参考資料がすべて英語なので、日本語で情報がまとまってる場所が欲しいと思いこの記事を作りました。「俺もっと便利な機能知ってるぜ!」「こういうことできないの?」って思った人はコメント/編集リクエストをくれると僕の幸せのステージがどんどん上がります。
DevToolsの起動するショートカットキーは?
開くだけ
F12, Ctrl + Shift + I (Win, Linux)
Opt + Cmd + I (Mac)
要素の検証(Inspect Element)と同じ状態で開く
Ctrl + Shift + C (Win, Linux)
Shift + Cmd + C (Mac)
Consoleタブが開いた状態で開く
Ctrl + Shift + J (Win, Linux)
Opt + Cmd + J (Mac)
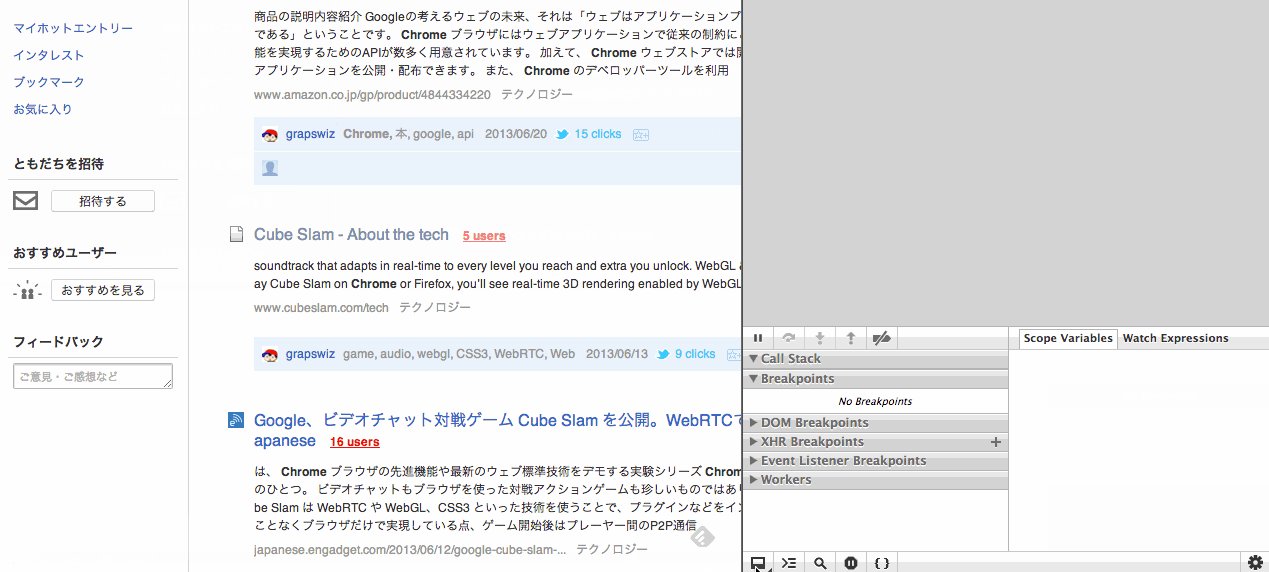
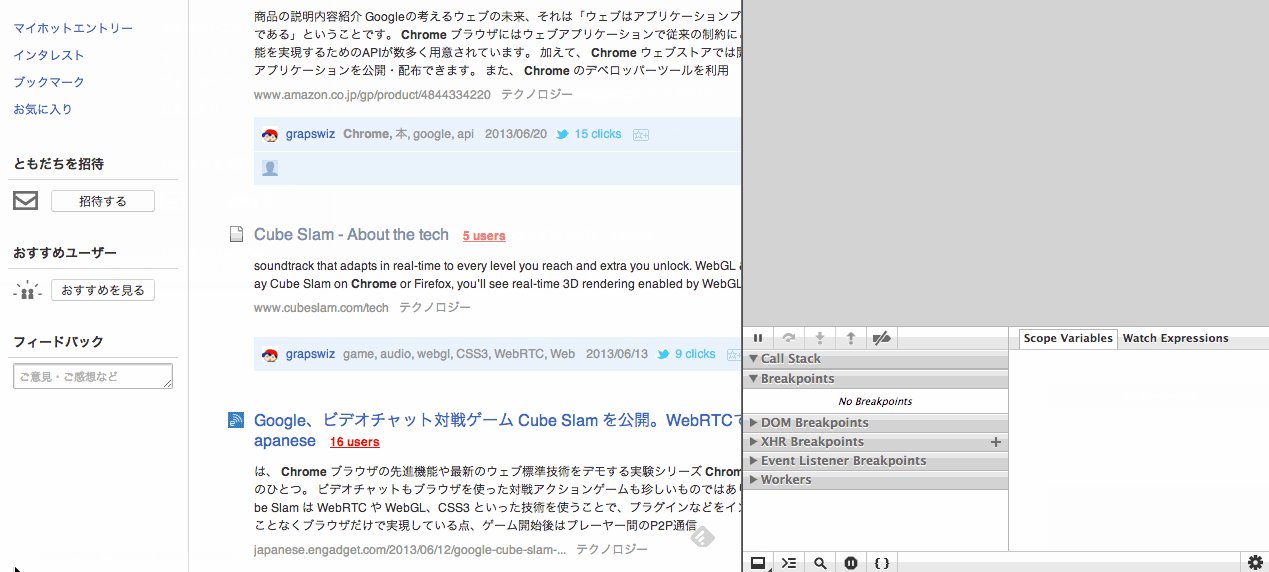
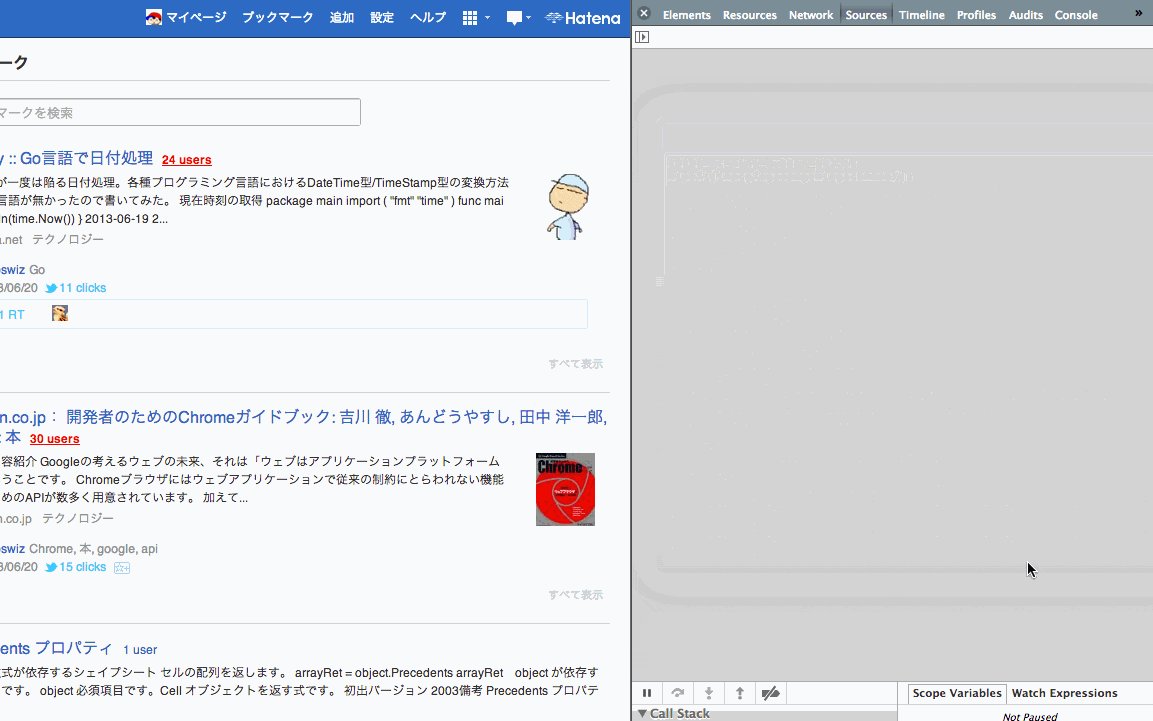
DevToolsって下じゃなくて右に持ってこれないの?
