今回はwebサイト制作で挫折しまくり初心者の私が、見つけた救世主"STUDIO"を使用して
レスポンシブ対応からSEO対策まで備えたウェブサイトを作成します!
しかも全て、、、、、、、ノーコードで!!!最高すぎませんか?
STUDIOは日本に本社を構えるSTUDIO株式会社が2018年4月に正式リリースした国産のホームページ制作ツールです。2020年6月にはCMS機能も追加されました!
公式サイトSTUDIOで登録を行い基本無料で作成から公開までできる。
また有料コンテンツでは追加機能や独自ドメイン接続、外部アプリ連携などもできます。
STUDIOについてメリット、デメリットを説明します。
メリット![]()
・ノーコードでデザインができる
・テンプレだけでなく自由度の高いデザインができる
・動きのあるデザインも簡単に作れ、細かく設定できる
・デザイン⇨公開までが簡単
・レスポンシブ対応が簡単にできる
・チュートリアル動画も無料で充実
デメリット![]()
・html、cssの必要最低限の知識がいる
・STUDIOに実装されていない機能は使えない
今回はheader部分を作成しレスポンシブ対応にさせました。モバイル対応のところは憧れのハンバーガーメニューを実装しました。STUDIOを使ってわずか3時間程で完成しました。
操作方法に慣れるまで大変かもしれませんが、それでも圧倒的に目で確認しながらレイアウトできると、楽しいですし分かりやすいと思います。
ではheaderの作成方法について
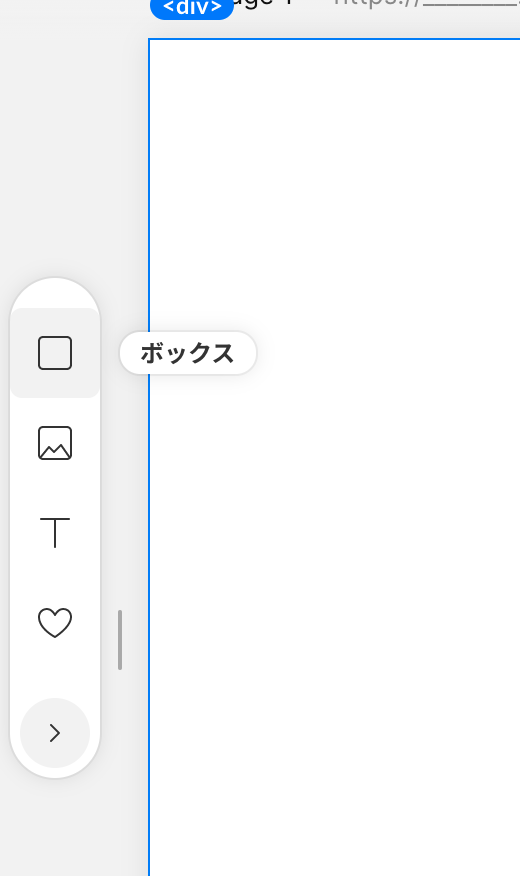
①、左作業スペースにあるメニューからボックスを選ぶ初期値はdivボックスです。
左のメニューバーからheaderボックスを選びましょう。

②、右側の作業メニューでタブの種類変更ができるので、headerに変更。大きさは適当に横100%、縦70pxとかに始めはしてます。
③、まず私は企業のロゴを配置したかったのでボックスからimageを選択
右クリックでimageボックスに入れる画像を選ぶ。アップロードした画像を指定
④、headerのボックスにimageを入れます ※この時 imageボックスの横幅、縦幅がhederボックスより大きいと入らないので注意!
⑤、上記と同じような手順でメニューバーも作って行きます。テキストをlistボックスに入れて
一つ目の文字サイズ、文字間を調節したらコピーアンドペーストで必要項目分作ると時短です。
⑥、メニュー項目ができたら、nuvボックスを作って中に入れて行きます。
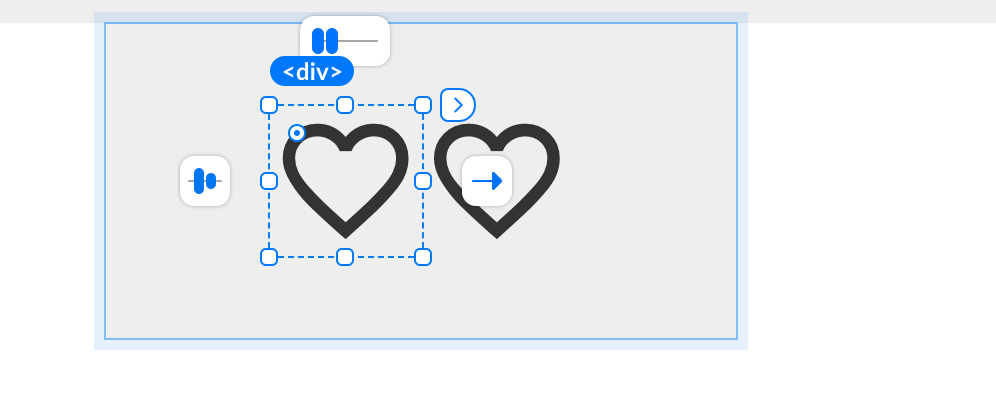
要素を入れたら横並びに指定しましょう。padding等間隔調整もここでします。上部メニューに項目がありますので各要素ごとに行ってください。

