クソアプリ2 Advent Calendar 2018 15日目の記事です。
[2021/04/02] チャット廃止しましたので試せません
こんにちは
ゴリラです。
仲間が欲しくてチャット作りました。
人間の方々の役に立たないです。すみません。
使ってみる
アカウント不要なのでこちらにアクセスしてください。
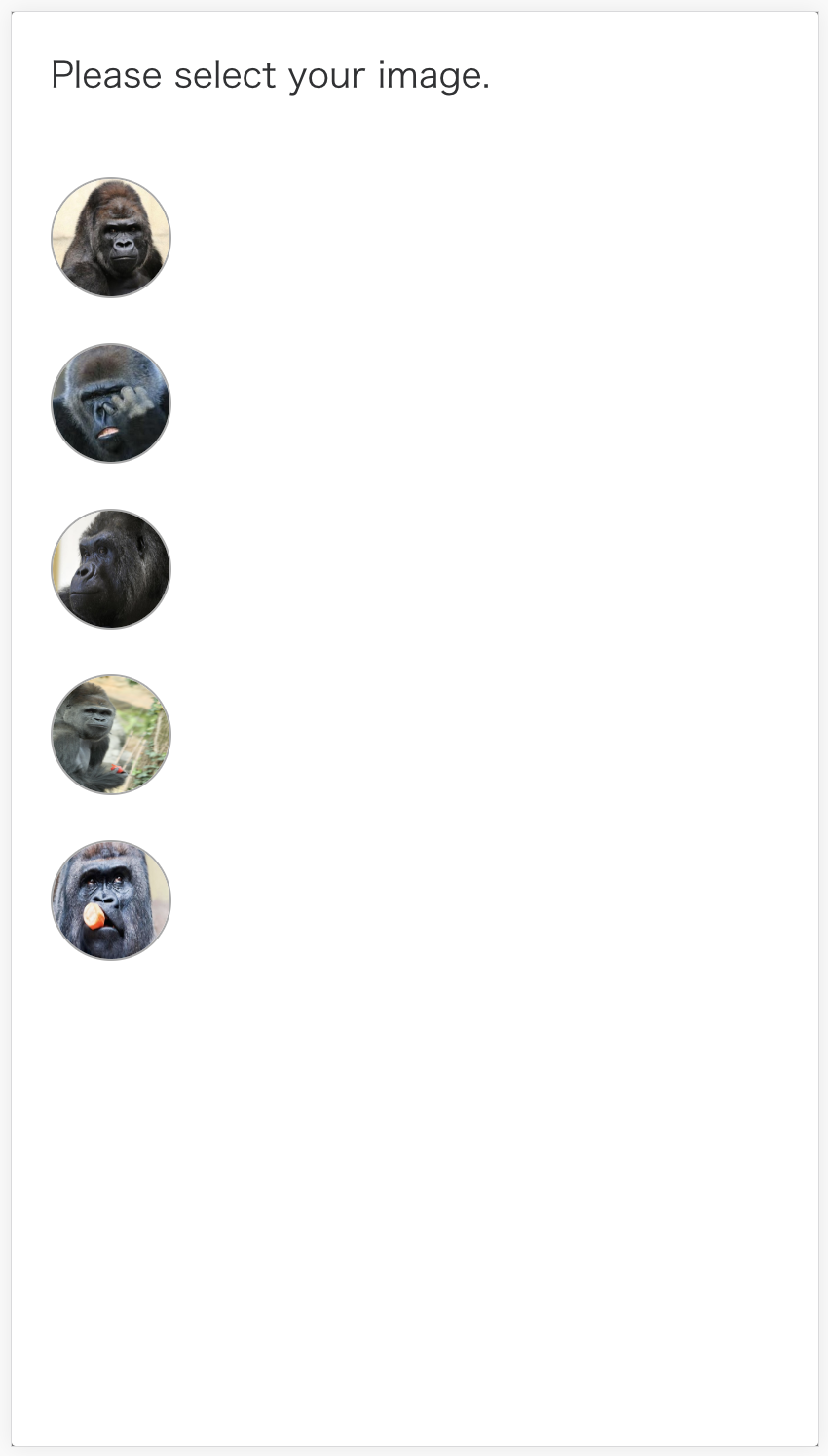
最初いくつか画像を用意してあるので、画像を選択してください。
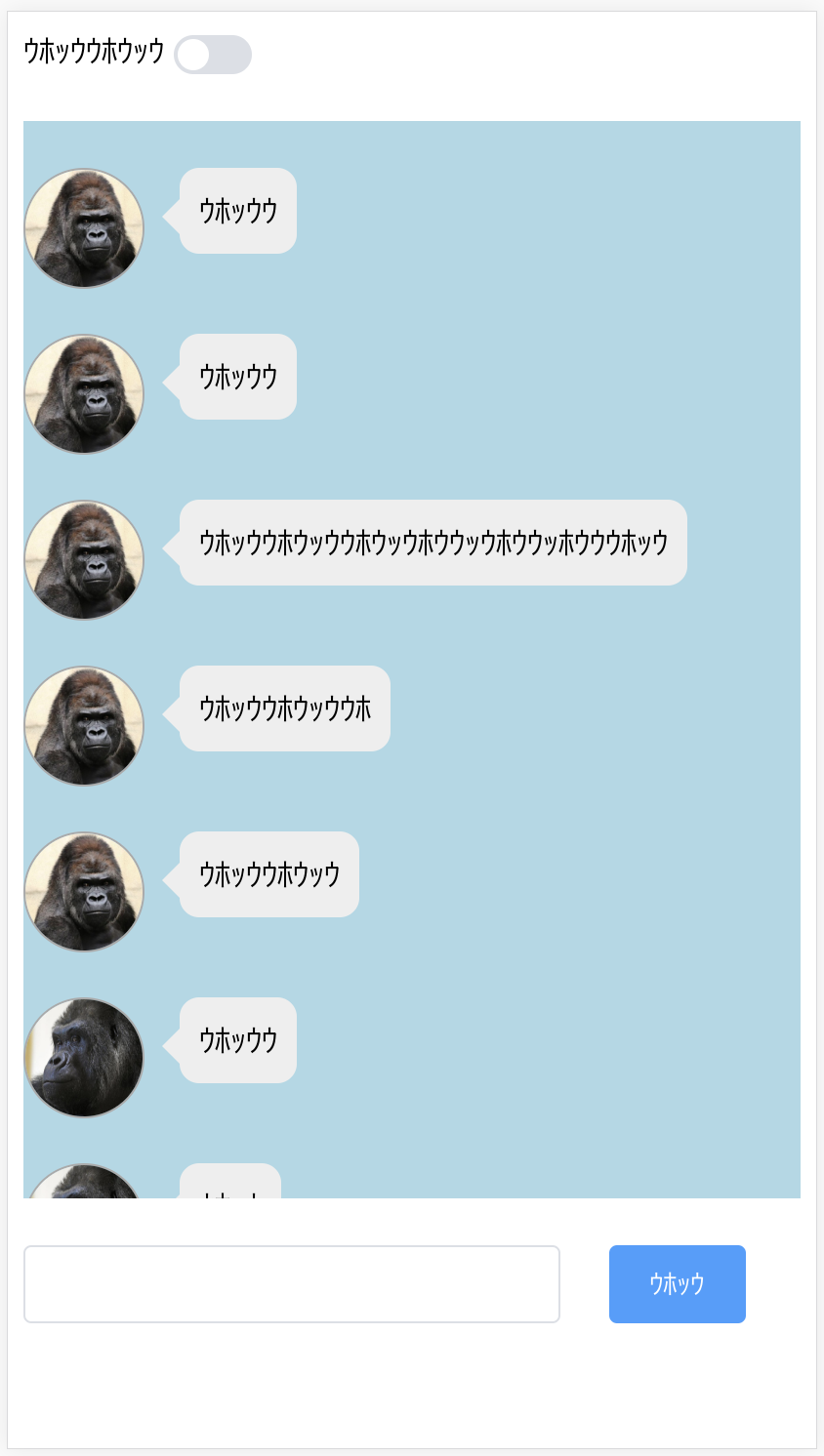
選択してからチャットが表示されるので、あとはメッセージを書き込むだけです。
特に発言内容を制限していないのですが、
他の方が不快になるような発言や誹謗中傷はしないください。
至って常識範囲内のことですが一応念の為…
モード
左上にスイッチがありますが、こちらを押すとモードが変わります。
-
ゴリラモード
デフォルトはこちらのモードです。
すべてがゴリラ語で表示されます。
読めない方はゴリラではないので素直に人間モードにしましょう。 -
人間モード
ゴリラ語を日本語に訳して表示してくれます。
ゴリラじゃない方はこちらのモードをお勧めします。
※ゴリラ語を解読する事をおすすめしません。
ほんの少しだけ技術の話
frontend
- vue.js
- elementui
フロントは久しぶりにvue.jsを使ってみましたが、やはり便利ですね。
モードの切り替えによるメッセージ動的変更はvue.jsを使えばサクッとできるので、
特に細かいロジックを書いていません。
仮想DOMのおかげで、サクッと変更できるのはやっぱり良いですね。
あまり話すこともないので、ソースを見てみたい方は開発ツールを使って覗いてください。
手を抜けるところは手を抜きまくっているので、あまり参考にならないと思います…
backend
チャットの様に、リアルタイムの情報をやり取りするのに、サーバーの実装が結構めんどくさいので、
最近Twitterでよく見かけるfirebaseというサービスを使ってみました。
firebaseで使用したのはrealtime databaseとfirebase hostingです。
realtime databaseを使用することで、dbが更新されるとすべてのクライアントのローカル情報を更新してくれるので、
サーバー側の実装は一切していません。
firebase hostingは静的コンテンツのデプロイサービスです。
今回のチャットはhtml、css、jsだけなので、静的コンテンツを無料でデプロイしてくれる機能を使用しました。
参考情報
作る上で参考にした記事たちです。
先人様様です。
ありがとうございます。