Chart.jsとは
HTML5のcanvasを使って、フラットなグラフが簡単に作れてしまうJavascriptのライブラリ。
入門記事はQiita内にも既に投稿があるので割愛します。
本記事はVersion: 1.0.2 を使用しています。
今回の概要
目盛り値のカスタマイズをしていた時に少しハマってしまったので、共有させてもらおうと思います。
目盛り値のカスタマイズ
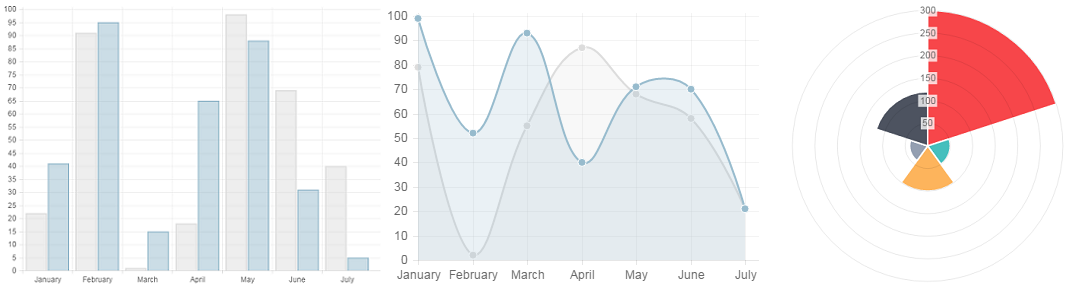
そもそも目盛りが出るのは上記の3タイプのグラフ。
棒グラフ、線グラフ、鶏頭図(Polar area chart)になります。
余談ですが、鶏頭図ってあのナイチンゲールが考案したそうです。多才。
デフォルトでは目盛り値をそのまま表示するようになっています。
90 // Interpolated JS string - can access value
91 scaleLabel: "<%=value%>",
このオプションを設定して上書きしてやることで、目盛り値のフォーマットを変更できます。
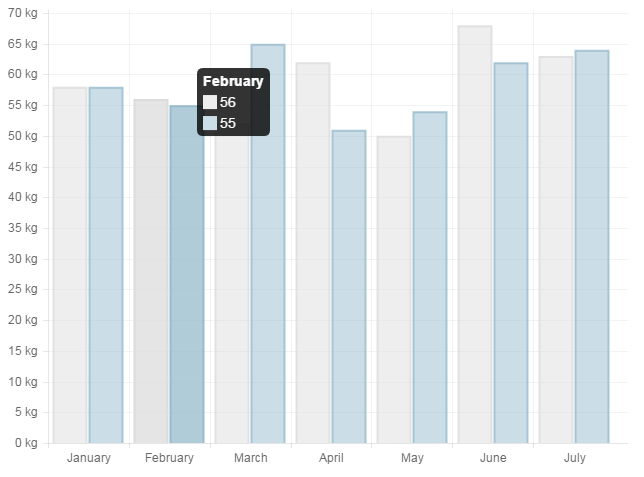
例えば健康系のアプリで体重の推移をグラフ化する場合なんかは、以下のように単位を付与してあげれば単位が表示されます。
37 var ctx = document.getElementById("canvas").getContext("2d");
38 window.myBar = new Chart(ctx).Bar(barChartData, {
39 responsive : true,
+ scaleLabel: "<%=value%> kg",
40 });
ツールチップを表示している場合は、ツールチップのフォーマットも編集してあげないと上図のようになってしまいます。
ツールチップの値のフォーマット指定箇所は2つあり、上図のように2つ以上のデータセットを使用している場合は multiTooltipTemplate に、データセットが1つのみの場合は tooltipTemplate を使用します。
37 var ctx = document.getElementById("canvas").getContext("2d");
38 window.myBar = new Chart(ctx).Bar(barChartData, {
39 responsive : true,
scaleLabel: "<%=value%> kg",
+ multiTooltipTemplate: "<%=value%> kg"
40 });
これでツールチップにも単位kgが表示されるようになります。
桁区切りは要注意
問題点
さて、ここからが今回の本題です。
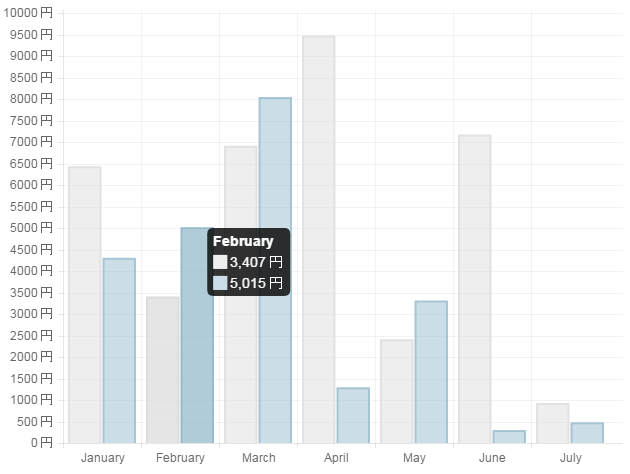
単位が"円"のグラフを作成しようとしていたので、値も桁区切りさせてやりたくて以下のようなコードを書きました。
+-14 var randomScalingFactor = function(){ return Math.round(Math.random()*10000)}; //100 -> 10000 4桁を超えるように
|
37 var ctx = document.getElementById("canvas").getContext("2d");
38 window.myBar = new Chart(ctx).Bar(barChartData, {
39 responsive : true,
+ scaleLabel: "<%=value.toLocaleString()%> 円",
+ multiTooltipTemplate: "<%=value.toLocaleString()%> 円"
40 });
すると・・・
同じコードを記載しているのに、なぜかツールチップだけ桁区切りされて、Y軸の目盛りはそのままです。
Chart.jsがなにか内部でしているのだろうかとデバッグしてみたのですが、最終的にどちらも同じオブジェクトに対しtoLocaleString()していて、その結果が異なるというよくわからない状態に・・・。
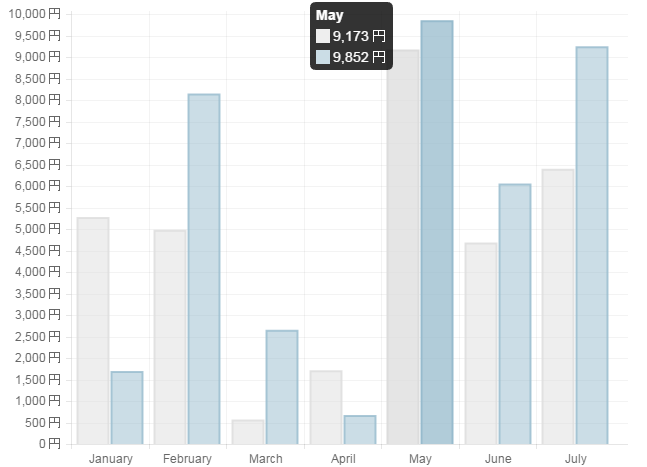
解決策
.toLocaleString()を使用せず、Intl.NumberFormatを使用することでうまくいきました。
+-14 var randomScalingFactor = function(){ return Math.round(Math.random()*10000)}; //100 -> 10000 4桁を超えるように
|
37 var ctx = document.getElementById("canvas").getContext("2d");
38 window.myBar = new Chart(ctx).Bar(barChartData, {
39 responsive : true,
+ scaleLabel: "<%=new Intl.NumberFormat().format(value) %> 円",
+ multiTooltipTemplate: "<%=new Intl.NumberFormat().format(value) %> 円"
40 });
でもなんか腑に落ちない。理由わかる方おられたら是非教えて下さい。