Squareはデータをクラウドに持っていますので、APIを使って遠隔地にあるレジデータを操作できます。
今回は商品をAPIで作って、削除する流れを紹介します。言語はRubyを使います。
SDKの初期化
利用するのは square_connect というライブラリです。これはRubygemsでインストールできます。
$ gem install square_connect
そしてSquare Developer Portalで取得できるアクセストークンを使います。
access_token = 'YOUR_ACCESS_TOKEN'
require 'square_connect'
SquareConnect.configure do |config|
config.access_token = access_token
end
店舗情報を取得する
商品を登録する際には店舗情報が必要です。そのため、まずは店舗情報を検索します。
locations_api = SquareConnect::LocationsApi.new
begin
locations = locations_api.list_locations.locations
rescue SquareConnect::ApiError => e
puts "店舗情報取得時にエラーが発生しました。 #{e.message}"
return
end
location = locations.first
商品を登録する
店舗情報を取得したら、商品を登録します。この時、v2(バージョン2)のAPIにはカタログAPIが用意されていますが、v1(バージョン1)の商品APIで登録する方が確実です。v2で登録した商品を表示しようとすると、レジアプリが落ちてしまうことがあります。
基本的にはオプショナルなのですが、バリエーションデータは必要なようです。
api_instance = SquareConnect::V1ItemsApi.new
item = SquareConnect::V1Item.new(name: 'APIから追加')
variation = SquareConnect::V1Variation.new
variation.name = 'Black'
variation.price_money = SquareConnect::V1Money.new(amount: 100, currency_code: 'JPY')
item.variations = [variation]
begin
item = api_instance.create_item(location.id, item)
rescue SquareConnect::ApiError => e
puts "商品登録時にエラーです。 #{e}"
exit
end
商品を削除する
商品を削除する場合は店舗のIDと商品IDの2つが必要になります。
api_instance.delete_item(location.id, item.id)
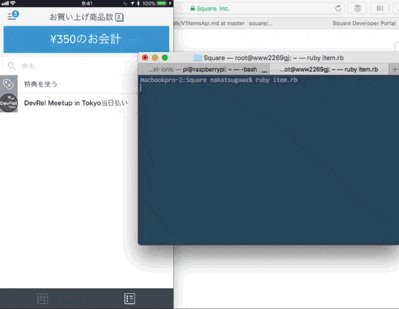
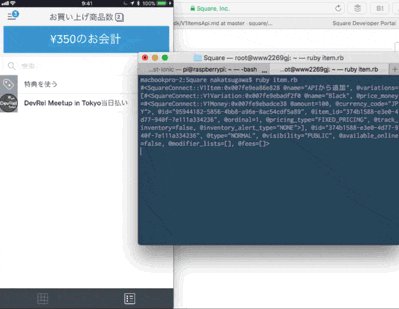
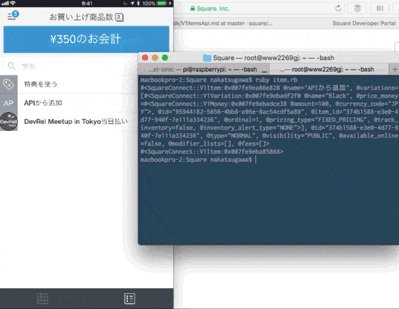
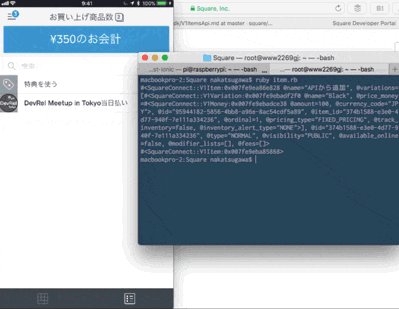
デモ
デモとして商品を登録後、20秒後に削除するというスクリプトを実行します。iPhoneのレジアプリの画面を出していますが、APIをコールして少しするとレジアプリの商品一覧にデータが反映されるのが分かります(動画は編集して待ち時間を省略しています)。
このように遠隔地にあるアプリを含めて情報をすばやく伝達できるのがSquare APIの良さではないでしょうか。更新ボタンを押したり、アプリを一度落としたりする必要もありません。