以前VSCodeでElectronのデバッグするという記事を投稿したのですが、その時はMainプロセスのみでした。
VSCodeのアップデートにより、"Multitarget debugging"という複数のデバッグターゲットに対して一度にデバッグ実行が行える機能が実装されました。
今回は、この機能を使ってMainプロセスおよびRendererプロセス(BrowserWindow)の両方をデバッグ実行する方法です。
ただ、Rendererプロセスはアタッチで行いますので(最後に作成した)1つのBrowserWindowしかデバッグできません。
launch.jsonを以下のように記述します。
(動作検証はWindowsのみ。MacやLinuxでは動作検証は行っていません)
launch.json
{
"version": "0.2.0",
"configurations": [{
"type": "node",
"request": "launch",
"name": "Main",
"program": "${workspaceRoot}/app.js",
"runtimeExecutable": "electron.exeもしくはelectron.cmdのフルパス",
"runtimeArgs": [
"--remote-debugging-port=9222"
],
"cwd": "${workspaceRoot}"
},
{
"name": "Renderer",
"type": "chrome",
"request": "attach",
"port": 9222
},
{
"name": "Renderer",
"type": "chrome",
"request": "attach",
"port": 9222
}
],
"compounds": [{
"name": "Main & Renderer",
"configurations": ["Main", "Renderer"]
}]
}
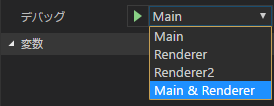
これで、デバッグを行うときに"Main & Renderer"を選択してデバッグ実行すればできます。

もし、VSCodeでElectronの複数のRendererプロセスを行える方法をご存知の方がいらっしゃいましたらコメント等で教えていただけないでしょうか。よろしくお願いします。