はじめに
誰もがdocker-compose.ymlなどのYAMLファイルをVSCodeで編集することがあると思うんです。
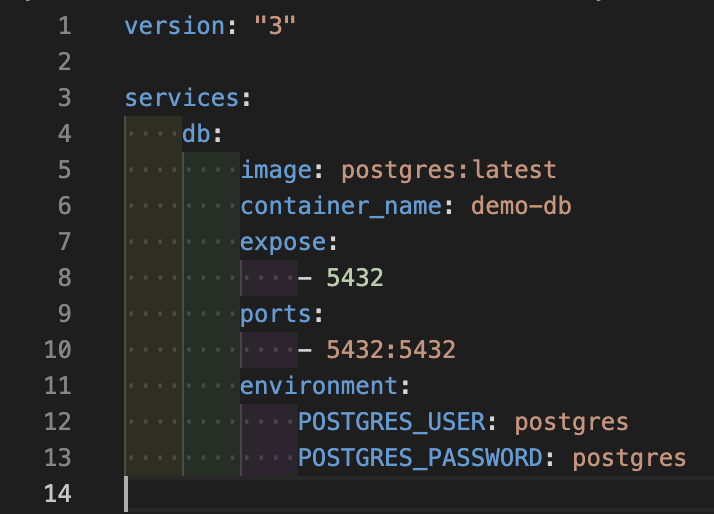
こんな感じに↓
「よしできた!保存しよ~ (ctrl+s)っと..」
「なんでそんなことするんだよ!」
「やめてくれよVSCodeさん..」
ってことが最近あって結構沼ったので、色々試した時のメモを置いておきます。
解決法だけ知りたい人
私が何を試したのかのかなんぞどーでも良いから成功した方法だけ知りたいという人はここから↓
やったこと③: yamlファイルの自動フォーマットを無効化する
やったこと①: ユーザー設定でYAMLのタブサイズを2にする
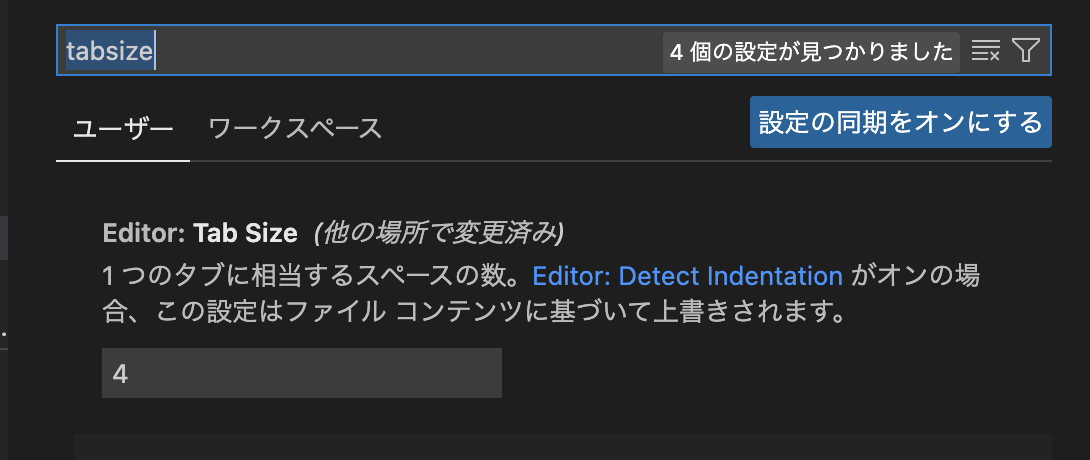
とりあえず設定をみてみると、あることに気づきました。
「あ、そういえばVSCodeの設定でタブサイズを4にしていたから保存時にインデントが2タブから4タブに変換したのか!」
「でも全体の設定が2タブになるのは違うよな..そうか! YAMLファイルだけ2タブになるように設定すれば良いのか!」
と思いユーザー設定のsettings.jsonに以下の設定を追加しました。
{
.
.
"[yaml]": {
"editor.insertSpaces": true,
"editor.tabSize": 2,
"editor.autoIndent": "advanced"
}
}
そして鼻歌を歌いながらもう一度YAMLファイルを2タブに直してから保存したら..
効果なし!
次!
やったこと②: ユーザー設定でYAMLのオートインデントの設定を変更してみる
色々調べていたところ、自分と同じ状況の人がVSCodeのGithubリポジトリーでイシューをあげていたのを見つけました。
読んでみると解決法らしきコメントがあったのです!
Yaml has language specific default settings that wins over > > global settings:
// Configure editor settings to be overridden for [yaml] language. "[yaml]": { "editor.insertSpaces": true, "editor.tabSize": 2, "editor.autoIndent": false },You'll have to add a similar section to your user settings.
でも、「さっき追加した設定と何が違うの?」
と思ったのですがよくみるとeditor.autoIndentの設定が違うことに気づきました。
通りあえずeditor.autoIndent: falseとしてみると以下のようなメッセージで怒られてしまいました。
Value is not accepted. Valid values: "none", "keep", "brackets", "advanced", "full".(1)
どうやらいつからかeditor.autoIndentの仕様が変わったっぽいです。
editor.autoIndent: falseということは自動インデントを無効にすればよいということなので、none を設定してみました。
が、効果なし...
諦めて別の方法を探す旅へ...
やったこと③: YAMLファイルの自動フォーマットを無効化する
「自動フォーマットされるのが原因なのであればもうフォーマットしなければ良い!」
と当たり前のことに気づいたのでYAMLのフォーマットを無効にしてみる作戦に出ました↓
{
.
.
"[yaml]": {
"editor.insertSpaces": true,
"editor.tabSize": 2,
"editor.autoIndent": "advanced",
"editor.formatOnSave": false
}
}
そして保存
遂に成功しました!
フォーマットしていた犯人は誰?
「流石に成功しましたが何か腑に落ちないな..」
とりあえずは勝手にインデントされなくて済んだので一安心ですが、まだ気になる点が、
「誰がフォーマットしていたのか???」
そこで色々調べてみると、あるフォーマッターの仕業だということがわかりました。
そう、みんな大好きPrettierさん
「お前だったのか...」
ちなみに.prettierignoreファイルを作成すれば、特定のファイルに対してPrettierのフォーマットの無効化をすることができるみたいです。
完