webページを作っている時、ページ上の任意の文字列をCSS等でハイライトしたい時がある。
そのような時、愚直にタグで囲んでCSSで装飾を施してもいいが、特定の文字列あるいは文字列の位置を指定することで、ハイライトできると便利。
そんな時に使えるのが、mark.js。
mark.jsとは
公式ページはこちら
mark.jsはJavaScriptで書かれたtext highlighter(蛍光ペンとかの意味がある)。
例
とりあえず、どんなコードでどういう出力がされるのかみてみる。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta charset="utf-8">
<meta name="description" content="">
<meta name="author" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="">
<script src="https://cdnjs.cloudflare.com/ajax/libs/mark.js/8.11.1/mark.min.js"></script>
</head>
<body>
<div id="hoge">今日はいい天気。天気がいいと体調もいい</div>
</body>
</html>
<style>
mark{
background: orange;
color: black;
}
</style>
<script>
var hoge = document.querySelector("#hoge");
var instance = new Mark(hoge);
instance.markRegExp(/天気/gmi);
instance.markRanges([{
start: 0,
length: 2
}])
</script>
上記ではcdnで提供されたファイルを利用している。
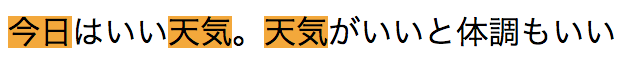
出力は以下。(web pageのscreenshotである)
 |
|---|
「天気」文字列のハイライトは、正規表現により実現されている。
instance.markRegExp(/天気/gmi);
「今日」文字列のハイライトは、開始位置(start)とハイライト対象文字列の長さ(length)を指定することで実現されている。
instance.markRanges([{
start: 0,
length: 2
}])
css部分を変更することで、ハイライトの色やサイズ等が変更できる。
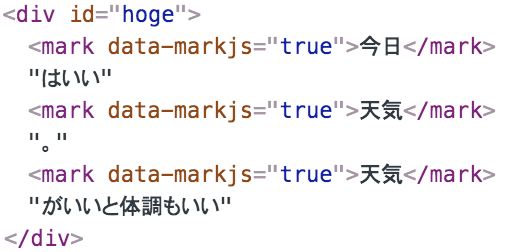
これは、実際に動的に生成されるHTML部分が以下のようになっているからである。
 |
|---|
ここから、同一タグ内の文字列に対して別々のCSSを当てることができないことがわかる。
mark()
mark関数を利用することで、markタグを任意のタグに変えることができる。
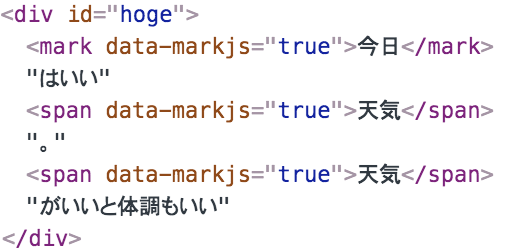
以下のように、mark関数でオプション指定することで、markタグだった部分が指定されたタグに変更されている。
instance.mark("天気", {"element": "span"});
 |
|---|
詳しいオプションについては、公式ドキュメントの4.2のmark()を読んでほしい。
filterオプションを利用することで、特定の文字列のハイライト数の制限も可能だ。
ブラウザ互換性について
この記事の執筆時点では以下のモダンブラウザに対応しているとのこと。
- Firefox (30+)
- Chrome (30+)
- Safari (7+)
- Edge (13+)
- IE (9+)