Cognitoとは
公式の定義では以下の通りである。要約するとログイン機能を実装できる機能である。
Amazon Cognito を使用すると、ユーザーのサインアップおよびサインイン機能を追加し、ウェブおよびモバイルアプリケーションへのアクセスを制御できます。
ログイン画面の作り方
オリジナル(旧)コンソール画面と新しい(他のAWSサービス画面に似ている)コンソール画面の二つやり方があるが、今回は新しいコンソール画面での作り方を紹介する。
-
Amazon Cognito コンソールに移動する
-
画面左の[ユーザー プール]を選択する
-
右上の[ユーザー プールの作成]を選択する
-
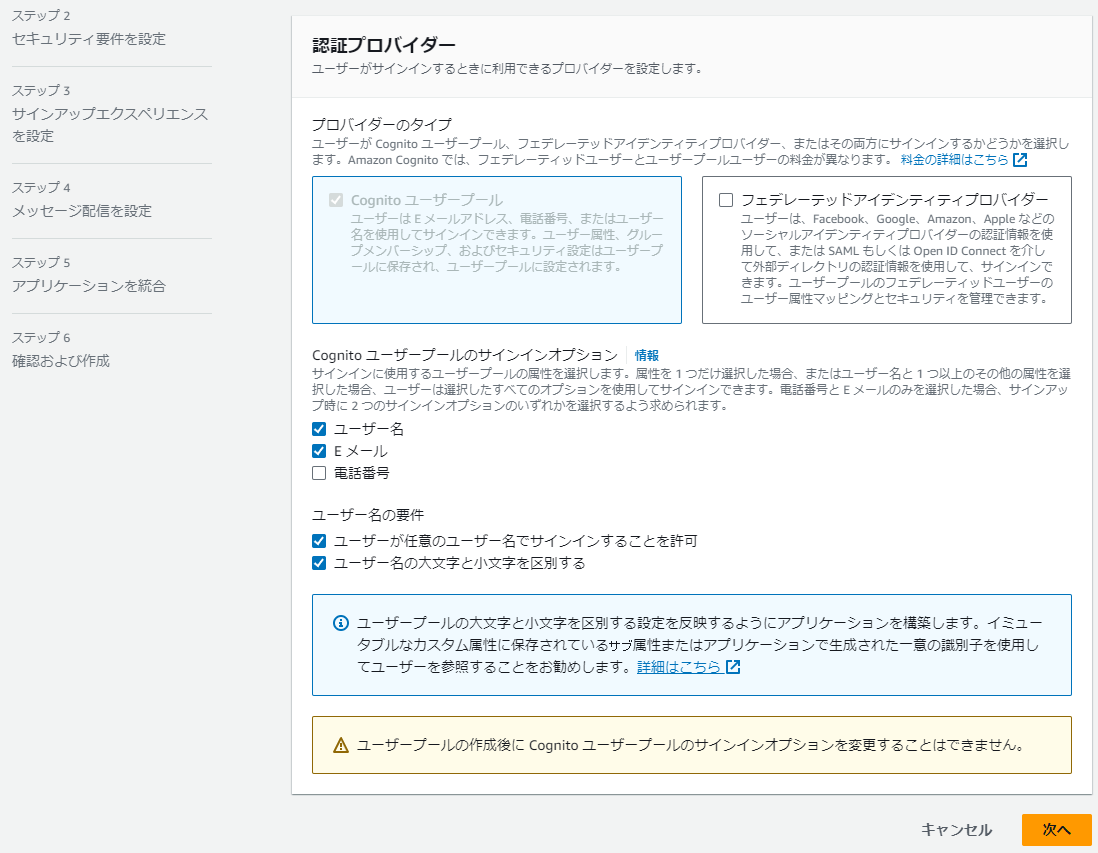
サインインエクスペリエンスの設定画面で、Cognito ユーザープールのサインインオプションでEメールと電話番号を選択する
ここでフェデレーテッドアイデンティティプロバイダーはSNS認証のことであるユーザーは、Facebook、Google、Amazon、Apple などのソーシャルアイデンティティプロバイダーの認証情報を使用して、サインインできます。
-
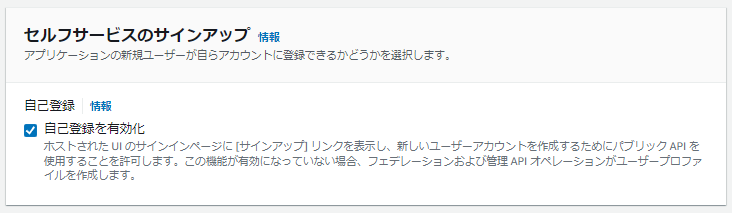
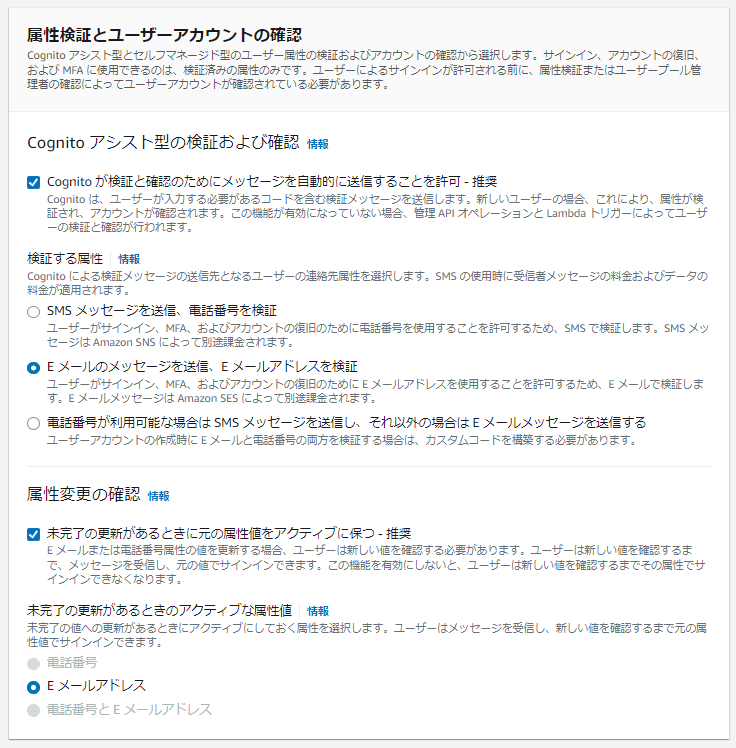
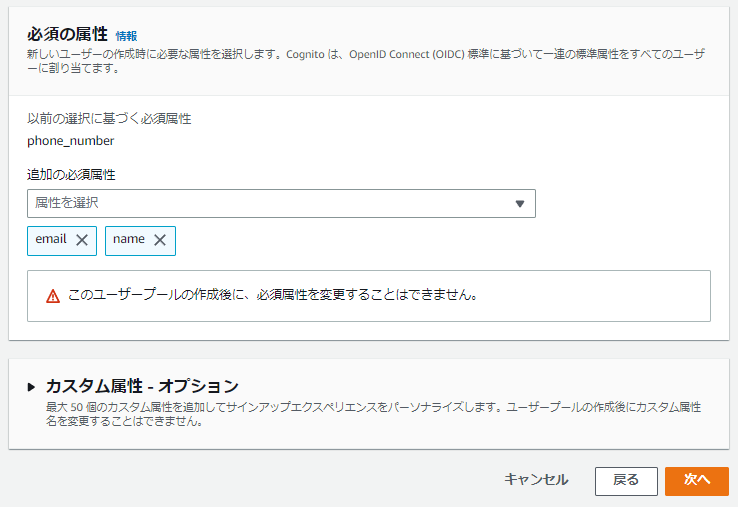
サインアップエクスペリエンスの設定で、セルフサインアップの踏む、属性検証とユーザーアカウントの確認、必須の属性を設定する



-
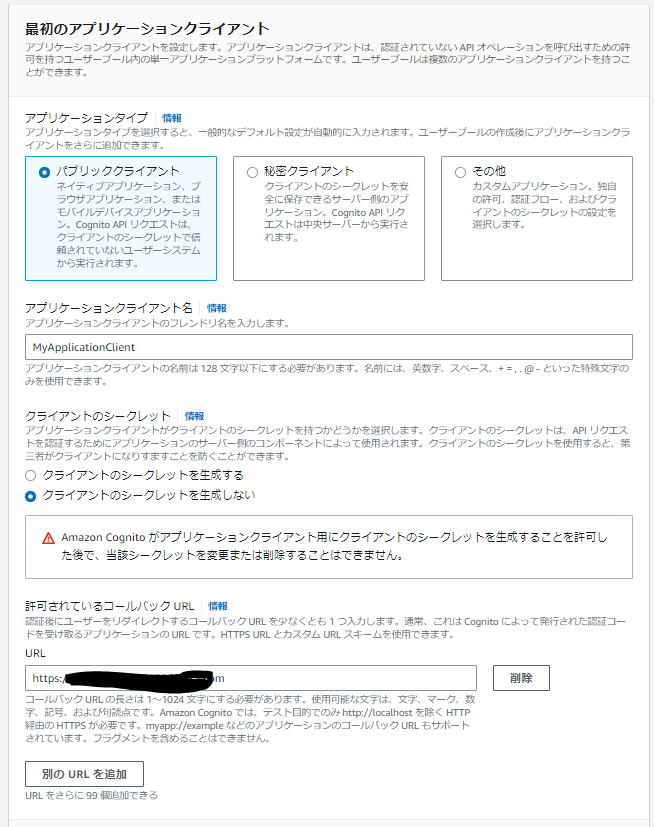
アプリケーションの統合で、ユーザープール名、ホストされた認証ページの使用の有無、ドメイン、最初のアプリケーションクライアント、高度なアプリケーションクライアントの設定を設定する


