🏠 はじめに
✨ 四国・九州地方は、歴史と文化が詰まった魅力的な地域! ✨
そんな地域には、ちょっとクセのある 「難読地名」 がたくさん!📍💡
🗾 九州の難読地名のヒミツ 🤔
九州地方では、奈良時代の和銅官命 により、地名が 「好字(縁起の良い字)」 で置き換えられたケースが多いんです!
例えば…
🟢 「原」=「はる」または「ばる」 になることが多い!
➡ 「中原」= 「なかばる」
➡ 「原田」= 「はるだ」
🏯 四国の難読地名のナゾ 🤯
四国にも歴史的背景から生まれた 読みにくい地名 がたくさん!
古語や方言に由来しているものも多く、「えっ、こんな読み方!?」 と驚くこと間違いなし!
🌴 琉球語の影響も!? 🎶
九州南部や奄美群島では、なんと 琉球語の影響 も!🌺
例えば…
🏯 「城」=「グスク」
🌅 「東」=「アガリ」
🌇 「西」=「イリ」
🗺 難読地名×地図×クイズ!🎉
でも、ただ地名の読み方を知るだけじゃ 物足りない!
「実際にどの場所なのか地図で確認したい!」 って思いませんか?💭
そこで ZENRIN Maps API を活用し、クイズ形式で楽しく学べるWebアプリ を作成しました! 🎮✨
📌 クイズに正解すると…その 住所の場所が地図上に表示 される!
🎯 さあ、あなたはいくつ読めるかな? クイズに挑戦して、地名マスターを目指そう! 💪🔥
🎯 アプリの概要
このアプリでは、以下の機能を提供します。
✅ 難読住所クイズ:複数の選択肢から正しい読み方を選ぶ
✅ 地図表示:正解すると、その住所の位置を地図上に表示
✅ ZENRIN Maps API 活用:住所検索と位置情報の取得をAPI経由で実現
🔥 実際に動かしてみよう
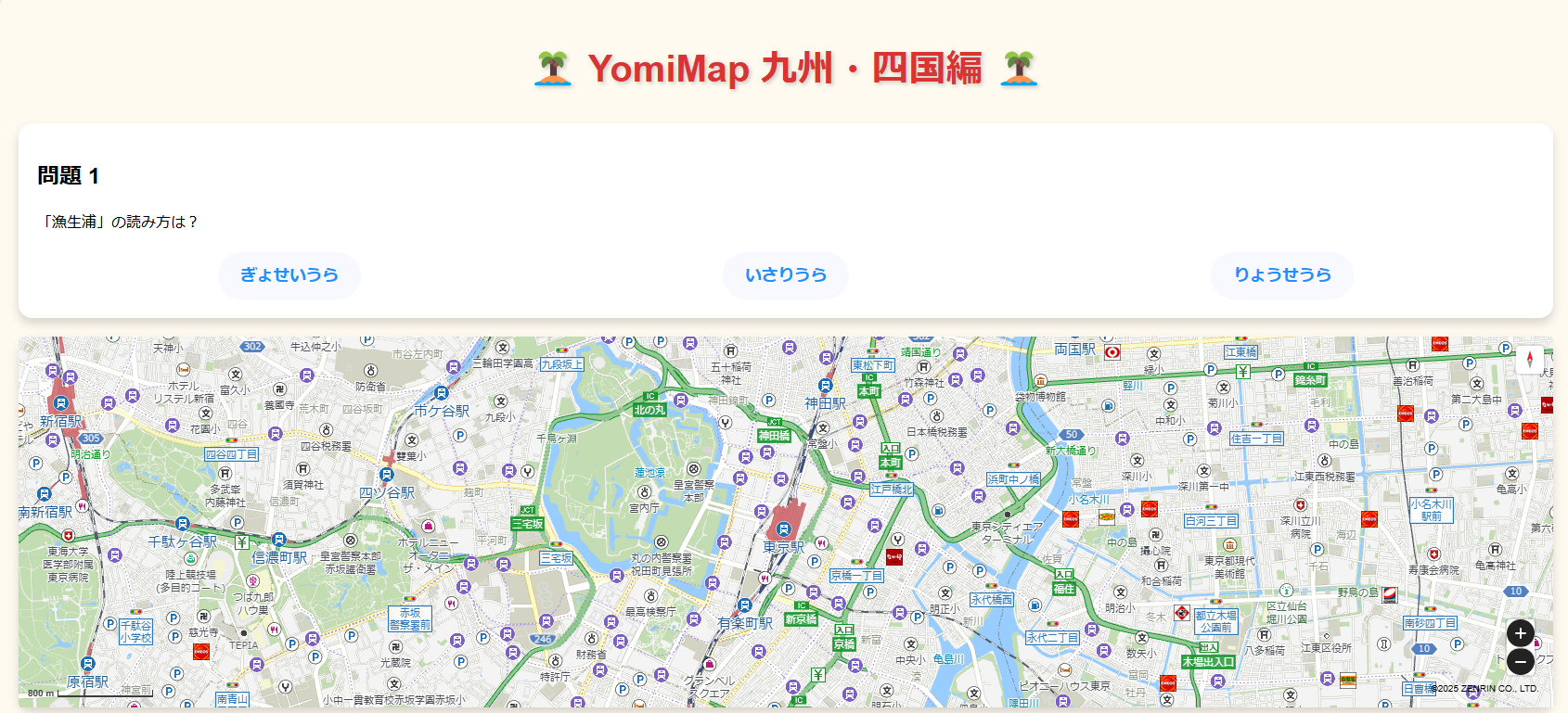
実際にクイズを楽しめます。
実際の動作は、以下のデモをご覧ください。
YomiMap(読みマップ 九州・四国編)

🛠 開発の流れ
1. クイズデータの作成
まず、難読住所クイズのデータを用意しました。JavaScriptのオブジェクト配列として、住所名とその選択肢を定義しています。
const quizData = [
{ question: "「漁生浦」の読み方は?", options: ["ぎょせいうら", "いさりうら", "りょうせうら"], correctAnswer: "りょうせうら" },
{ question: "「薩摩川内」の読み方は?", options: ["さつませんだい", "さつまかわうち", "さつまがわない"], correctAnswer: "さつませんだい" },
...
];
2. クイズ画面の作成
ユーザーが選択肢をクリックできるよう、HTMLとCSSでクイズのレイアウトを作成しました。
