Hexabase(ヘキサベース)は企業においても安心して利用できるBaaS(Backend as a Service)を提供しています。多くのBaaSがそうであるように、主にフロントエンド開発者に利用してもらいたいと考えています。そこで現在、TypeScript SDKの開発が進められています。
この記事ではHexabase TypeScript SDKのインストールと、データレポートを取得する方法を解説します。
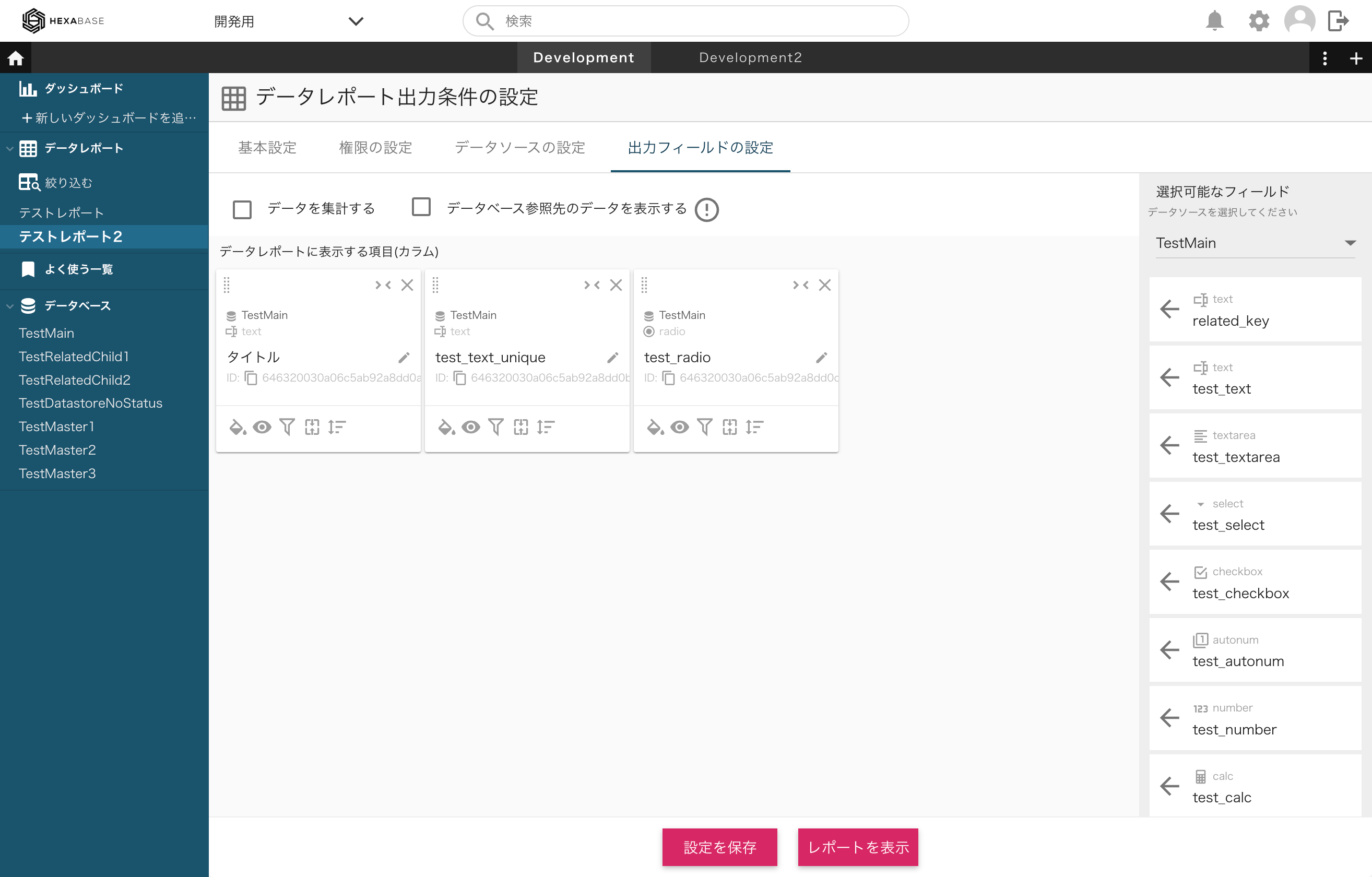
データレポートとは?
データレポートは、データベースの特定のアイテムやフィールドだけを表示したり、連結・集計したりできる機能です。いわばRDBMSで言うビューに相当する機能です。
データレポートは管理画面で作成します。
インストール
インストールはnpmやyarnを使って行います。
# npmの場合
npm install @hexabase/hexabase-js
# yarnの場合
yarn add @hexabase/hexabase-js
インポート
インポートすると、 HexabaseClient というオブジェクトが取得できます。
import { HexabaseClient } from "@hexabase/hexabase-js";
初期化
HexabaseClientを初期化します。
const client = new HexabaseClient();
認証
Hexabaseでは業務利用を想定しているため、利用する際に認証情報が必須になります。最初はメールアドレスとパスワードで認証し、その後はトークンを使ってGraphQLにアクセスします。 client を使って処理します。
初回の認証は次のようになります。emailとパスワード、またはトークンが必須です。
await client.login({email, password, token});
後はこの client に対して処理を行います。
プロジェクトを取得する
データレポートはプロジェクトに紐付きます。そこで、まず利用するプロジェクトを取得します。
現在のワークスペースを取得する
ログインした時点でHexabaseClientのcurrentWorkspaceが現在のワークスペースオブジェクトになっています。
client.currentWorkspace
ワークスペースを切り替える場合には、 setWorkspace メソッドを使います。
client.setWorkspace(newWorkspaceId);
そのワークスペースに紐付いているプロジェクトを取得します。
const project = await client.currentWorkspace.projects(projectId);
データレポートを取得する
まず作成されているデータレポートを取得します。
const reports = await project!.reports();
レポートの内容を取得する
そして各レポートオブジェクトに対して data メソッドで実レポートのデータが取得できます。
const data = await report.data();
data はレポートの内容がJSONになっています。たとえば以下のようになります。
[
{
createdAt: 2024-04-07T11:24:27.000Z,
updatedAt: 2024-06-22T05:43:10.000Z,
items: [ [Item] ],
test_text: 'test',
test_number: 100,
test_select: 'SELECT_2'
},
{
createdAt: 2024-04-07T11:24:27.000Z,
updatedAt: 2024-06-22T05:42:09.000Z,
items: [ [Item] ],
test_text: 'テストテキスト',
test_number: 400,
test_select: 'SELECT_1'
},
{
createdAt: 2024-04-07T11:24:27.000Z,
updatedAt: 2024-06-22T05:44:11.000Z,
items: [ [Item] ],
test_text: 'test',
test_number: 250,
test_select: 'SELECT_1'
}
]
結果の型は以下のようになっています。
interface GetReportDataResponse {
createdAt: Date;
updatedAt: Date;
items: Item[];
[key: string]: any;
}[]
まとめ
業務システムにおいてレポーティングはよく使われる機能です。各テーブルからデータをダウンロードして自分でレポートを作成するのは手間です。Hexabaseであれば、管理画面上でレポートに必要な情報や条件を設定しておけます。
JSONでダウンロードできれば、後はCSVなどへも変換できるでしょう。ぜひ業務システム開発に役立ててください。