Pythonを使ってCMSを構築したいと考え、いくつかの選択肢の中からDjango + Wagtailの組み合わせを採用してみました。また、サイト構築を容易にするために下記を実施しました。
- ブログ作成のためにPuputのインストール
- Webサイト作成のためにCodeRed CMSのインストール
- Dockerでの起動
今回は自分用の備忘録として、その手順を記録します。
なお、統合開発環境としてPyCharmを使用し、仮想環境内に構築していきます。
環境
- OS: macOS Mojave Version 10.14
- PyCharm CE Version 2019.1.3
- Pyenv Version 3.6.6
参考
動画でWagtailのインストールから、カスタマイズ手順を解説しています。英語ですが、字幕で日本語へ自動翻訳すれば、英語がわからなくても(←私です)なんとか理解できそうです。
こちらの記事で、CodeRed CMSの存在を知りました。その他の手順も丁寧に解説されていたので、参考にさせていただきました。
前知識
ある程度知っている方が読むことを想定し、かなり端折って、それぞれを説明します。
Djangoとは
PythonでWebアプリケーションを作成するためのフレームワークです。2019年7月現在、PythonのWebアプリケーションフレームワークでは、もっとも人気があるようです。フルスタックでMTV(Model-Template-View *MVCとほぼ同じ概念)なフレームワークであり、高速開発可能、ユーザー認証周りの機能が充実しているといった特徴があります。そのため、ビジネス領域での利用実績が多く、特に中規模以上のアプリケーション開発で利用されることが多いとのこと。
Wagtailとは
Djangoをベースに構築されたCMSライブラリです。よく比較されるPythonのCMSライブラリ「django CMS」「Mezzanine」と比較すると、公開がもっとも後発ですが、その分勢いのあるライブラリです。またUIについて、「django CMS」がDjangoのデフォルト、「Mezzanine」がかなりWordPressを意識したものであるのに対して、Wagtailは独自色が強いです。これは私の主観ですが、WagtailがもっともリッチなUIであり、好みでした。WordPressに慣れている人にとっては、はじめは直感的な操作が難しいそうです。
Puputとは
Djangoでブログを管理するためのアプリケーションです。WordPressライクなブログページやRSSフィード、ソーシャルシェアなど、ブログに必要な機能を提供してくれます。
CodeRed CMSとは
