完全HTTPS化した理由
ポイントは3つです。
- セキュリティリスクの軽減
- 市場の動向・変化
- 新技術の導入の下地
セキュリティリスクの軽減
近年、公衆無線LANやスマートフォンなどのモバイル端末の普及により、屋外などオープンな場所でインターネットを手軽に利用できるようになりました。
一方、公衆無線LANの中には、暗号化されていないものや提供元が不明な、いわゆる野良Wi-Fiなどもあります。そうしたネットワークを利用した通信は、悪意を持った第3者に覗き見されるリスクが伴うため、前提として、すべての通信を暗号化して保護することにより安全な通信を実現します。
市場の動向・変化
上記の セキュリティリスクの軽減 の項目にも書いたような理由もあり、Googleをはじめとしてプラットフォーマーが中心となりHTTPS化への移行を推進しています。
- 各種ブラウザベンダーによるHTTPS非対応ページへの警告
- 検索エンジンのアルゴリズムをHTTPSを優遇するようアップデート
- Let's Encrypt や AWS Certificate Manager など無料で利用できるSSL証明書の充実
アメリカ全体では、Chrome上のHTTPSの使用は、59%から73%に上昇した。

参考リンク
- HTTPS をランキング シグナルに使用します
- HTTPS ページが優先的にインデックスに登録されるようになります
- Chrome の HTTP 接続におけるセキュリティ強化に向けて
- GoogleがWebのHTTPS化の進捗状況を報告、日本の採用率は31%から55%にアップ
新技術の導入
ServiceWorker や WebPush などの最新のWeb関連の技術の多くは、HTTPSを利用することが前提とするようになっています新しい技術を取り入れることにより、よりサービスを快適に利用してもらう打ち手となったり、エンジニアの技術的探究心も満たされるはずです。
嬉しいおまけ
弊社ではCakePHPを採用しており、機密性が高いページに限り、HTTPでアクセスされた際に SecurityComponent の RequreSecure機能を利用しHTTPSへリダイレクトするようにしていました。