-
確認および作成で設定を確認し、ユーザープールを作成を押す
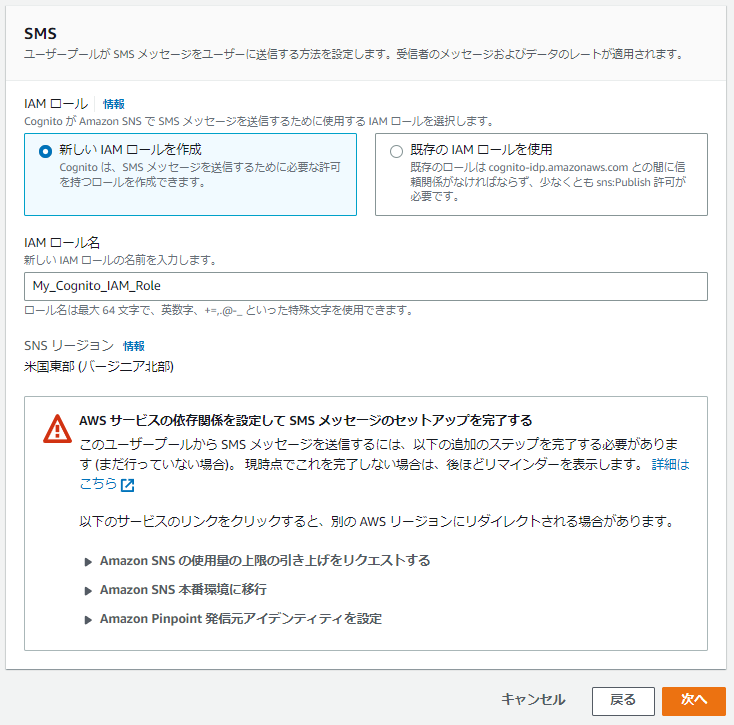
※SMSメッセージのセットアップを要求された場合、以下のサイトに従って、電話番号の取得(有料)とSMS 使用量クォータの引き上げを行う
https://us-east-1.console.aws.amazon.com/pinpoint/home
https://docs.aws.amazon.com/sns/latest/dg/channels-sms-awssupport-spend-threshold.html
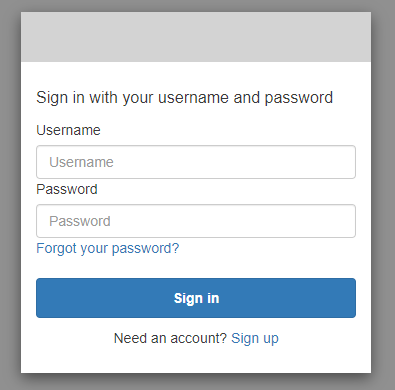
ログイン画面の開き方
- Amazon Cognito コンソールに移動する
- ユーザープール名を選択する
- アプリケーションの統合のタブからアプリケーションクライアントのリストのアプリケーションクライアント名を開く
- ホストされた UI を表示を押す
ホストされた UIの規則
https://<your user pool domain>/authorize?client_id=<your app client ID>&response_type=<code/token>&scope=<scopes to request>&redirect_uri=<your callback URL>
ログイン Cognito からコールバックページにリダイレクトされたURLは、末尾にcode というクエリ文字列が付与される。
http://localhost:8080/callback.php&code=XXXXX
code=********は、Authentication code と呼ばれる
ID プールの作成
- Cognitoコンソール画面の左側「IDプール」を押す
