PythonのGUIプログラミングの一つであるPyQtを使ってみます。
環境
・macOS
・python 3.6.4
・PyQt 5.12.1
Qt DesignerでGUI作成
Qt DesignerはAnacondaをインストールしていれば同梱されています。私の場合、~/anaconda3/bin/Designerにありました。あるいは、Qtをインストールしても使えるようになります。
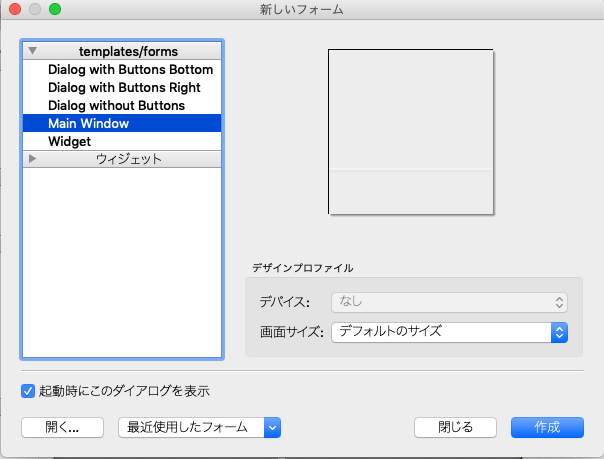
Qt Designerを立ち上げると、以下のような画面が出てきます。templates/formsのMain Windowを選択し、右下の作成ボタンを押します。
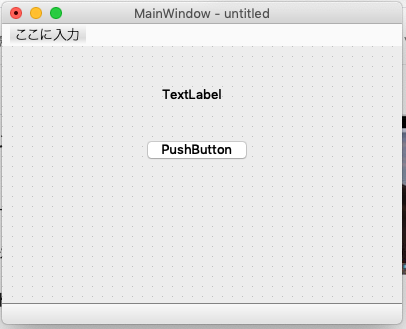
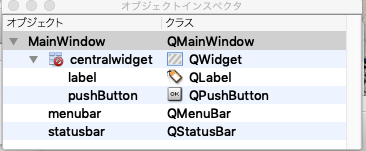
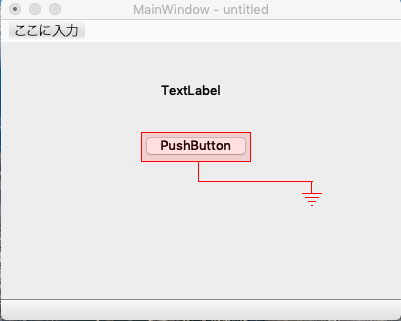
編集画面が立ち上がります。ウィジェットボックスウィンドウにある各種ウィジェットをドラッグ&ドロップすることでGUIを作っていくことができます。今回は簡単に、ラベルとボタンを一つずつ配置した画面を作成します。最終的に、ボタンを押すとラベルに「Hello World」と表示されるようにします。
続いてボタンを押した場合のイベントを設定します。QtにはSignal/Slotという仕組みがあります。ボタンを押すとSignalが放出され、紐づけられた受け手のSlot(関数)が呼ばれる、といったイメージでしょうか。
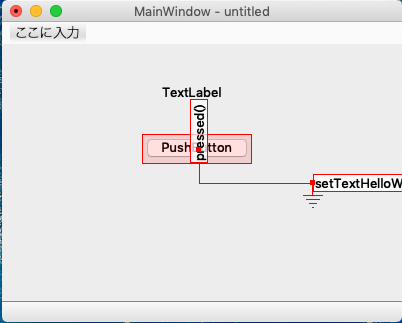
Designerで「編集」->「シグナル/スロットの編集」を選択します。次に、先ほど配置したボタンを選択し適当な場所にドラッグ&ドロップすると以下のようになると思います。
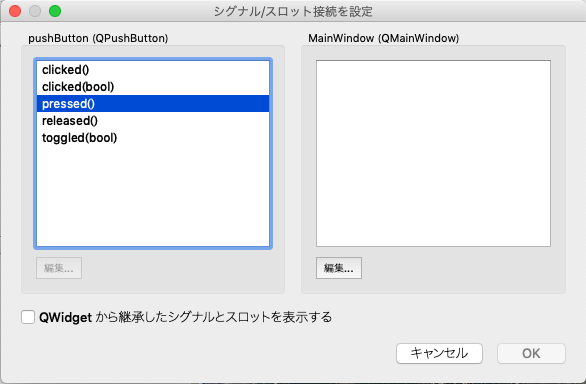
また、以下のような画面が立ち上がります。
左側の選択肢内の「pressed」を選択することで、ボタンが押された時にSignalが飛ぶようになります。右側のSlotは空欄ですので、「編集...」ボタンを押して、自分で関数を登録します。
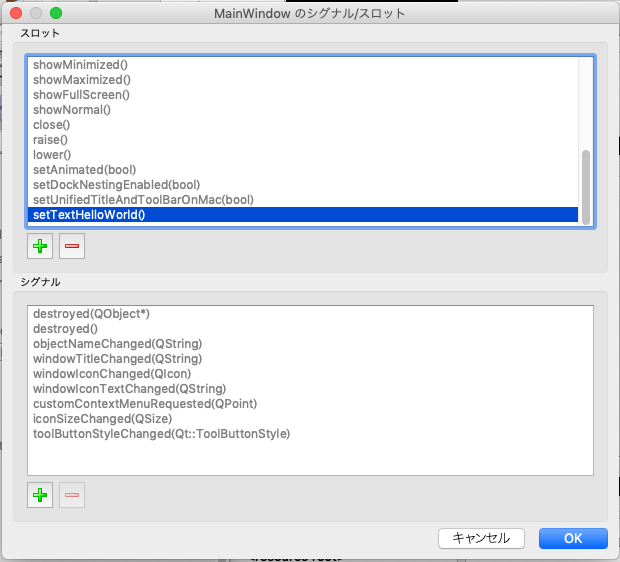
以下のような画面が出てくると思います。