Wagatailをベースにした、マーケティングWebサイト用のCMSです。Wagtailの管理ページから、レスポンシブなグリッド、カード型グリッドなどの幅の広いレイアウトのページを編集できるようになります。
構築手順
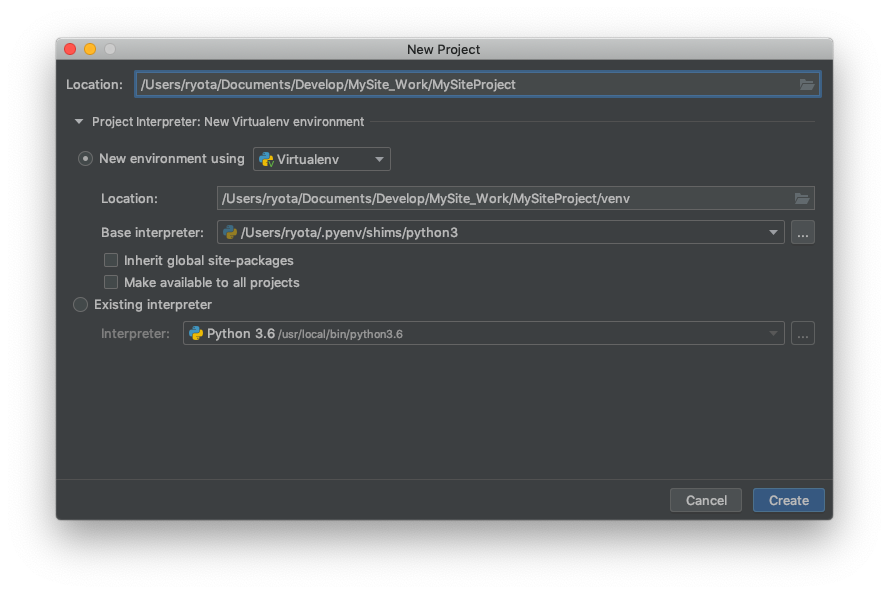
1. PyCharmでプロジェクトを作成する
下記イメージの通り、「New environment using」にチェックをつけて、Virtualenvを選択します。Base interpreterはpython3を選択します。*おそらくデフォルトでそうなっていると思います。
Createをクリックすると、プロジェクトディレクトリが作成されます。

2. Django, Wagtail, Puputをインストールする
PyCharmからターミナルを開き、下記のコマンドを実行してpipのアップグレードと、各種のインストールを行います。
$ pip install --upgrade pip
$ pip install django
$ pip install wagtail
$ pip install puput
なお、PyCharm上部メニューのPycharm>Preferences>Project:myproject>Project Interpreterからpipのアップグレードおよび各種インストールを行うこともできます。
3. CodeRed CMSをインストールする
PyCharmのターミナルで下記のコマンドを実行します。
*こちらはPyCharmメニューからはインストールできないようです。
$ pip install coderedcms
4. サイトを作成する
サイトを作成する場合は、Wagtailで作成するか、CodeRed CMSで作成するかを選択できます。個人的な感覚ですが、CodeRed CMSで作成すると、管理ページから作成できるレイアウトの幅は広がりますが、Djangoとの繋がりがわかりにくくなるように感じました。この辺は構築したシステムをいじって理解を深めていけば解消されるかもしれません。
- Wagtailで作成する場合
$ wagtail start mysite
- CodeRed CMSで構築する場合
$ coderedcms start mysite --sitename “MySite”
5. Puputを有効化する
5-1.下記のコマンドを実行する
$ cd mysite
$ pip install -r requirements.txt
5-2. mysite/settings/base.pyのINSTALLED_APPS配下に下記を追加する。
INSTALLED_APPS = [
~省略~
'wagtail.contrib.sitemaps',