- ID プールの信頼を設定を入力する

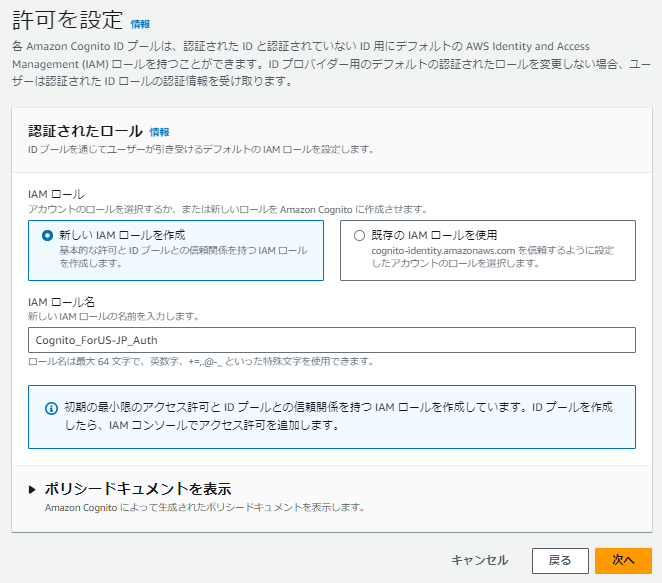
- IAM ロールを設定する

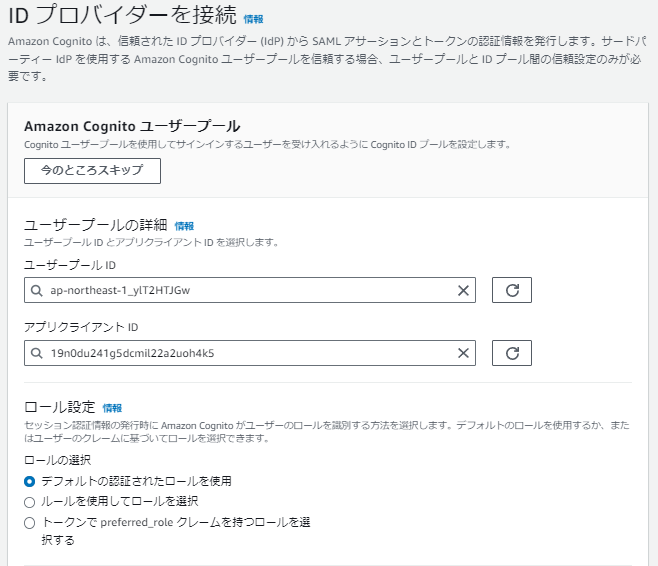
- ID プロバイダーを接続の設定をする


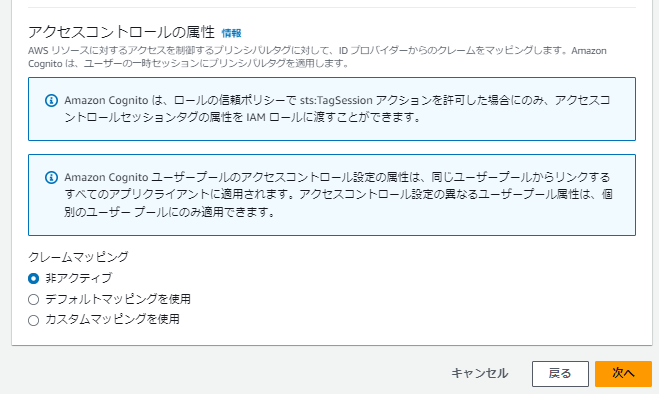
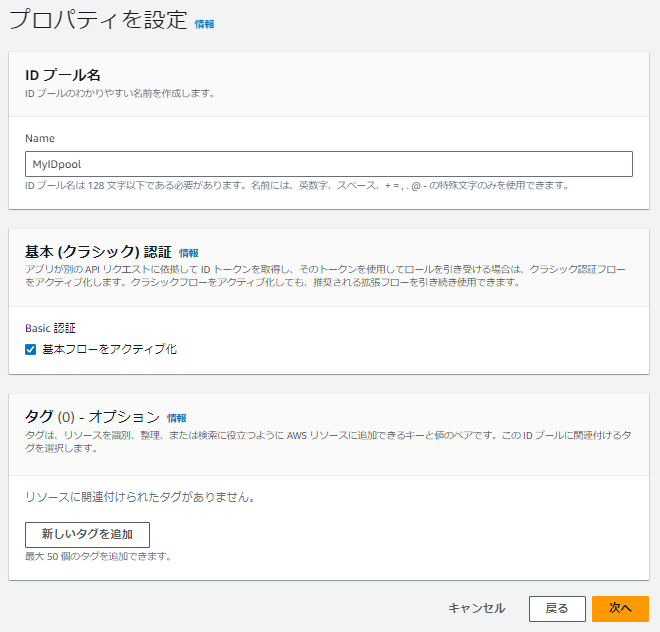
- プロパティを設定をする

- ID プールを作成を押す
Node.jsからCUIでサインインしてみる
下記のTypescriptコードsample.tsを作って、コンパイルし、nodeでコンソール上で実行してみる
mkdir MycognitoJS
cd MycognitoJS
npm install -g typescript
npm install aws-amplify
tsc –-init
tsc .\sample.ts
node .\sample.js
import { Amplify, Auth } from 'aws-amplify';
// 使用するユーザープール、クライアントの ID を指定
Amplify.configure({
Auth: {
region: 'us-east-1',
userPoolId: 'us-east-1_*******',
userPoolWebClientId: '7********************',
}
});
async function signIn() {
const username = 'User-1';
const password = 'Password-1';
try {
const user = await Auth.signIn(username, password);
console.log(user);
