POLアドベントカレンダー2021 6日目、ゲバラです。
先日発表されたAmplify Studioを触ってみます。
5日目のまーさんの記事はこちら
Amplify Studioとは
Amplify Studioとは、Webアプリのフロントエンドを高速に開発できるツールです。これは昨年すでにリリースされているAmplify Admin UIに統合されており、フロントエンドとバックエンドどちらも運用管理行えるなかなかスーパーなツールに進化しました。
2021/12/06現在
まだパブリックプレビュー中なので本番環境では使わないようにしてください。
特徴1:Figma連携によるコンポーネントエクスポート機能
プロトタイプデザインツールFigmaとの連携することができ、デザインしたUIをReactのコードとしてコンポーネント出力することできます。
特徴2:コンポーネントとデータのバインド機能
出力したコンポーネントとモデリングしてあるデータを管理画面上からバインドすることができます。
レッツチャレンジ
基本ここをなぞってます
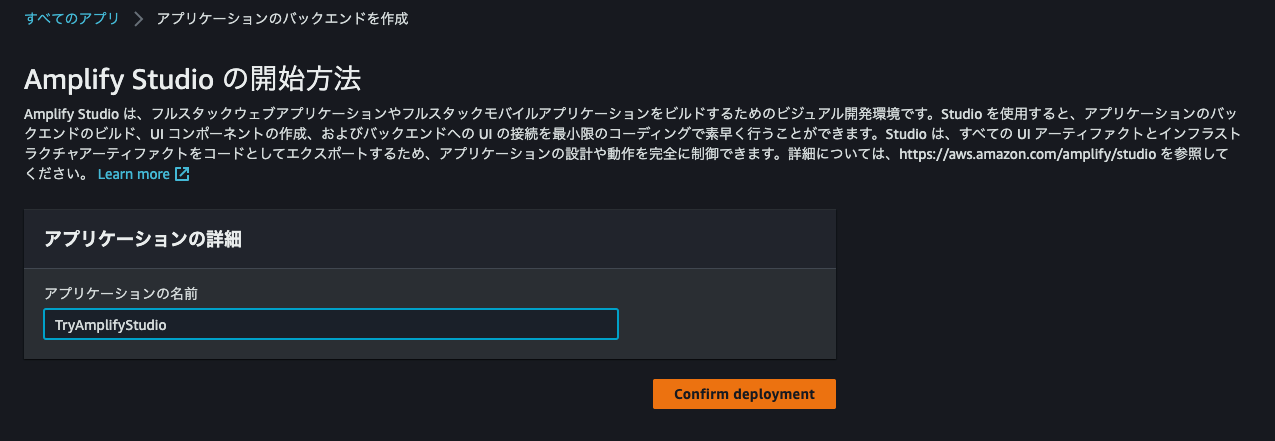
名前を入れてConfirm deplayment。すでに作成しているアプリケーションでも開始できます。

