はじめに
Xamarin.Formsを使用したアプリでGoogle Analyticsに対応してみました。
※2017/10/14に投稿しましたが、投稿NGの記載があったので再掲しています。(TrackerIDをそのまま記載していました……)
環境
PC等
- Windows 10
- Visual Studio 2017 Community
NuGetパッケージ
- ksemenenko.GoogleAnalytics (1.03)
機材
- Nexus5X (Android 8.0)
- iPhone7 (iOS11)
アプリ作成
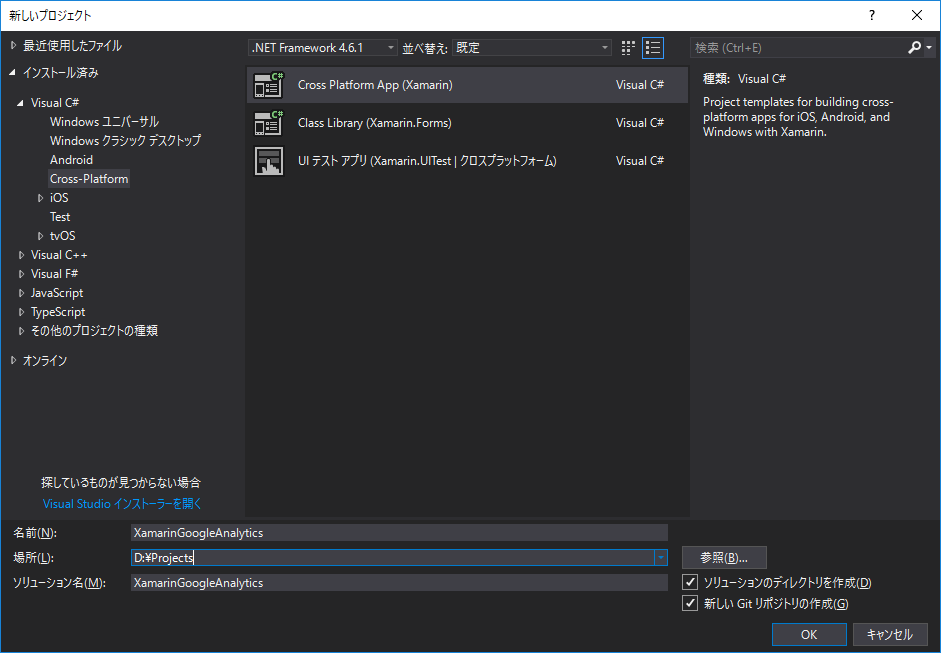
プロジェクトの新規作成
「XamarinGoogleAnalytics」という名称のXamarin.Formsプロジェクトを新規作成します。
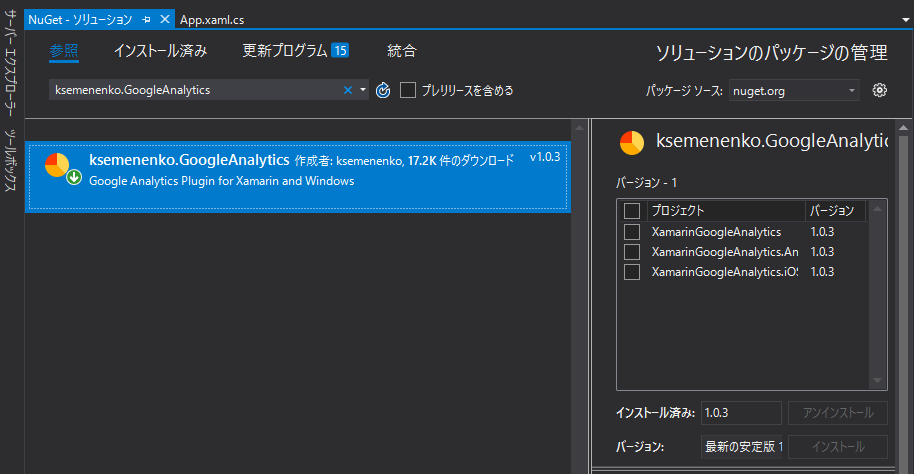
NuGetパッケージの追加
「ksemenenko.GoogleAnalytics」を検索して追加します。
こちらです。
ソースコード
共通
Xamarin.Formsにボタンを配置し、タップした際にGoogle Analyticsへ送信してみます。
MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XamarinGoogleAnalytics"
x:Class="XamarinGoogleAnalytics.MainPage">
<ContentPage.Content>
<StackLayout HorizontalOptions="Center" VerticalOptions="Center">
<Button Text="Click!" Clicked="Button_Clicked"/>
</StackLayout>
</ContentPage.Content>
</ContentPage>
MainPage.xaml.cs
using Plugin.GoogleAnalytics;
using System;
using Xamarin.Forms;
namespace XamarinGoogleAnalytics
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private void Button_Clicked(object sender, EventArgs e)
{
GoogleAnalytics.Current.Tracker.SendView("MaiinPage");
GoogleAnalytics.Current.Tracker.SendEvent("Category", "Action", "Label", 0);
DisplayAlert("Info", "情報を送信しました。", "OK");
}
}
}
Android
LoadApplication()を実行する前に初期化を行います。
TrackingIdは適宜変更してください。
MainActivity.cs
using System;
using Android.App;
using Android.Content.PM;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
using Plugin.GoogleAnalytics;