<div id="quiz-container">
<h2>問題 1</h2>
<p>「漁生浦」の読み方は?</p>
<div class="button-group">
<button onclick="checkAnswer('ぎょせいうら')">ぎょせいうら</button>
<button onclick="checkAnswer('いさりうら')">いさりうら</button>
<button onclick="checkAnswer('りょうせうら')">りょうせうら</button>
</div>
</div>
3. ZENRIN Maps API を使った地図表示
クイズに正解したら、その住所の位置を地図上に表示します。
ZENRIN Maps API を利用して、住所を検索し、緯度経度情報を取得して地図を更新します。
async function searchAddress(address) {
const response = await fetch('https://test-web.zmaps-api.com/search/address', {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
'x-api-key': 'YOUR_API_KEY',
'Authorization': 'referer'
},
body: new URLSearchParams({ word: address, word_match_type: '3', address_level: 'SHK,OAZ', sort: 'address_read' })
});
const data = await response.json();
if (data.status === "OK" && data.result.info.hit > 0) {
const location = data.result.item[0].position;
const latLng = new ZDC.LatLng(location[1], location[0]);
map.setCenter(latLng);
} else {
alert("住所の位置情報が見つかりませんでした");
}
}
🚀 今後の展望
問題の追加: さらに多くの難読住所を追加して、全国の地名を網羅
難易度設定: 簡単な地名から超難読地名までレベルを分ける
スコア機能: 連続正解数やタイムアタック機能の追加
ZENRIN Maps API を活用すれば、より高精度な地図情報と組み合わせた学習コンテンツが作れます。
ぜひ皆さんも、APIを活用して面白い地図アプリを作ってみてください!
📢 ご意見・感想をコメントでお待ちしています!