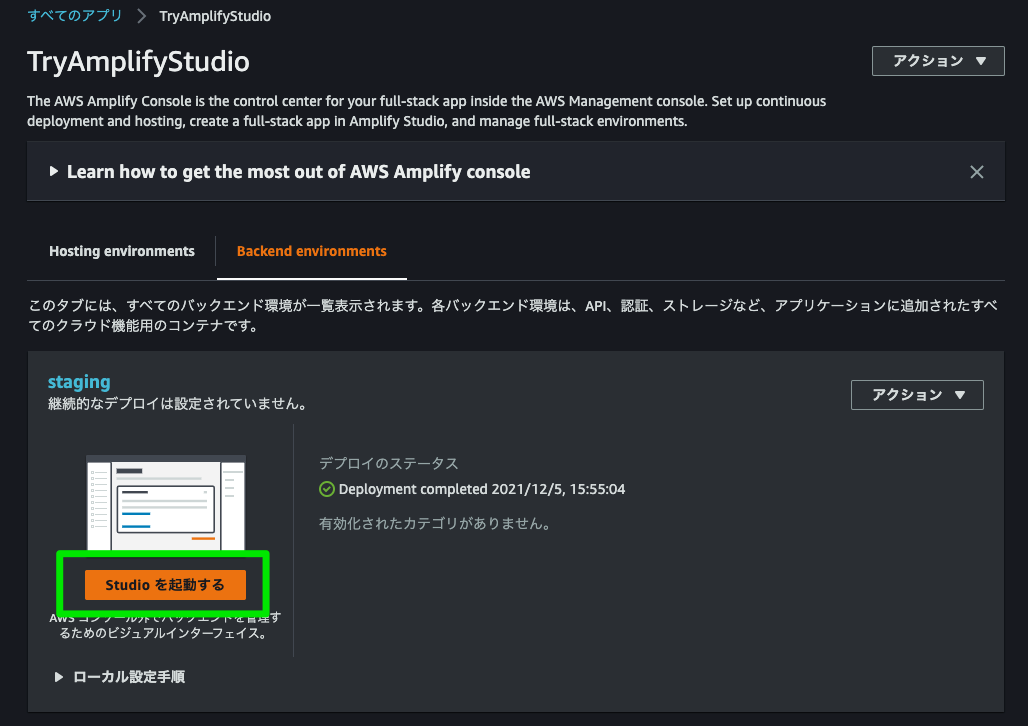
5分ほどで完了。すでにstagingのバックエンド環境ができていますね。
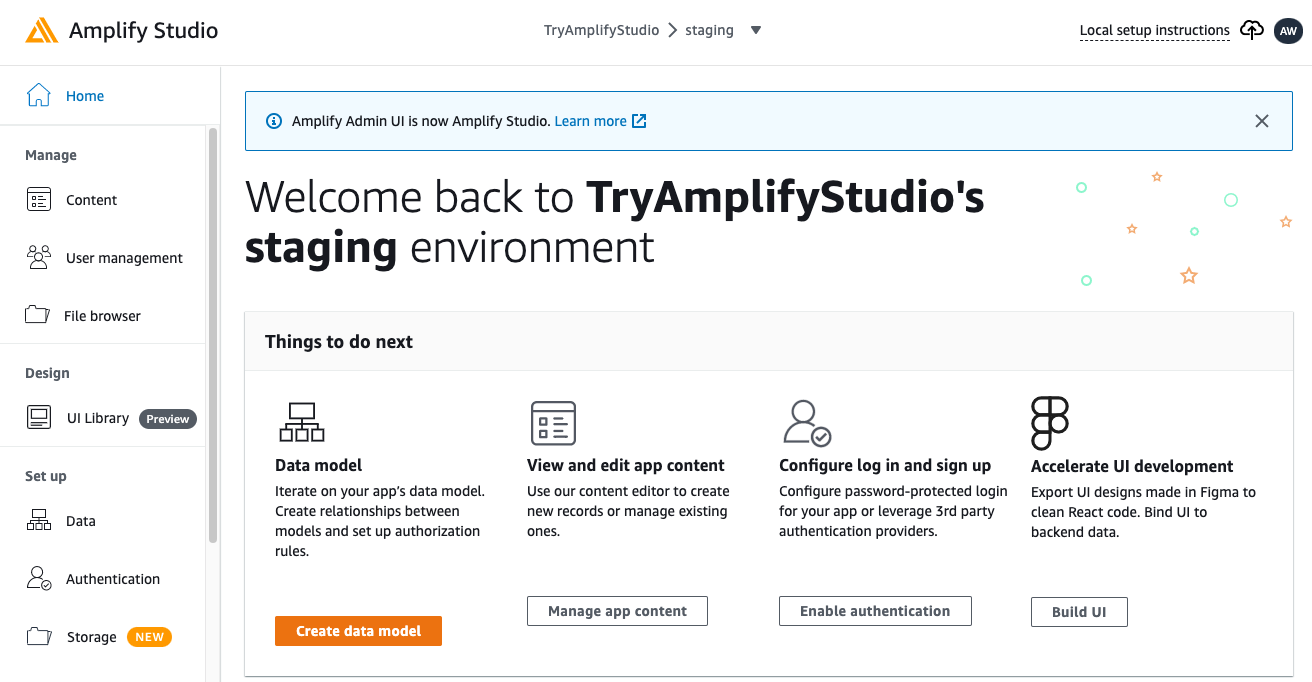
「Studioを起動する」から始めましょう。

UI Libraryを使ってFigma連携してみる
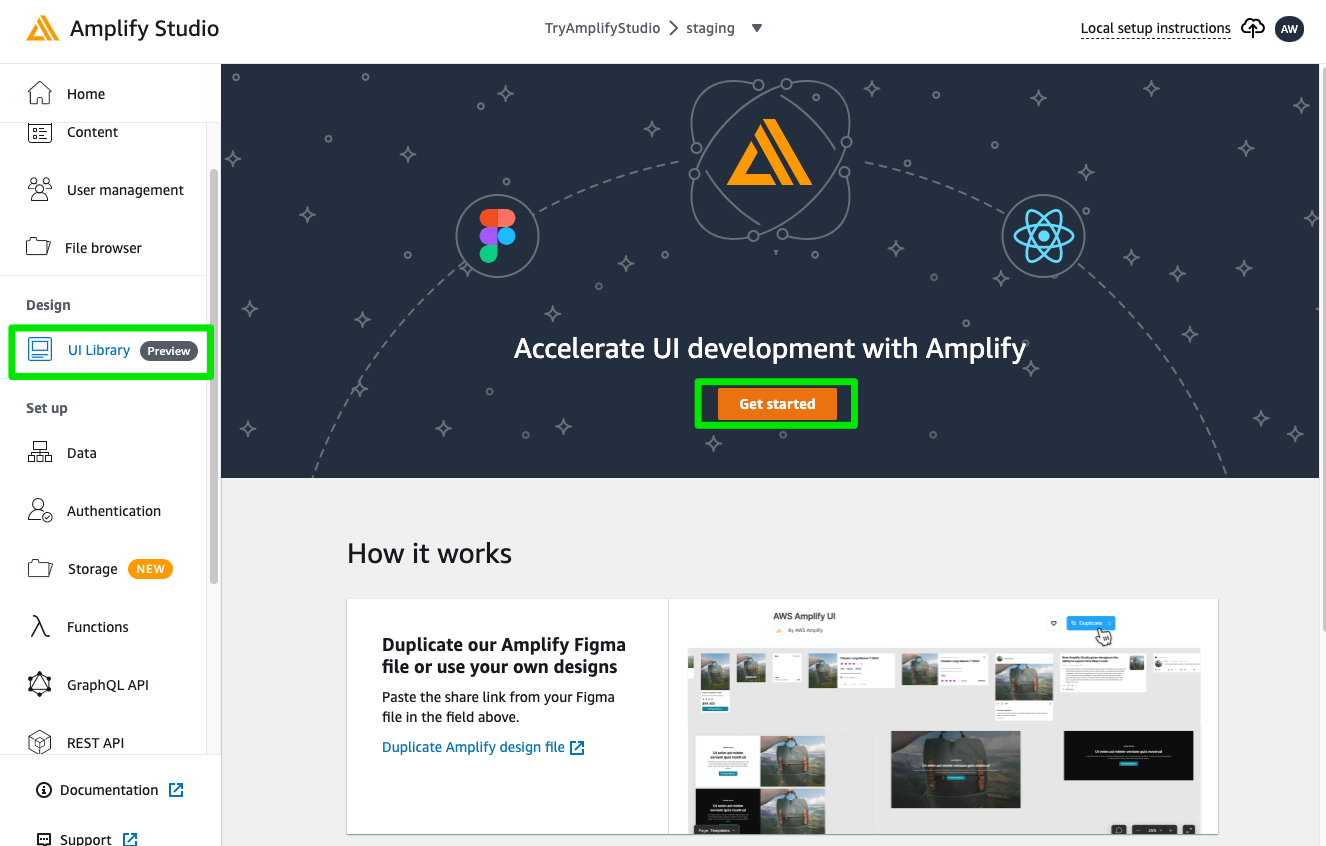
左のUILibararyからGet statredしましょう

