はじめに
先日LightsailにWordpressをインストールしてサイトを立ち上げたのですが、Route53を使った独自ドメイン紐づけに苦戦したので、備忘録を残します。
(ググって出てきたやり方だと見事に全滅しました。。許すまじ)
おおまかな流れ
- Route53で独自ドメイン取得
- LightsailインスタンスにStatic IPを紐づける。
- LightsailでDNSゾーン作成。
- 作成したDNSゾーン内に、Aレコードを作成し、取得したドメインとStatic IPを関連付ける。
- Route53で登録したドメインのネームサーバーを、Lightsailで作成したDNSゾーンのネームサーバーの値に書き換える。
- 数分待ってアクセスしてみる。
- 完了
手順解説
インスタンスにstatic IPを紐づける
AWSにログインし、Lightsail>home>Networkingの順にクリックし、「Create static IP」をクリック。Static IPを作成する。
名前を付け、「Create」をクリック。これでStatic IPが作成される。
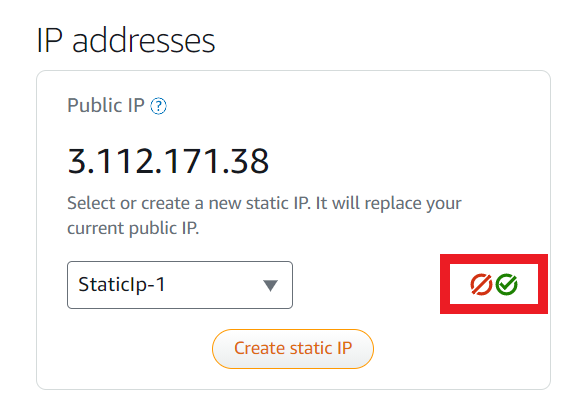
先ほど作成したStatic IPを選択し、赤枠内の緑のチェックマークをクリック。赤がキャンセル、緑がOK。(本当分かりづらい。。。何度「Create StaticIP」をクリックして首をかしげたことやら。。
LightsailでDNSゾーンを作成する。
home>Netwirkingから「Create DNS zone」をクリック。
Route53で取得したドメインを入力し、「Create DNS zone」と書かれたボタンをクリック。