サービス全体をHTTPS化することにより、無駄なリダイレクト処理や、このページはHTTPなのか。HTTPSなのかという開発者の無駄なオーバーヘッドが不要になり、コード面でも開発スピード面でも改善される副次的な効果がありました。
$this->Security->requireSecure('create', 'payment', 'confirm'...);
開発体制とロードマップ
リリースまでエンジニア1名で1ヶ月ほどでした。(レビューワーとしてエンジニア2名)
プロジェクトを進めるにあたり以下の2点に注意して進めました。
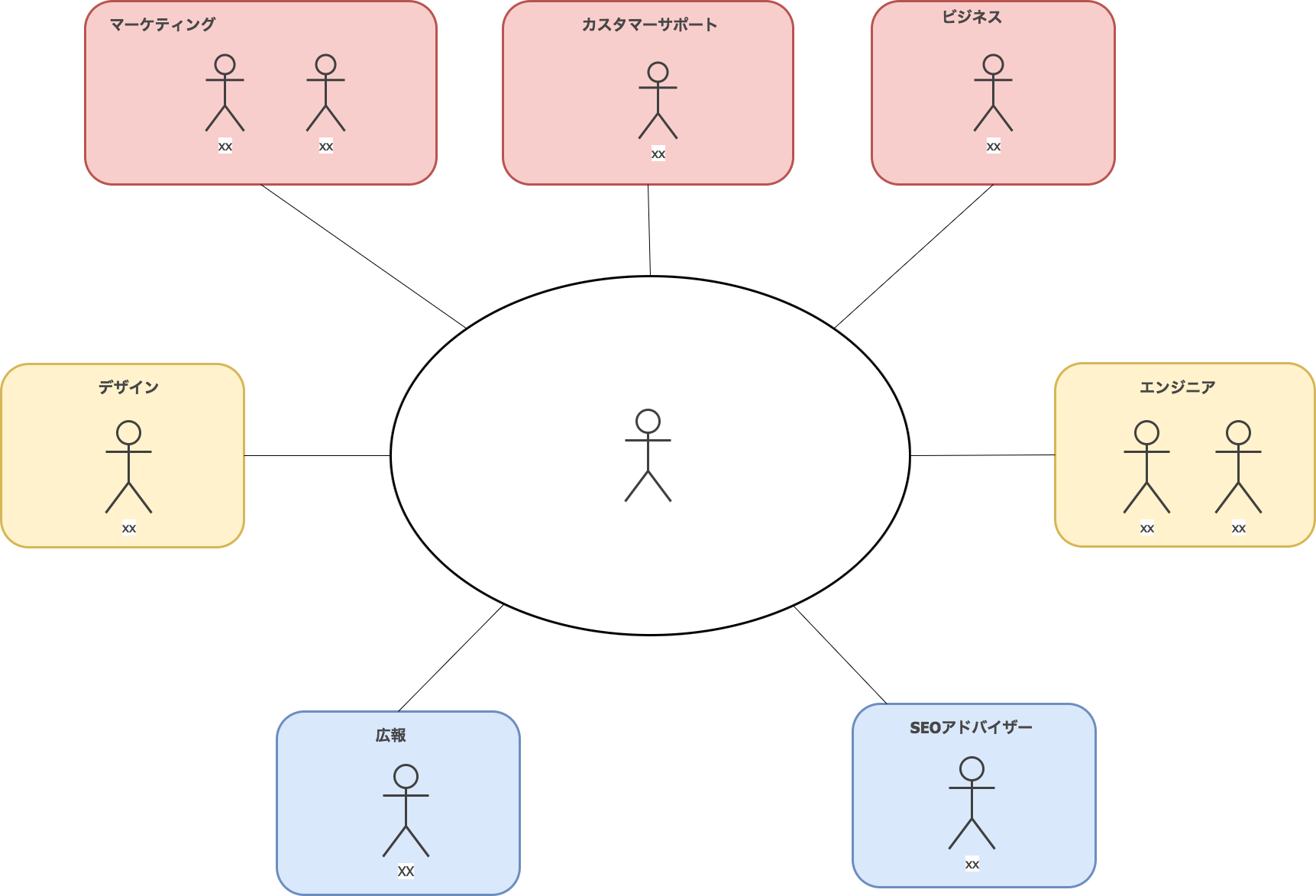
- ステークホルダー(関係者の可視化)
- 目的の共有
ご近所さんを探せ
サービスをHTTPS化するだけといっても、全体に関わることであるため必然的に影響範囲や関係者が多くなります。
エンジニアだけでは見落としてしまいそうなこと、把握できていない運用業務など様々なことがあります。
関係部署と担当者を明確にし可視化することで、情報連携を密に行いスムーズな移行が出来るよう心がけました。
また万が一の場合も慌てずにすみ、協力を得やすくなります。
- サービスの機能のテスト
- パフォーマンス
- SEO
- AD広告
- ユーザーからの問い合わせ
目的の共有
なぜやるか。目的の共有 を伝えることを意識をしていました。
共有を怠ると余計な仕事が増えたと思われたり、お願いしたこと以外やってくれない。目が向かない。といったことが往々にあります。
目的を共有することでコンパスの方向を合わせ、「ここは大丈夫ですか」と自分でも見落としていたことのフィードバックも得やすくなります。
また、インフラエンジニアなどの方はよく分かると思いますが、新機能の開発などと比べると、HTTPS化など裏方の仕事は地味なものも多いです。
ことエンジニア以外に関しては、理解されないこともあります。
- たいへんな仕事なのに、トラブルがなくて当たり前と思われている。
- 重要性が理解してもらない。
これってとっても損なことだと思いませんか?
