はじめに
最近ずっと検証をしている Jets。徐々に記事が積み重なってきました。
- Ruby 製サーバーレスフレームワークの Jets を検証してみたら、Rails ライクに使えていい感じだった
- Ruby 製サーバーレスフレームワーク Jets から DynamoDB アイテムの CRUD 操作を試す
- Ruby 製サーバーレスフレームワーク Jets は AWS Container HERO がメインで開発しているようだ
今回は、DynamoDB テーブルを使った Jets のサンプルアプリケーションを作ってみました。
前提環境
- Mac OS X 10.13.6
- HomeBrew 1.8.6
- ruby 2.5.1
- Jets 1.4.5
- nodejs v9.11.2
- Java version 100
作成するサンプルアプリケーション
DynamoDB テーブルを使った、Post モデルの CRUD 操作ができるアプリケーションを作ります。
ソースコードは以下にアップしています。
GitHub - gotchane/jets-dynamodb-app-sandbox
手順
DynamoDB テーブル作成までは、以下記事にも手順を書いてあるので、最低限のコマンドだけ記載します。
Ruby 製サーバーレスフレームワーク Jets から DynamoDB アイテムの CRUD 操作を試す - Qiita
Jets アプリケーション新規作成
$ jets new jets-dynamodb-app-sandbox
$ cd jets-dynamodb-app-sandbox
dynamodb-local インストール
$ brew cask install dynamodb-local
$ dynamodb-local
dynamodb-admin インストール
$ npm install dynamodb-admin -g
$ export DYNAMO_ENDPOINT=http://localhost:8000
$ dynamodb-admin
DynamoDB テーブル作成
$ jets dynamodb:generate create_posts
$ jets dynamodb:migrate ./dynamodb/migrate/20190114114303-create_posts_migration.rb
Running database migrations
Calling create_table with params:
{:table_name=>"jets-dynamodb-app-sandbox-dev-posts",
:key_schema=>[{:attribute_name=>"id", :key_type=>"HASH"}],
:attribute_definitions=>[{:attribute_name=>"id", :attribute_type=>"S"}],
:provisioned_throughput=>{:read_capacity_units=>5, :write_capacity_units=>5}}
DynamoDB Table: posts Status: ACTIVE
scaffold で Post モデルの CRUD 画面のひな形作成
ここまでで、DynamoDB のテーブル作成までできました。
ここからは実際に Post モデルの CRUD 操作ができるアプリケーションのひな形を作成していきます。
以下コマンドを実行しましょう。
$ jets generate scaffold Post title:string --no-migration
invoke active_record
create app/models/post.rb
invoke resource_route
route resources :posts
invoke scaffold_controller
create app/controllers/posts_controller.rb
invoke erb
create app/views/posts
create app/views/posts/index.html.erb
create app/views/posts/edit.html.erb
create app/views/posts/show.html.erb
create app/views/posts/new.html.erb
create app/views/posts/_form.html.erb
invoke helper
create app/helpers/posts_helper.rb
jets generate scaffold で、rails generate scaffold と同じような感覚で、アプリケーションのひな形を作成できます。
posts という DynamoDB のテーブルは事前に作ってあるので、モデル名は Post とし、title というカラムを一つ準備しました。
ただ、migration ファイルは事前に作ってあるので、RDB 用の migration ファイルは作成する必要がありません。そのため、オプションに --no-migration を追加しています。
Dynomite 用に処理修正
DynamoDB 用に処理が動くよう、Dynomite の使い方に合わせて処理を修正します。
ファイル修正内容のまとめは以下コミットログをご参照ください。
update processes for dynomite · gotchane/jets-dynamodb-app-sandbox@08bd12f · GitHub
また、Dynomyte のメソッドについては、Dynomite の README も併せてご参照ください。
Post モデル修正
class Post < Dynomite::Item
include ActiveModel::Validations
column :id, :title
validates :title, presence: true
end
修正内容
-
Postモデルの継承元クラスを、ApplicationRecordから、Dynomite::Itemに -
columnメソッドでid、titleへの getter/setter メソッドを準備 -
ActiveModel::Validationsをincludeし、バリデーションを可能に
Post コントローラ 修正
class PostsController < ApplicationController
before_action :set_post, only: [:show, :edit, :update, :delete]
# GET /posts
def index
@posts = Post.scan
end
# GET /posts/1
def show
end
# GET /posts/new
def new
@post = Post.new
end
# GET /posts/1/edit
def edit
end
# POST /posts
def create
@post = Post.new(post_params)
if @post.replace
if request.xhr?