上部のスロットの「+」ボタンを押して関数を追加します。名前は「setTextHelloWorld()」としておきます。関数の中身は後ほど実装します。関数を追加したら、右下の「OKボタン」を押してウィンドウを閉じます。
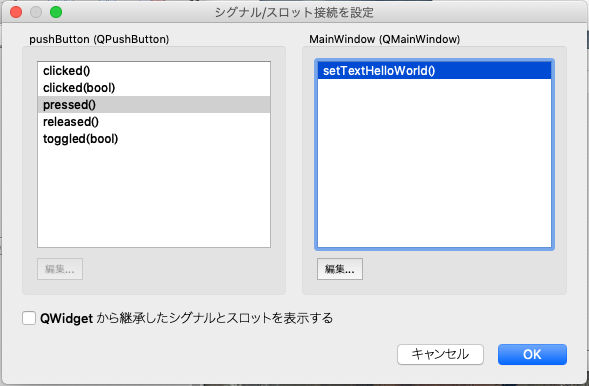
先ほどの画面に戻ると、右側のスロットに、追加した「setTextHelloWorld()」が登録されています。こちらを選択し、「OKボタン」を押します。
これで、ボタンを押した時に関数「setTextHelloWorld()」が呼ばれるようになります。
ここまでできたら、ファイルを保存します。名前は「hello_world.ui」としておきます。
.uiファイルを.pyファイルに変換
PyQt5をインストールしてない方はまず、pipでインストールします。
$pip install PyQt5
先ほど作成した「hello_world.ui」を「hello_world_ui.py」という名前で、Pythonスクリプトに変換します。
$pyuic5 hello_world.ui > hello_world_ui.py
これで、以下のようなPythonスクリプトができます。
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(400, 300)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(160, 40, 60, 16))
self.label.setObjectName("label")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(140, 90, 110, 30))
self.pushButton.setObjectName("pushButton")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 400, 22))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
self.pushButton.pressed.connect(MainWindow.setTextHelloWorld)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "TextLabel"))