namespace XamarinGoogleAnalytics.Droid
{
[Activity(Label = "XamarinGoogleAnalytics", Icon = "@drawable/icon", Theme = "@style/MainTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]
public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity
{
protected override void OnCreate(Bundle bundle)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(bundle);
GoogleAnalytics.Current.Config.TrackingId = "UA-xxxxxx-x";
GoogleAnalytics.Current.Config.AppId = "XamarinGoogleAnalytics";
GoogleAnalytics.Current.Config.AppName = "Googleアナリティクスサンプル";
GoogleAnalytics.Current.Config.AppVersion = "1.0.0";
GoogleAnalytics.Current.InitTracker();
global::Xamarin.Forms.Forms.Init(this, bundle);
LoadApplication(new App());
}
}
}
iOSのコード
LoadApplication()を実行する前に初期化を行います。
TrackingIdは適宜変更してください。
AppDelegate.cs
using Foundation;
using UIKit;
using Plugin.GoogleAnalytics;
namespace XamarinGoogleAnalytics.iOS
{
[Register("AppDelegate")]
public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate
{
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
GoogleAnalytics.Current.Config.TrackingId = "UA-xxxxxx-x";
GoogleAnalytics.Current.Config.AppId = "XamarinGoogleAnalytics";
GoogleAnalytics.Current.Config.AppName = "Googleアナリティクスサンプル";
GoogleAnalytics.Current.Config.AppVersion = "1.0.0";
GoogleAnalytics.Current.InitTracker();
global::Xamarin.Forms.Forms.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}
}
}
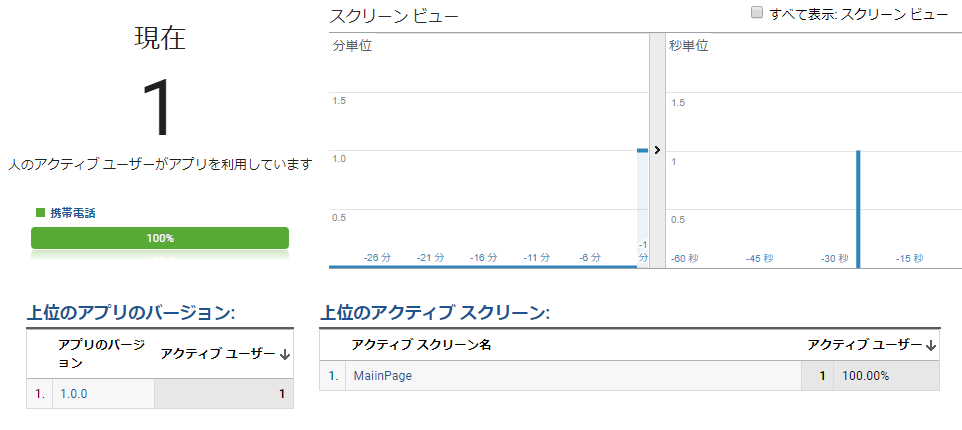
できました
Github
こちらにサンプルコードがあります。