// console.log(user.attributes.email);
} catch (error) {
console.error(error);
}
}
signIn();
成功すると、以下のような出力が標準出力に表れる。
CognitoUser {
username: '*****',
pool: CognitoUserPool {
userPoolId: 'us-east-1_**********',
clientId: '******************************',
client: Client {
endpoint: 'https://cognito-idp.us-east-1.amazonaws.com/',
fetchOptions: {}
},
advancedSecurityDataCollectionFlag: true,
storage: [Function: MemoryStorage] {
setItem: [Function (anonymous)],
getItem: [Function (anonymous)],
removeItem: [Function (anonymous)],
clear: [Function (anonymous)]
},
wrapRefreshSessionCallback: [Function (anonymous)]
},
Session: null,
client: Client {
endpoint: 'https://cognito-idp.us-east-1.amazonaws.com/',
fetchOptions: {}
},
signInUserSession: CognitoUserSession {
idToken: CognitoIdToken {
jwtToken: '****************************************************************',
payload: [Object]
},
refreshToken: CognitoRefreshToken {
token: '********************************************************'
},
accessToken: CognitoAccessToken {
jwtToken: '**********************************',
payload: [Object]
},
clockDrift: 0
},
authenticationFlowType: 'USER_SRP_AUTH',
storage: [Function: MemoryStorage] {
setItem: [Function (anonymous)],
getItem: [Function (anonymous)],
removeItem: [Function (anonymous)],
clear: [Function (anonymous)]
},
keyPrefix: 'CognitoIdentityServiceProvider.****************',
userDataKey: 'CognitoIdentityServiceProvider.******************************',
attributes: {
sub: '47*************************',
email_verified: true,
email: '*****@email.com'
},
preferredMFA: 'NOMFA'
}
まとめ
今回は、AWS Congnitoを使ったログインページ作成方法を紹介した。
参考サイト