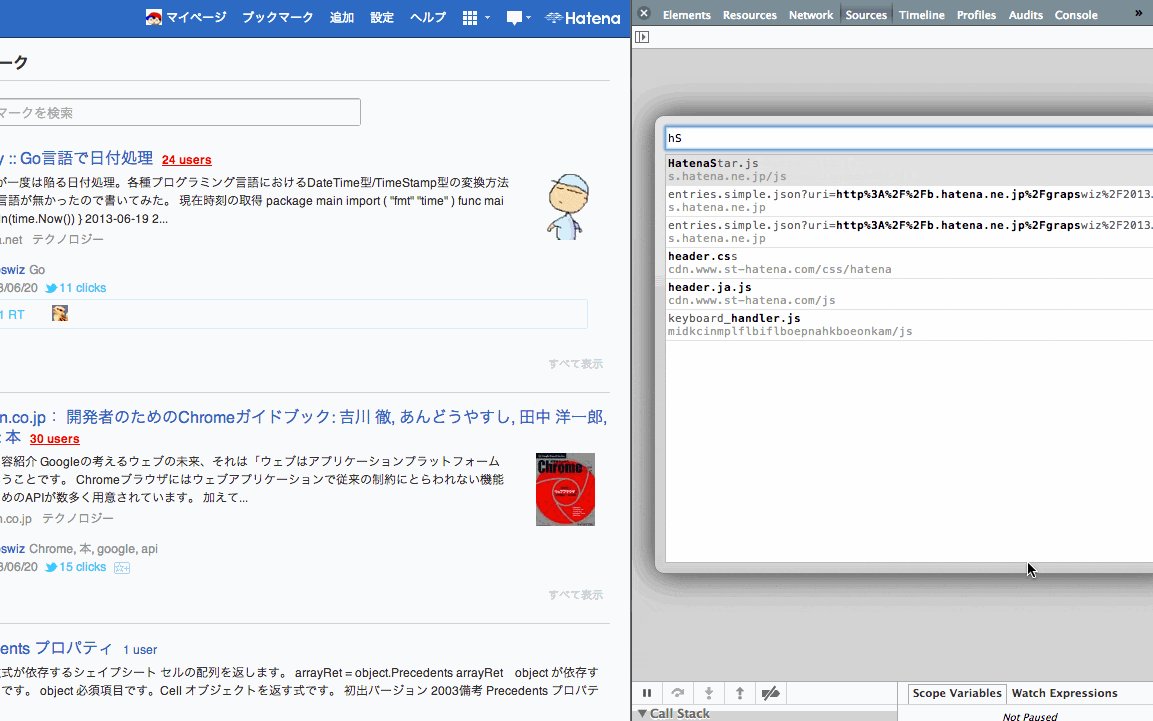
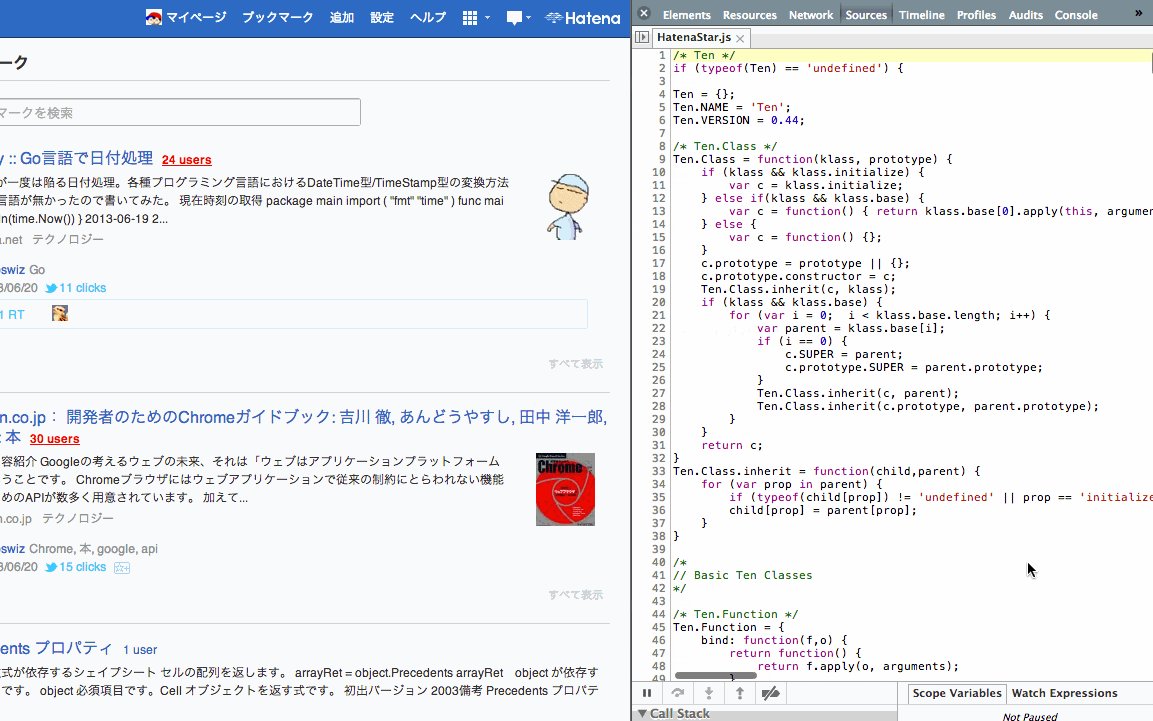
名前が分かってるファイルを開きたい
Ctrl + O (Win, Linux)
Cmd + O (Mac)

DevTools上で編集したコードを保存
(あとで書く)
DevTools上でいろいろ編集したけどどこをどう変えたかわかんなくなっちゃった
Local Modifications系
(あとで書く)
Webページ上の今いるファイル内検索
Ctrl + F (Win, Linux)
Cmd + F (Mac)
Webページ上のすべてのファイルを横断検索
Ctrl + Shift + F (Win, Linux)
Cmd + Opt + F (Mac)
ページを行き来してもNetworkタブで表示しているリクエストのリストを保持し続けたい
