チームで開発しているとIDEの設定を共有したくなりますよね。
ならないとしたら、今すぐこの記事を読むのをやめて病院に行って下さい。
バージョン管理する対象に.idea/以下を含める
http://devnet.jetbrains.com/docs/DOC-1186
下記の「設定をエクスポートしてインポート」より良い方法として、プロジェクトの.ideaディレクトリ以下をバージョン管理対象に含める方法がありました。
Mavenで管理する → ダメだった
eclipseにはmaven-eclipse-pluginという設定ファイルを生成してくれたりする便利なMavenプラグインがあります。WebStormにも似たものがないか探しました。で、あったにはあったのですが、codestyleなどの設定ファイルは作ってくれないみたいで目的に合いませんでした。
設定をエクスポートしてインポート → できた
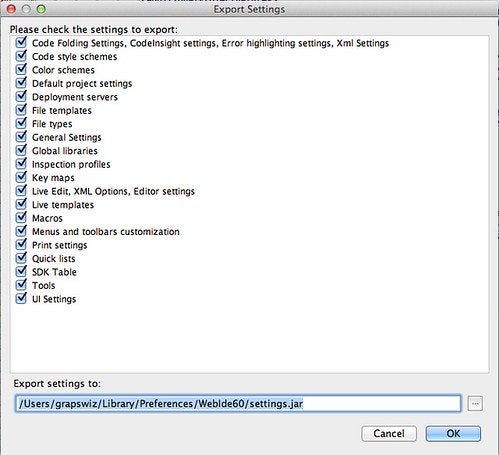
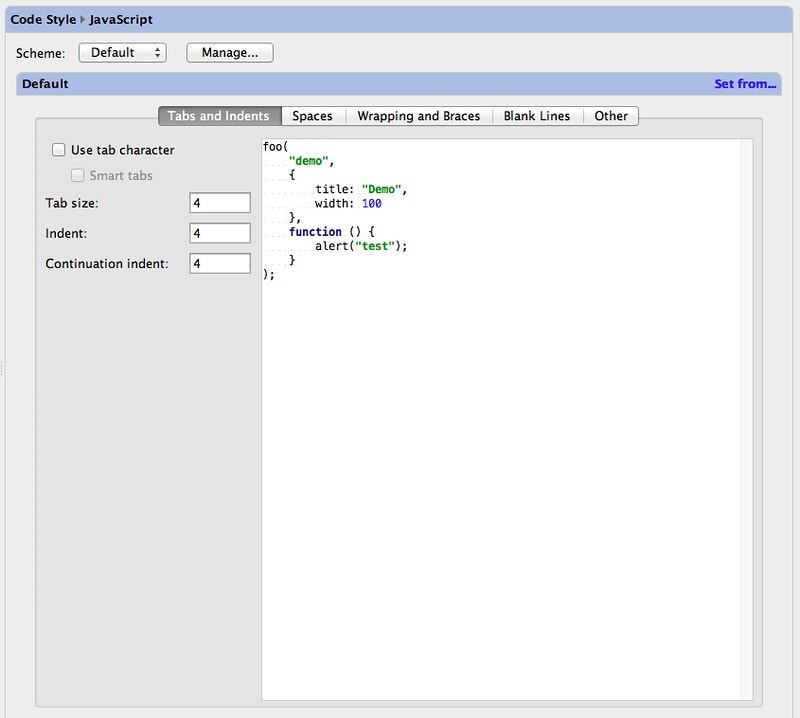
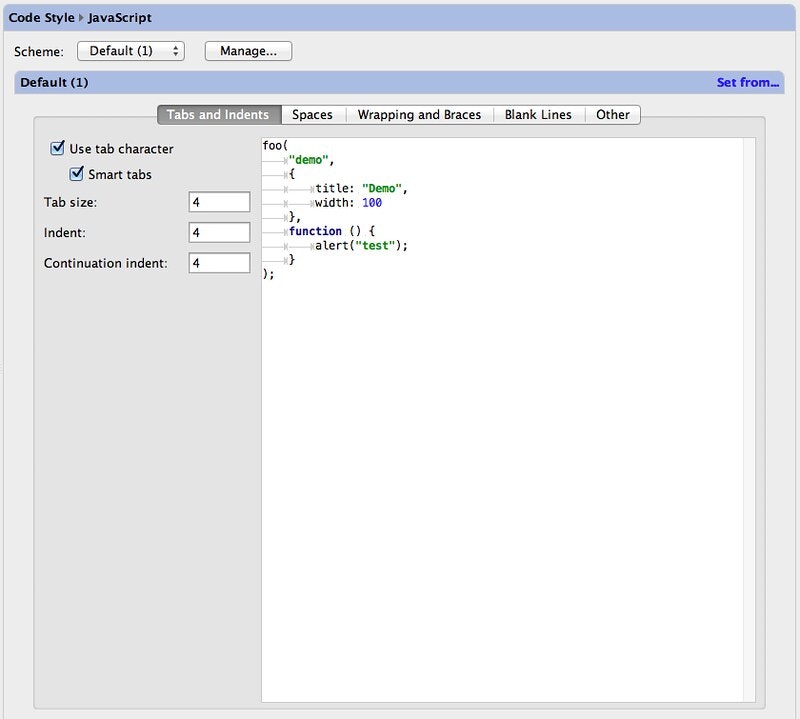
[File] - [Export Settings]でエクスポートする項目を選んでください。コードのタブやインデントの設定はCode style schemesあたりです。
[File] - [Import Settings]でエクスポートしてきたjarを指定してください。このjarをチーム内で共有しましょう。
IntelliJ Configuration Server Plugin
上記の方法はチーム内での設定の共有に使いますが、1人の開発者が複数のPC間でIDEの設定を共有したいときに便利なプラグインがあります。それがIntelliJ Configuration Server Pluginです。
- JetBrainsのアカウントを作る
- プラグインをインストールする
- ログインする
- 同期できるか確かめる
JetBrainsのアカウントを作る
このためだけにアカウントを作りましたが定期的に送られてくるNews Letterがためになってます。
プラグインをインストールする
[Settings] - [Plugins]でIntelliJ Configuration Serverを探してインストールしてください。
ログインする
WebStormを再起動するとログイン窓が出てきます。先ほど作成したアカウントID/PASSを入力してください。
WebStormが起動して、ステータスバーに緑色のアイコンが出ればログイン成功です。

同期できるか確かめる
今回はマシンを初期化したという設定でWebStormを再インストールしてちゃんと設定が同期できてるか確かめました。
なので、WebStorm.appだけでなく設定ファイルを削除しました。
$ cd; find . -name "*WebIde*"
./Library/Application Support/WebIde50
./Library/Application Support/WebIde60
./Library/Caches/WebIde60
./Library/Logs/WebIde50
./Library/Logs/WebIde60
./Library/Preferences/WebIde50
./Library/Preferences/WebIde60
もう一度プラグインをインストールしてログインした後の設定画面

同期できた!