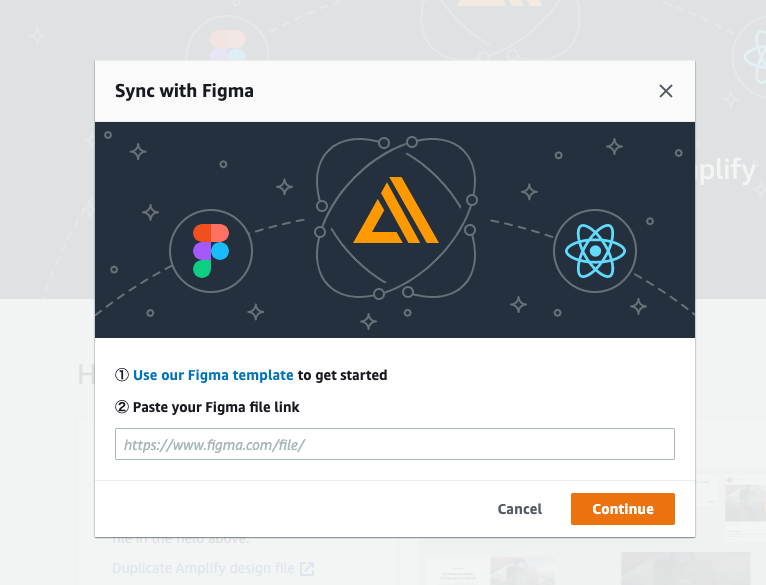
①にあるリンクはAmplify側で用意してあるサンプルなのでこれを使う必要はありませんが、当方はあまりFigmaを使いこなせていないので、サンプルをコピーして②に共有用のURLを貼り付けます。権限の許可を求められるので許可します(ここはスクショ撮り損ねました)

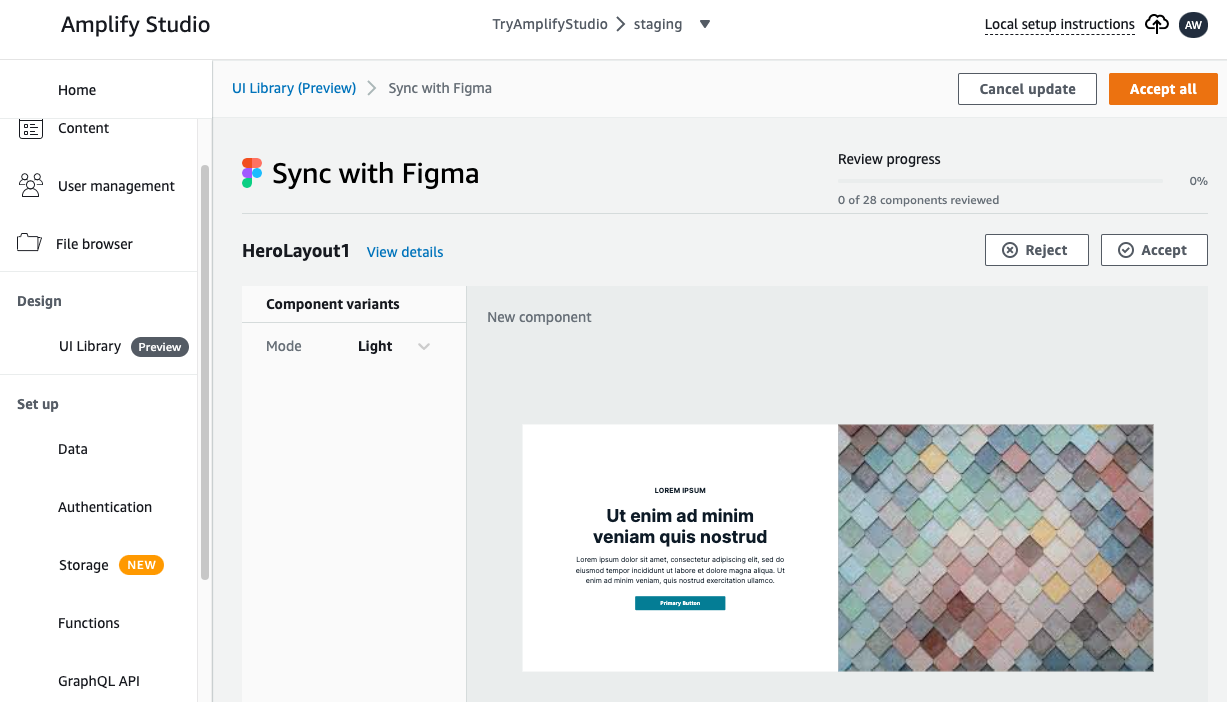
Figma上でデザインしたコンポーネントを一つ一つ取り込むか選択していきます。Accept Allで一気に取り込んでもOK。