NetworkタブではHTTPリクエストが表示されるが、ページのリロードがかかるとこの内容がクリアされてしまう。「Preserve Log upon Navigation」ボタンを押すと、もう一度押すまでの間のHTTPリクエストを、たとえリロードがかかっても、どんどん貯めることができる。
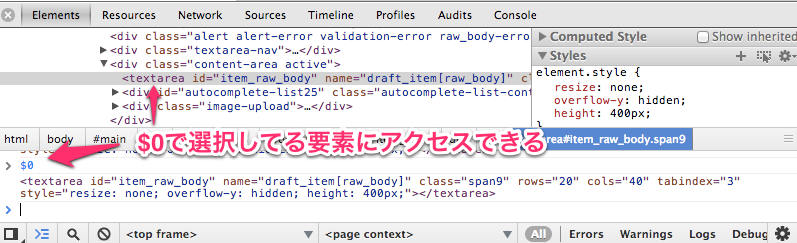
DOMエレメントに簡単アクセス
コンソールで一時的に何かをしたいときに、DOMエレメントにいちいち getElementById とかでアクセスするのは非常に面倒です(idやclassが割り振られていない場合などは特に)
DevToolsでは選択している要素に $0 でアクセスすることができます。また、選択要素を変更した場合も $N でNつ前に選択していた要素にアクセスできます。