self.pushButton.setText(_translate("MainWindow", "PushButton"))
機能ファイルを作成
続いて、UIと機能を分けるために、「hello_world_gui.py」ファイルを作成します。内容は以下のようになります。
import sys
from PyQt5.QtCore import pyqtSlot
from PyQt5.QtWidgets import QApplication
from PyQt5.QtWidgets import QMainWindow
from hello_world_ui import Ui_MainWindow
class HelloWorldGui(QMainWindow, Ui_MainWindow):
def __init__(self, parent=None):
super(HelloWorldGui, self).__init__(parent)
self.setupUi(self)
@pyqtSlot()
def setTextHelloWorld(self):
self.label.setText("Hello World")
if __name__ == '__main__':
argvs = sys.argv
app = QApplication(argvs)
hello_world_gui = HelloWorldGui()
hello_world_gui.show()
sys.exit(app.exec_())
「HelloWorldGui」クラスがhello_world_ui.pyの「Ui_MainWindow」を継承する形になります。__init__関数内で親クラスのsetupUi()関数を呼び出すことでUIのセットアップをしています。
また、setTextHelloWorld()関数では、QLabelが持つsetText()メソッドを用いて、ラベルにHello Worldをセットしています。
動かしてみる
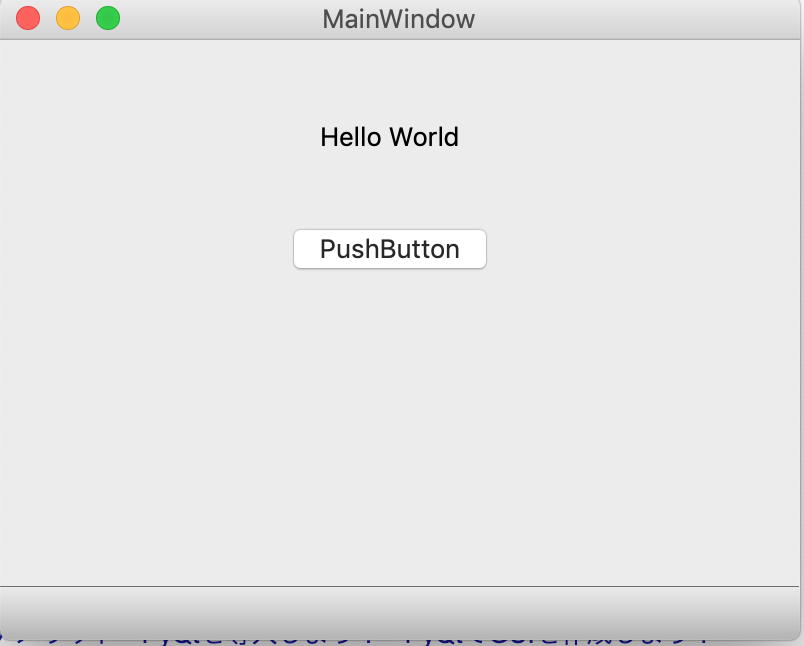
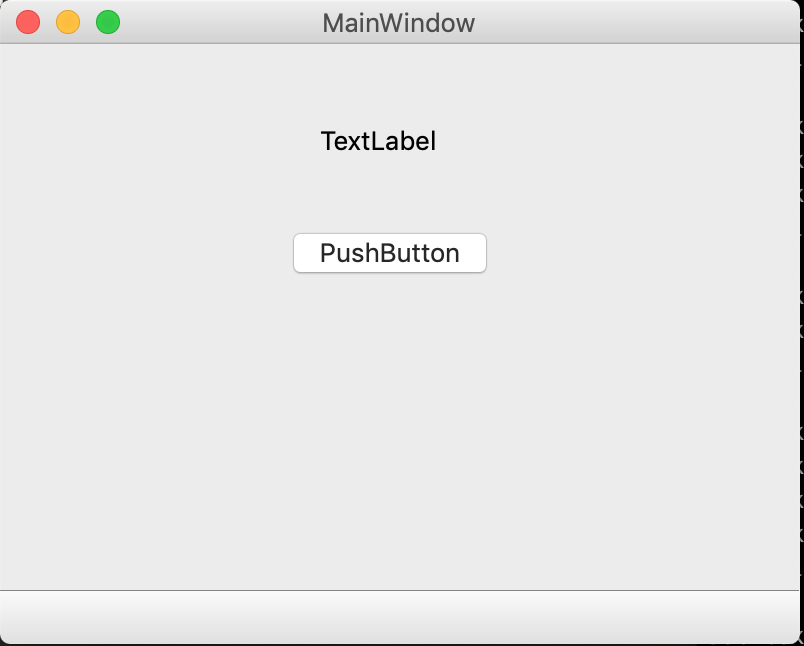
実際に起動します。
$python hello_world_gui.py

ボタンを押すと、