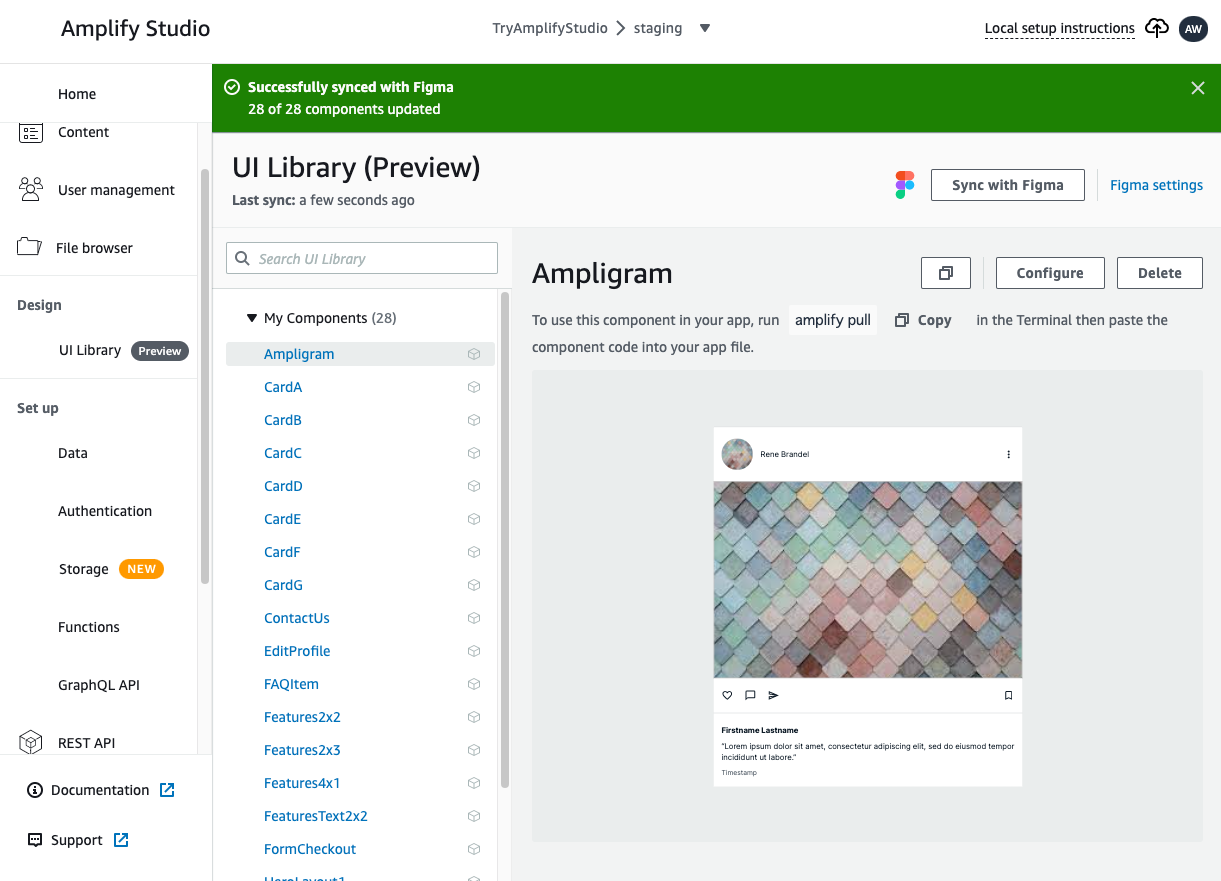
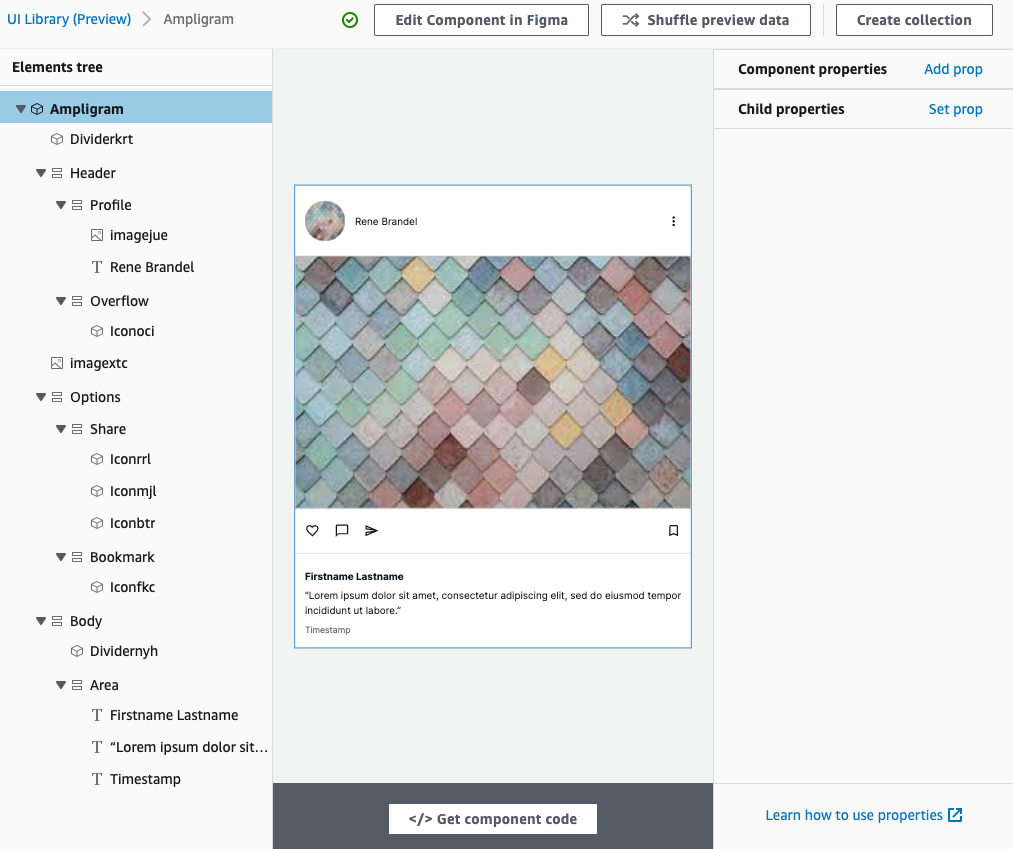
取り込み完了するとコンポーネントが一覧で見れるようになりました。便利。

Configureからコンポーネントのプロパティを設定したり、実際のコードを取得することができます。

UIとデータをバインドしてみる
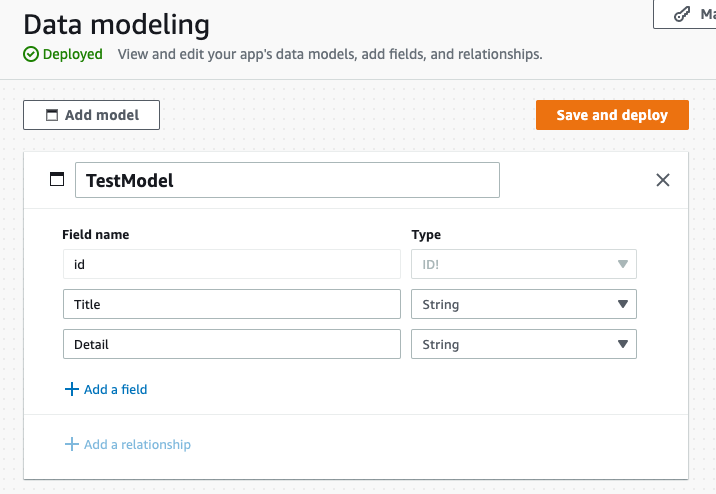
UIとデータをバインドしてみたいのであらかじめデータのモデルを作っておきます。

