NCMBでは公式SDKとしてSwift/Objective-C/Kotlin/Java/Unity/JavaScript SDKを用意しています。また、それ以外にもコミュニティSDKとして、非公式ながらFlutter/React Native/Google Apps Script/C#/Ruby/Python/PHPなど幅広い言語向けにSDKが開発されています。
今回は公式SDKの一つ、JavaScript SDKとFramework7を使ってOpenAIの画像生成APIを用いたAI画像生成アプリを作ってみます。まず画面の仕様とSDKの初期化について解説します。
コード
今回のコードは NCMBMania/monaca-image-gen にアップロードしてあります。実装時の参考にしてください。
利用技術について
今回は次のような組み合わせになっています。
- Monaca
- Framework7
- NCMB
- OpenAI API
仕様について
今回のアプリは以下のような機能があります。
- チャット画面
- OpenAI APIを使って画像を生成
- 生成した画像をファイルストアに保存
- メッセージとファイル名を紐付けてデータストアに保存
利用する機能について
このAI画像生成アプリで利用しているNCMBの機能は以下の通りです。
- データストア
- データ登録
- データ検索
- ファイルストア
- ファイルアップロード
- ファイルダウンロード
- スクリプト
- OpenAI APIの実行
画面について
現時点で、画面は以下の1つのみです。
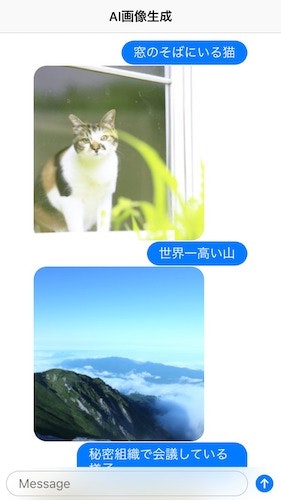
チャット画面
チャット画面はFramework7のメッセージコンポーネントを使っています。
SDKのインストール
今回はMonacaのJS/CSSコンポーネントの追加と削除より、NCMBを追加します。アプリのテンプレートはFramework7のJavaScript版(VueやReactではなく)を選択しています。
NCMBのAPIキーを取得
mBaaSでサーバー開発不要! | ニフクラ mobile backendにてアプリを作成し、アプリケーションキーとクライアントキーを作成します。
js/config.jsonの作成
js/config.jsonを作成し、その中に先ほど取得したNCMBのAPIキーを設定します。内容は次のようになります。
{
"applicationKey": "YOUR_APPLICATION_KEY",
"clientKey": "YOUR_CLIENT_KEY"
}
初期化
初期化は js/app.js にて行います。config.jsonを読み込む関係上、非同期処理内にて行います。cordovaの有無(アプリまたはプレビューの違いを検知)によって初期化時のイベント処理を変えています。
// NCMBの初期化用
const event = window.cordova ? 'deviceready' : 'DOMContentLoaded';
document.addEventListener(event, async (e) => {
// この中に処理を書きます
});
config.jsonの内容を読み込んで、NCMBとFramework7の初期化を行います。
window.config = await (await fetch('./js/config.json')).json();
window.ncmb = new NCMB(config.applicationKey, config.clientKey);
window.app = new Framework7({
name: 'My App', // App name
theme: 'auto', // Automatic theme detection
el: '#app', // App root element
// App store
store: store,
// App routes
routes: routes,
});
これでNCMBの初期化が完了します。
ルーティング設定
チャット画面のルーティングを /home/ として js/routes.js に定義します。
const routes = [
{
path: '/',
url: './index.html',
},
// チャット画面
{
path: '/home/',
componentUrl: './pages/chat.html',
},
// Default route (404 page). MUST BE THE LAST
{
path: '(.*)',
url: './pages/404.html',
},
];
index.htmlの修正
index.html では /home/ を初期で読み込む指定を行っています。
<div id="app">
<!-- Views/Tabs container -->
<div class="views tabs safe-areas">
<!-- Your main view/tab, should have "view-main" class. It also has "tab-active" class -->
<div id="view-home" class="view view-main view-init" data-url="/home/">
</div>
</div>
</div>
また、画像は blob で表示するので、CSPにblobを追加しておきます。
<meta http-equiv="Content-Security-Policy"
content="default-src * 'self' 'unsafe-inline' 'unsafe-eval' data: gap: content: blob:"
>
まとめ
今回はAI画像生成アプリの仕様と画面、NCMBの初期化までを解説しました。次回はOpenAI APIの呼び出し(スクリプト)について解説します。