エンジニア以外にも、正しく必要性・重要性を伝えることは個人としてもエンジニアチームのプレゼンスを上げるためにも、大事なミッションだと個人的に考えます。
完全HTTPS化への移行STEP
前置きが長くなりましたがここから具体的な移行ステップについて説明します。
具体的には下記のステップで移行を実施しました。
- HTTPSのテスト環境の構築
- mixedContentの修正
- 段階的リダイレクト
- 内部リンク・canonicalの修正
- 全体をリダイレクト
HTTPSテスト環境の構築
HTTPS化した際の動作確認や、mixedContentを確認する際に必要となるテスト環境を構築します。
影響調査など動作確認などに長時間利用するため、専用の環境があると作業が円滑に進みます。
テストサーバーがあることで後述する mixedContent を検知するクローラーなども利用出来るため、可能であれば専用の環境を構築することが望ましいです。
混合コンテンツ(mixedContent)の修正
mixedContentとは
mixedContentとは、端的にいうとHTTPS環境下でHTTPのimgやJSなどのリソースを読み込んだ際に発生します。mixedContent が発生すると、リソースの読込みがブロックされたり、ブラウザのアドレスバーに警告表示が出たりします。
修正方法
修正方法は 愚直に http:// で始まるリソースを検索し影響する箇所を https:// もしくは // の形式に修正をしました。ソースコードだけではなく、DBに保存されている画像リンクなども対象となるので注意が必要です。
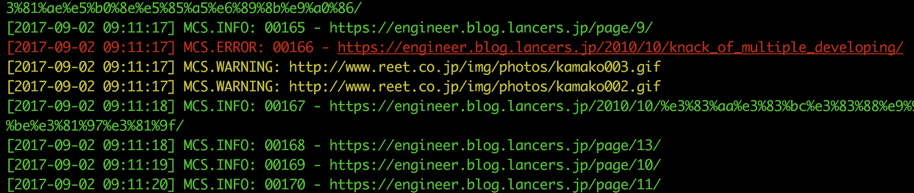
効率よくmixedContent を修正するための工夫としCSPレポートと mixed-content-scanを導入しました。
CSPレポートの活用
規模の大きいサービスで、漏れなくmixedContent を修正するのは大変な作業です。
また、移行後に mixedContent がどこで発生したのか把握出来ないとデバッグが大変です。
そこで CSP(ContentSecurityPolicy) のレポートを活用しました。
HTTPヘッダに付与することで、許可されていないリソースが読み込まれた際に、指定のエンドポイントへ違反レポートをJSONでPOSTします。
レポートの送信先は、JSONを受け付けられれば何でも構いませんが今回、無料で利用できる ReportURI に違反データを収集しました。
{
"csp-report": {
"document-uri": "https://www.exsample.jp/mypage/widget",
"blocked-uri": "http://www.exsample.jp/img/widget/button_blue.gif",
....,
}
}
mixed-content-scanの活用
HTTPSのテスト環境があればクローラーを走らせることでmixedContent の疑いのある箇所をリストアップできます。DBに保存された情報やAD広告など外部から差し込まれた情報など、見落としがちなmixedContentを発見するのに重宝しました。
段階的リリース
いきなり全体でHTTPSへリダイレクトすると影響範囲がよめないため、URLのディレクトリ単位にターゲットを決め、段階的リリースを行いました。この時、CORSなどでAJaxリクエストが失敗するなどがないよう注意が必要です。
試験的に移行したいページ、重要なため個別にリリースしたいページなどを数値をモニタリングしている部署と連携し移行を行いました。
内部リンク・canonicalの修正
HTTPなどプロコトル指定で記述されている内部リンクを修正します。
また、見落としがちな箇所として canonical も忘れずに対応が必要となります。
もしもcanonicalがHTTPのままだと、301リダイレクトしてもいずれHTTPに正規化されてしまいます。
全体のリダイレクト
段階的リリース、CSPレポート、クローラーによる検知、目視による動作確認が済んだら全てのページにリダイレクトするのみです。弊社の場合は、エンジニアとディレクターが双方で主要ページを目視チェックし動作に問題がないことを確認したら全体リダイレクトをGOしました。
万が一の切り戻しも考慮し、はじめは302でリダイレクトをし、数日間モニタリングし利用者からのお問い合わせや、不具合不具合報告があがってこないことを確認した後、301へリダイレクトを行いました。
※ 301の場合ブラウザにキャッシュが保持されてしまい切り戻しが困難になると判断し。
最後はリダイレクトする勇気です!!!
おまけ
他部署の共有。チェッリスト
- 関係者に目的の共有をしたか
- エンジニア・デザイナーへmixedContentを新たに発生させないように共有したか
- SearchConsoleの再登録の共有したか(一時的にhttpとhttpsで分散する)
- 外部媒体へ掲載するURLの変更の共有したか
- AD広告やWordPressの運用者にhttpsでアップするように共有したか
- ソーシャルカウントがリセットされて問題ないか
まとめ
当初、想定していたような大きな不具合やパフォーマンスの低下、SEOの順位の下落などのトラブルもなく無事移行が完了しました。ざっくりとですが、まとめると以下のようになります。
- HTTPSのテスト環境があると便利
- CSPレポート + ReportURIを活用することでmixedContentの検知が可能
- mixed-content-scanなどクローラーを活用することで見落としを防ぐ
- なぜやるか。目的の共有と関係者を洗い出すことでプロジェクトが円滑に進む。