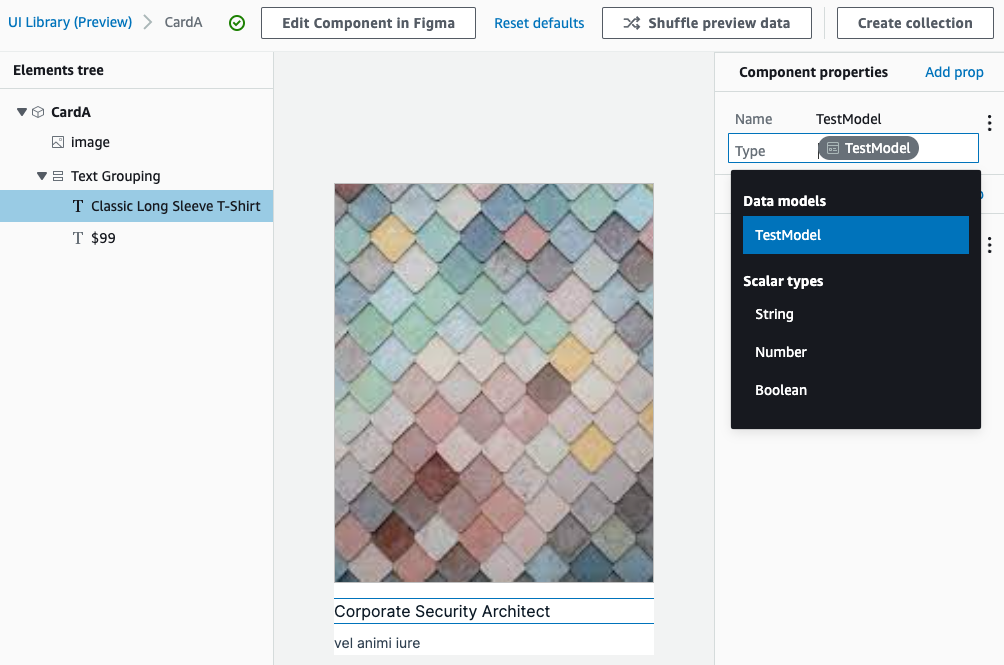
バインドする設定はコンポーネントのConfigureから行います。
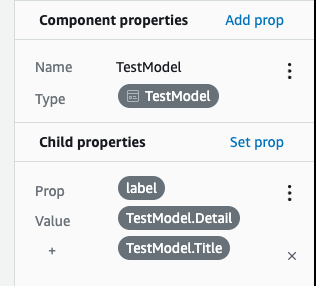
Component propertiesのTypeとして先ほど作成したデータモデルを選択します。

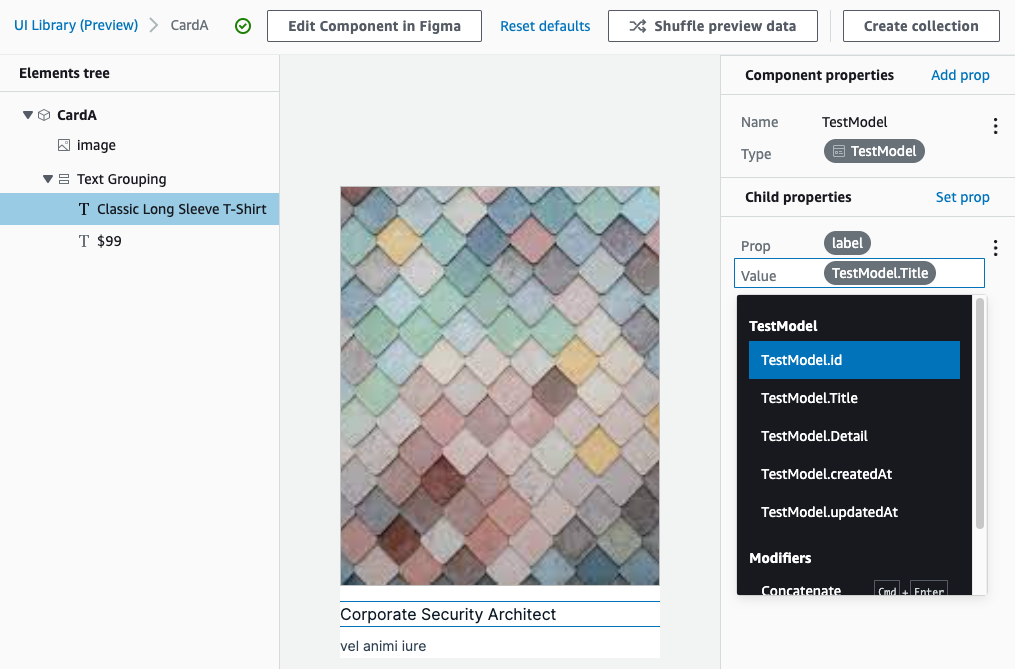
Typeを設定した後、左にある項目からバインドしたいものを選択し、Child propertiesを設定してきます。