Firebaseのリアルタイムデータベースを使う手順をまとめてみました。
Realtime Database
Firebase Realtime Database はクラウドでホスティングされるデータベースです。
今回は簡単なメッセージアプリを作ってみることにします。
-
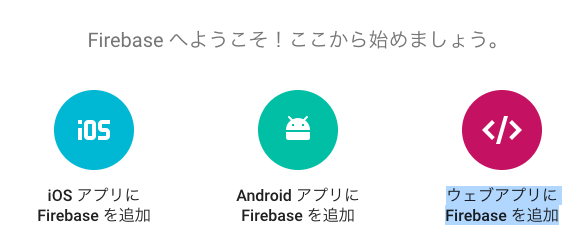
ブラウザで firebase console を開く
https://console.firebase.google.com/?hl=ja -
"ウェブアプリに Firebase を追加"を選択して表示される jaavascript を index.htmlに追加する

```
-
リアルタイムデータベースを使うスクリプトを index.html に組み込む
<script> var db = firebase.database(); var chatAll = db.ref("/chat/all"); //DB内容が変更されたとき実行される chatAll.on("value", function(snapshot) { document.getElementById("textMessage").innerText = snapshot.val().message; }); //入力内容を更新した時 var changeData = function(){ var message = document.getElementById("message").value; chatAll.set({message:message}); } //htmlロードが完了したらボタンにイベントを設定 window.onload = function() { document.getElementById("btnChangeData").onclick = changeData; };
リアルタイムデータベース
 認証不要に書き換えてみる。 `{"rules":{".read":"true",".write":"true"}}`
-
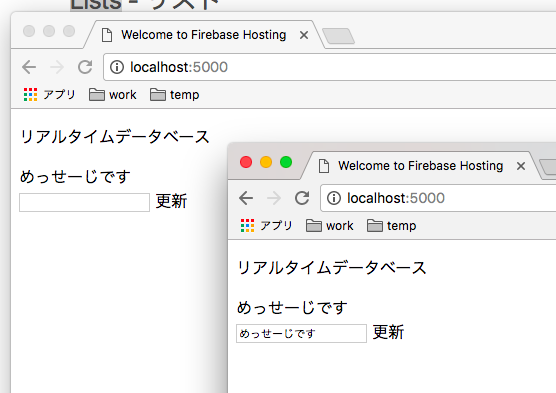
ローカル環境で実行して内容を確認してみる
firebase serve
表示される URLをブラウザで開く
http://localhost:5000 -
デプロイを実行する
firebase deploy --only hosting--only hostingで一部デプロイ。--only パラメータで指定出来るのはhosting、database、storageこの3種類。 -
デプロイ成功したら ブラウザで開いてみる.
firebase open hosting:site
非常に簡単に リアルタイム同期の処理を書くことができました。
iOSやAndroidでも簡単に利用できるようなので、後日ためしてみたいと思っています。
参考
Firebase Realtime Database
Firebase の Realtime Database を使ってみる。Swift版