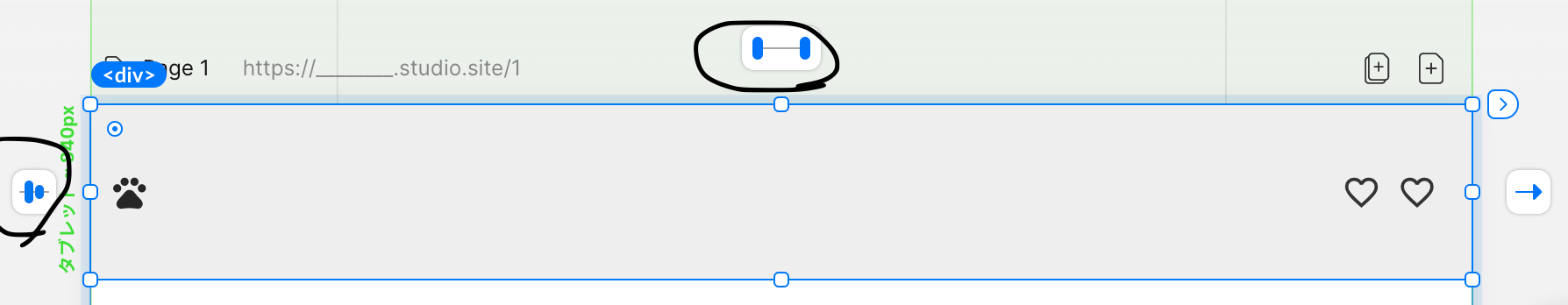
⑦、nuvボックスをheaderボックスに入れます。あとはボックス外側にある整列ようタブで調整するだけです。
⑧、完成です。
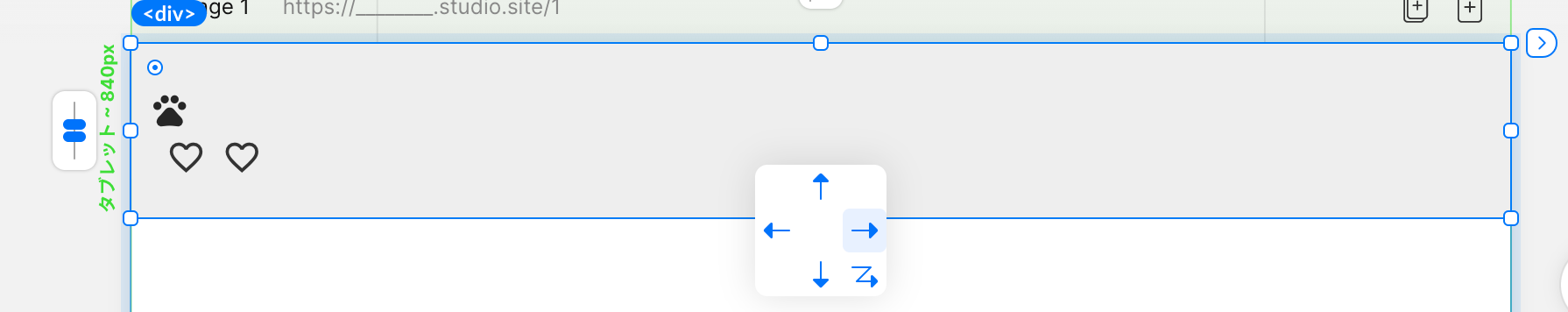
ちなみに私が作ったのはこちら(PC用header)

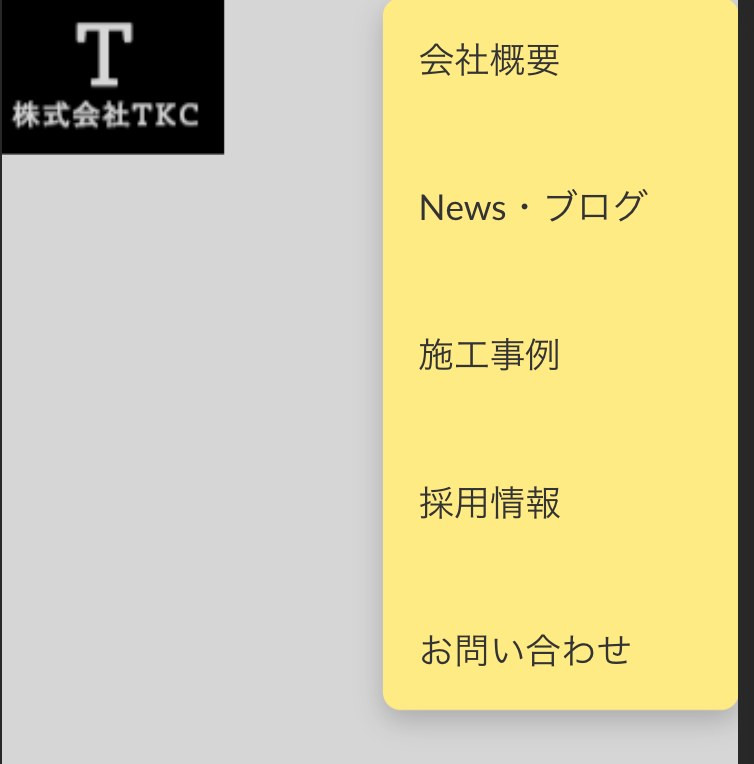
(モバイル用header)ハンバーガーメニューで

メニューを開く動きからシャドーなど簡単にボタンで操作できます。

上記説明で分かりずらい方もいらっしゃると思うのでまずは自分でチュートリアルも見ながら、STUDIOを使ってみることをオススメします!ハンバーガーメニューはチュートリアルの項目にもありますのでぜひ作ってみてください!
では、また作成次第更新して行きます![]()