作成したDNSゾーン内にAレコードを作成
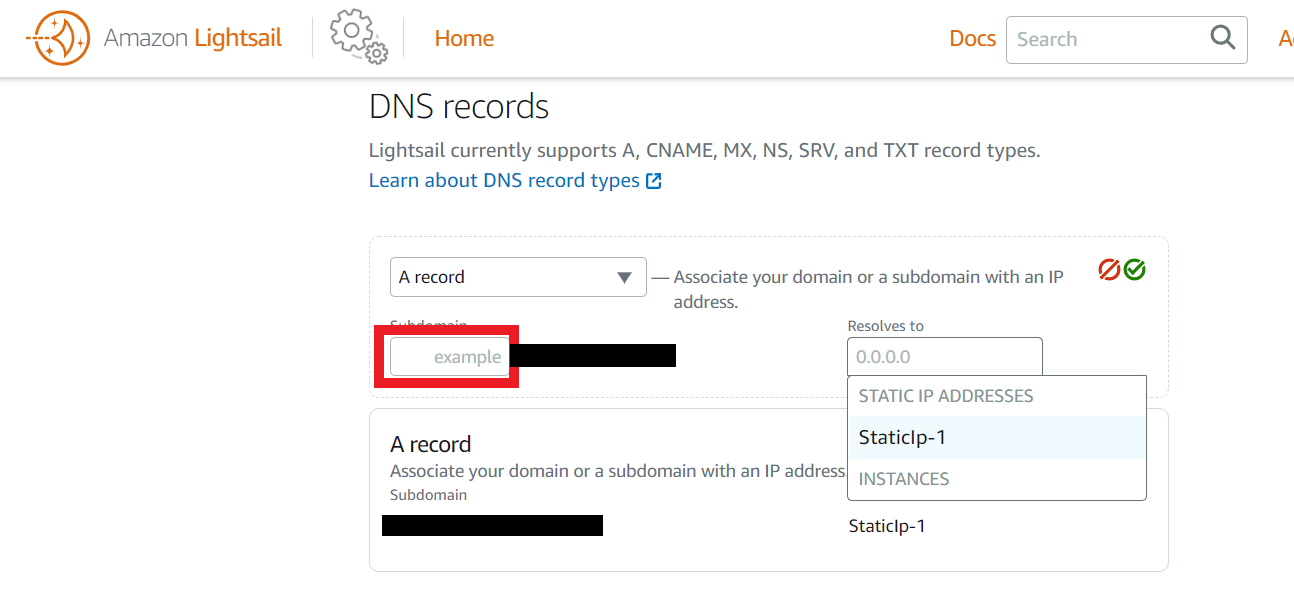
home>Netwirkingに先ほど作成したDNSゾーンが表示されるのでクリック。次に「+add record」をクリックしてAレコードを作成する。
赤枠内にサブドメインを入力し、インスタンスに紐づけたStatic IPアドレスを選択。先ほどと同じく分かりづらい緑のOKボタンをクリック。
これでDNSゾーン内にAレコードが作成されます。
Route53にLightsailで作成したDNSゾーンのネームサーバーを設定する。
ここまで来たらあと一息です。Route53を開いて、「登録済みドメイン」より、自分で取得したドメインをクリックしてください。
もしRoute53で設定したいドメインのホストゾーンを作成していたら、削除してください。下の画像のようになっていたら正解です。(他にドメインを取得している場合は、ホストゾーンが表示されています。)
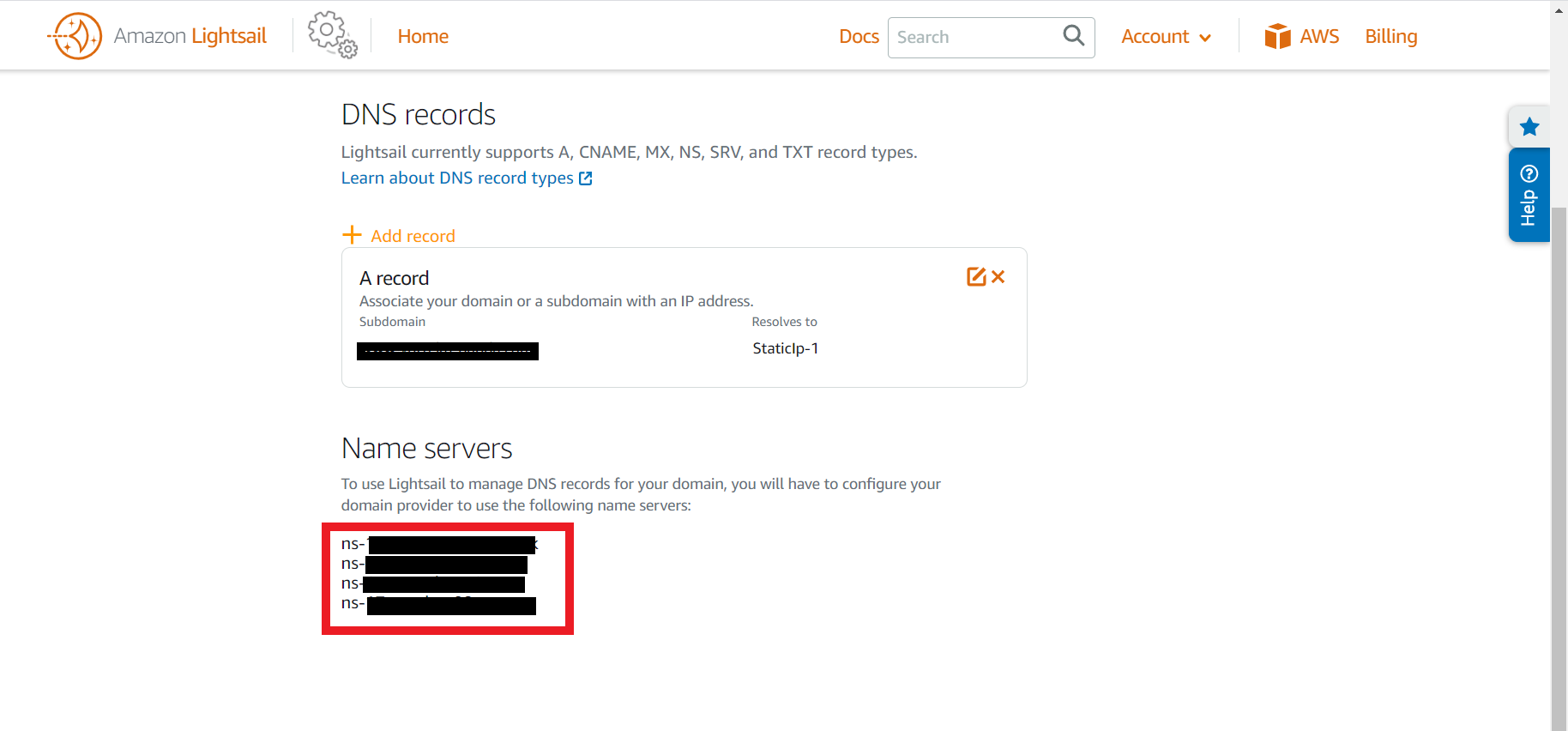
Lightsailで作成したDNSゾーンのネームサーバーをRoute53に設定します。Lightsailに戻り、作成したDNSゾーン名をクリックするとネームサーバーが表示されます。
Route53に戻り、取得したドメインをクリック。赤枠で囲まれた「ネームサーバーの追加/編集」をクリック
現在表示されているネームサーバー名を、Lightsailで作成したDNSゾーンのネームサーバー名に書き換えます。
完了!
更新ボタンを押すとAWSから更新通知のメールが届きます。その後数分待ってアクセスしてみましょう。アクセスできたら無事完了です!お疲れさまでした。