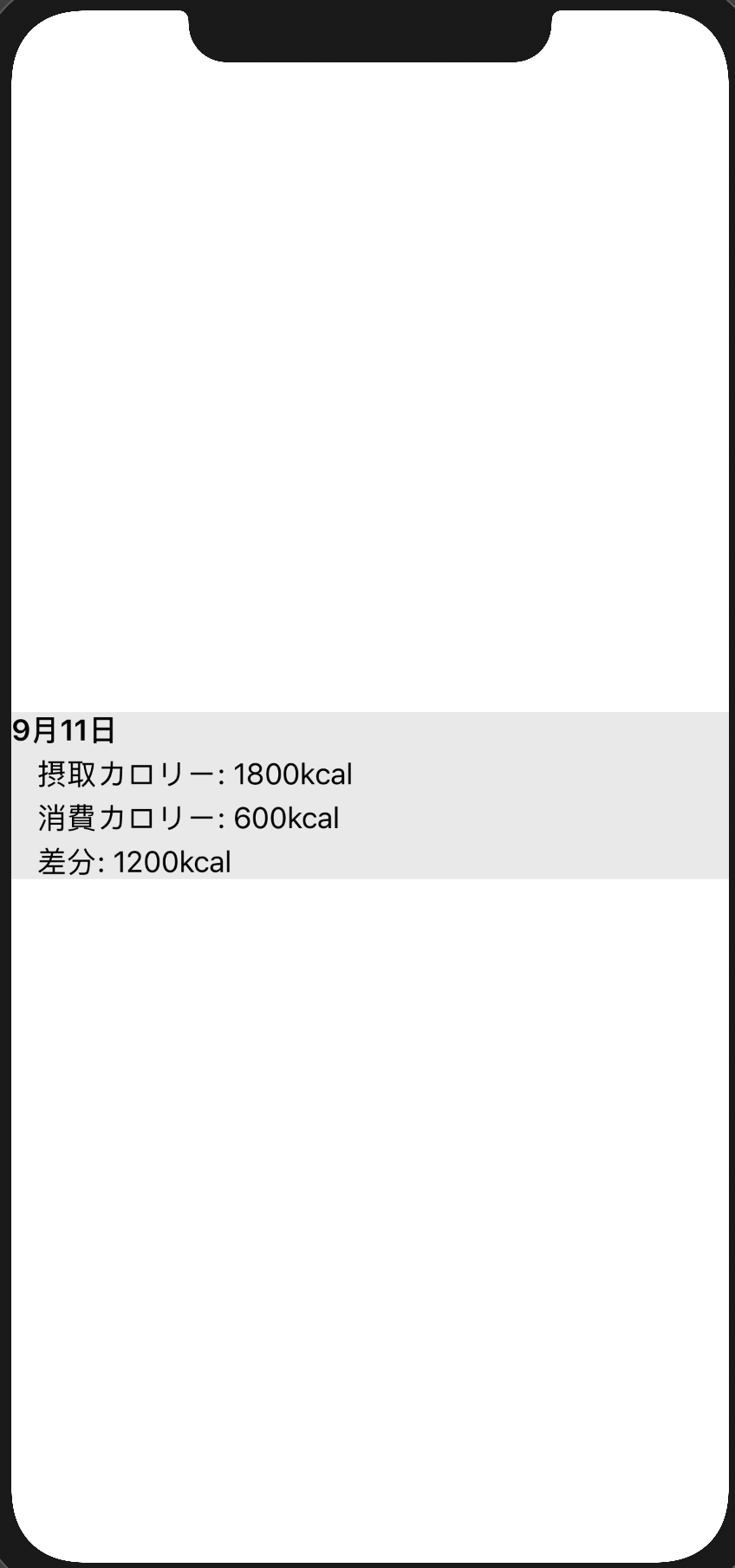
画面いっぱい広げる
.background の手前に以下のコードを差し込む
.frame(maxWidth: .infinity)

画面いっぱいまで広げたうえで、左寄せする
.frame(maxWidth: .infinity, alignment: .leading)

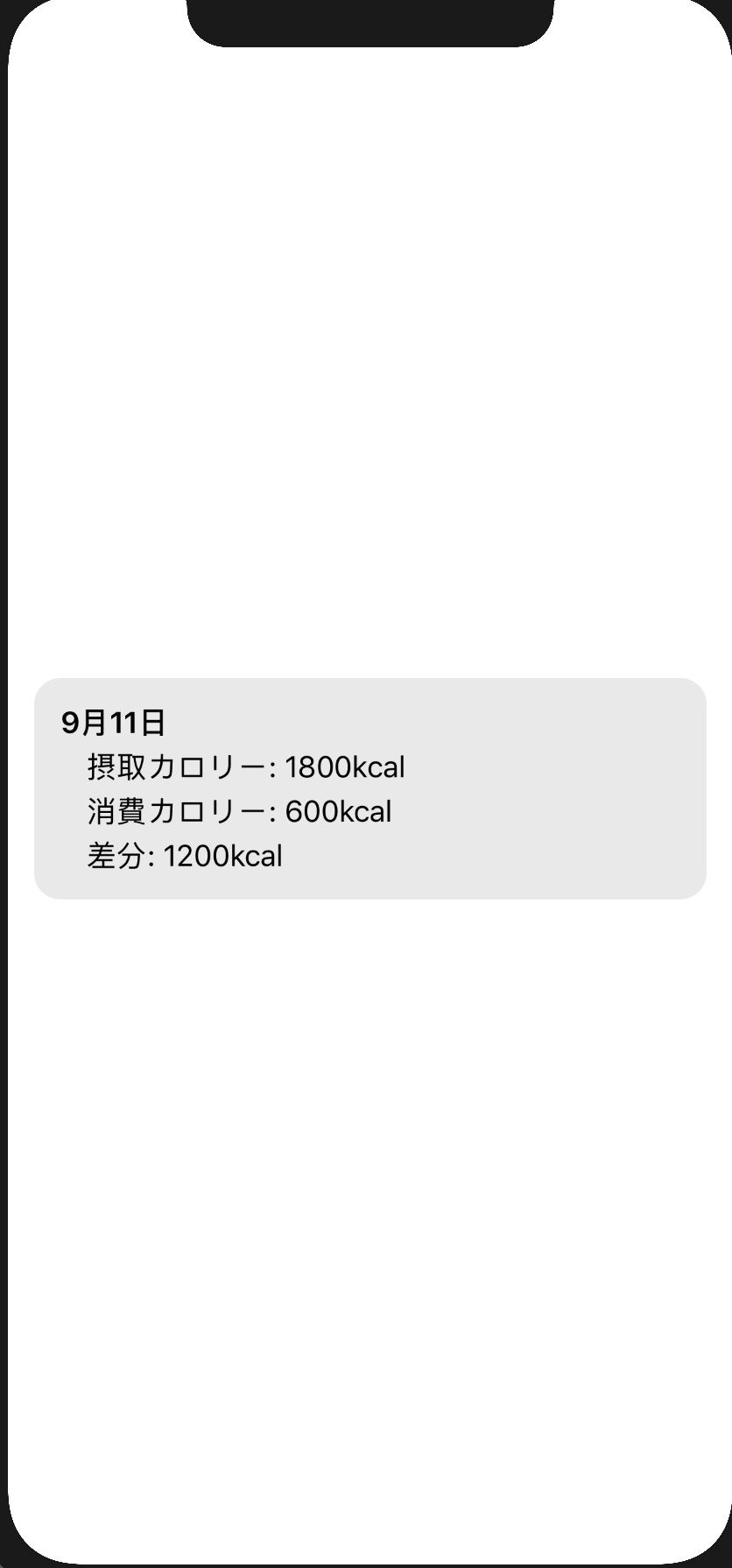
見た目を整えて最終形
struct DailyCaloriesSummaryView: View {
var body: some View {
VStack(alignment: .leading, spacing: 5) {
Text("9月11日")
.font(.headline)
VStack(alignment: .leading, spacing: 5) {
Text("摂取カロリー: 1800kcal")
Text("消費カロリー: 600kcal")
Text("差分: 1200kcal")
}
.font(.body)
.padding(.leading, 15)
}
.frame(maxWidth: .infinity, alignment: .leading)
.padding(15)
.background(Color(.secondarySystemFill))
.cornerRadius(15)
}
}
struct DailyCaloriesSummaryView_Previews: PreviewProvider {
static var previews: some View {
DailyCaloriesSummaryView()
.padding(15)
}
}