Propには基本labelを選択します。Valueはデータモデルの項目を選択することができます。
これを選択することでバインド設定完了です。

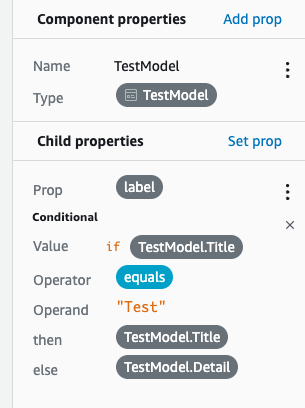
便利だと思ったのが左の3点リーダからConcatenateでValueの結合をしたり、Add conditionalを選択すると条件指定することで項目の出し分けをすることができるようです。思ったよりカスタマイズ性があって使えそうです。


実際にデータが入っていなくても上部にあるShuffle preview dataをクリックすると、適当なデータが表示され、デザインを確認することができます。英語だけですが。
感想
不具合あって使い物にならないかなと思っていましたが、意外と便利で使えそうな印象でした。使いこなすにはFigmaをマスターしていないと難しそうですが。こうしてコードを書く量が減り、作りたいプロダクトに集中できるのは嬉しいですね。今年はFigmaからコード生成するツールが増えたので来年はFigmaをマスターしなければいけない年になりそうです。
7日目
7日目は10月に入社されてバリバリ活躍中のアビスさんです!