'wagtail.contrib.routable_page',
'django_social_share',
'puput',
'colorful',
]
5-3. 同じくmysite/settings/base.pyのどこかに下記を追加する
PUPUT_AS_PLUGIN = True
5-4. mysite/urls.pyに下記を追加する
# 下記2行はWagatailで作成した場合は元からあるので追加不要です
from django.conf.urls import include, url
from wagtail.core import urls as wagtail_urls # Wagatail
from puput import urls as puput_urls
urlpatterns = [
~省略~
url(r'',include(puput_urls)),
url(r'', include(wagtail_urls)), # この行はWagtailで作成した場合は元からあるので追加不要
]
6. マイグレーションとスーパーユーザの作成を行う。
下記のコマンドを実行する。スーパーユーザの作成では、ユーザ名、メールアドレス、パスワードを聞かれます。
$ python manage.py migrate
$ python manage.py createsuperuser
7.サーバを起動する
下記のコマンドを実行して、サーバを起動する。
python manage.py runserver 127.0.0.1:8000
ブラウザで「http://127.0.0.1:8000」にアクセスすると、下記の画面が表示されるはずです。

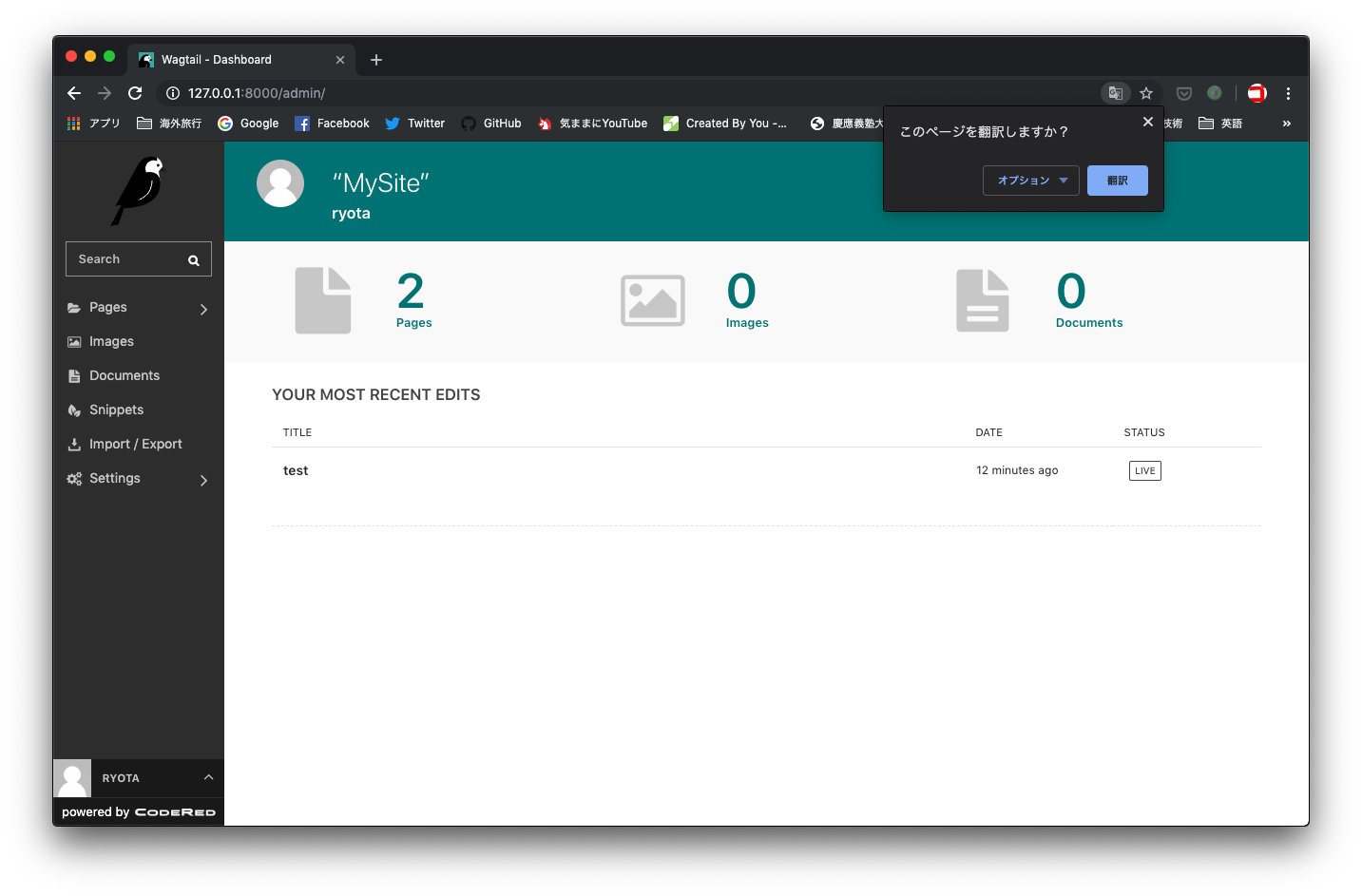
管理画面には、「http://127.0.0.1:8000/admin」でアクセスできます。

8.Dockerで起動する
8-1.Dockerfileに下記を追加する
RUN pip install gunicorn #元々記述されている
RUN pip install puput
8-2.Dockerイメージを作成する
下記のコマンドを実行する。
docker build -t mysite .
8-3.Dockerコンテナを起動する
下記のコマンドを実行する。
docker run -p 8000:8000 mysite
ブラウザから「http://0.0.0.0:8000 」にアクセスするとページが表示されるはずです。
最後に
ひとまずこれで仮想環境内にCMSの構築が完了しました。今後、色々といじったり、LEARN WAGTAILを参考に、カスタマイズ方法を探っていこうと思います。