render json: {success: true, location: url_for("/posts/#{@post.id}")}
else
redirect_to "/posts/#{@post.id}"
end
else
render :new
end
end
# PUT /posts/1
def update
if @post.replace(post_params)
if request.xhr?
render json: {success: true, location: url_for("/posts/#{@post.id}")}
else
redirect_to "/posts/#{@post.id}"
end
else
render :edit
end
end
# DELETE /posts/1
def delete
Post.delete(@post.id)
if request.xhr?
render json: {success: true}
else
redirect_to "/posts"
end
end
private
# Use callbacks to share common setup or constraints between actions.
def set_post
@post = Post.find(params[:id])
end
def post_params
params.require(:post).permit(:title).to_h
end
end
修正内容
-
index内のメソッドをPost.allから、Post.scan(DynamoDB テーブル全検索メソッド) に -
create内のメソッドを@post.createから@post.replaceに -
update内のメソッドを@post.updateから@post.replaceに -
destroy内のメソッドを@post.destroyからPost.deleteに -
post_paramsの戻り値のクラスをto_hでHashに (ActionController::Parametersクラスのオブジェクトに対応していないため)
動作確認
ここまで修正できたら、動作するはずです。以下コマンドを実行し、アプリケーションを起動します。
$ webpack -w
$ jets server
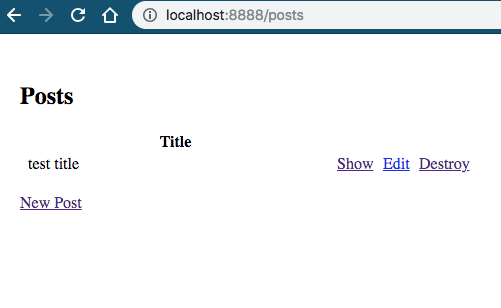
index
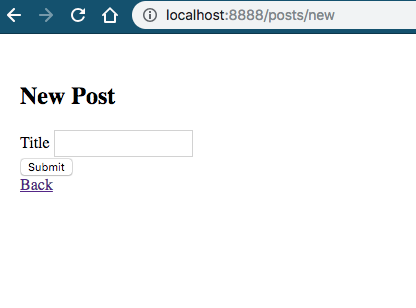
new
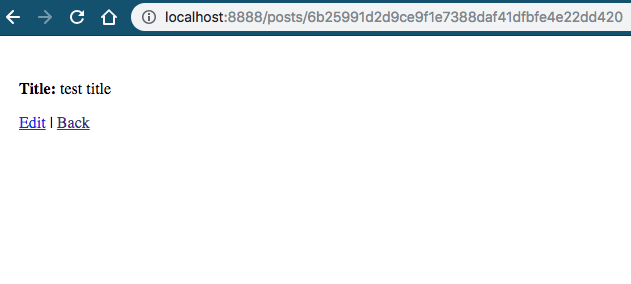
show
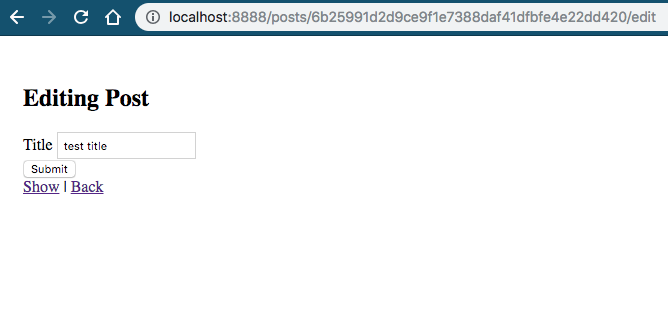
edit
以上で検証は終わりです!
おわりに
この検証で、 scaffold といった、rails でお馴染みの機能を使いつつ、DynamoDB をテーブルにしたアプリケーションが作れそうだなと思いました。
ただ検証していて、scaffold で Dynomite のマイグレーションファイル作ってくれないかなーといったことも感じましたが、これからもっと便利になっていくのではないかと思います。