概要
このチュートリアルを通して初心者の方でも簡単に Power Apps を使って勤怠アプリを作ることができます。
また、このチュートリアルを行う事で以下のことを理解することができます。
- Power Apps の基本的な使い方や考え方
- キャンバスアプリでのアプリの作り方
- Power Apps + Flow の接続方法
- Flow を使って SharePoint 上にある Excel(テーブル)に値を書き込む方法
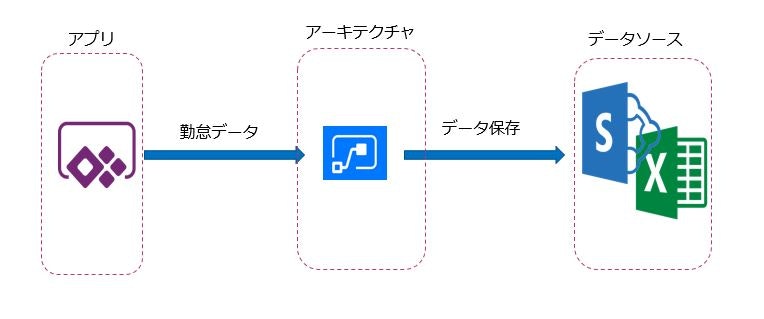
全体像
PowerApps のデータを Flow を利用して SharePoint の Excel へと書き込みます。
データソースの準備
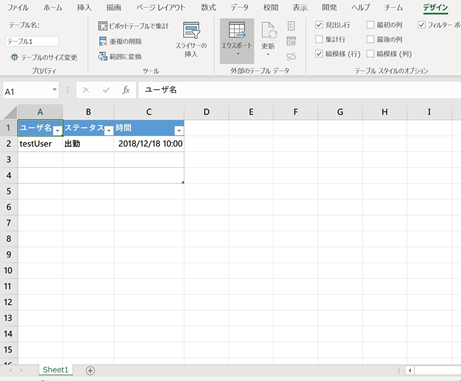
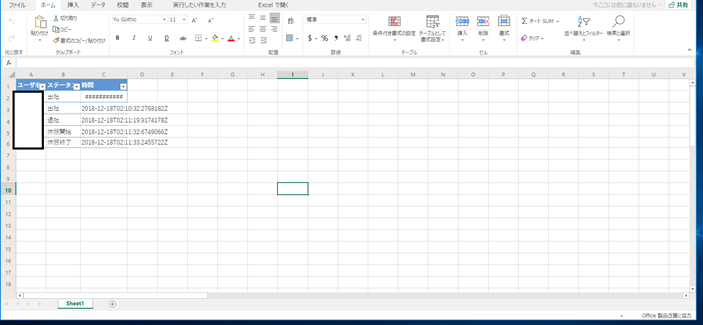
以下のような Excel を SharePoint に配置してください。(OneDriveでも構いませんが、今回のチュートリアルでは SharePoint を使用しています。)
- ファイル名 勤怠管理.xlsx
- シート名:Sheet1(変更なし)
- テーブル名:テーブル1 (変更なし)
- カラム
- ユーザー名,ステータス,時間
実装
空のキャンバスアプリを作成する
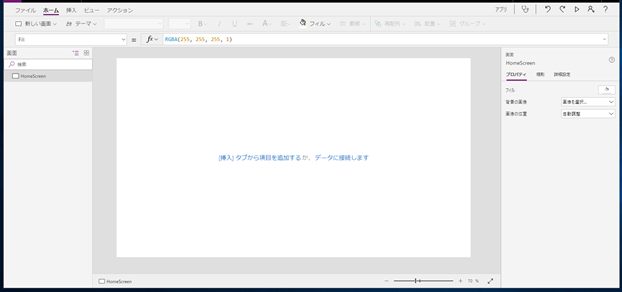
タブレット形式を選択して、空のアプリを作成します。
その後スクリーンの名前を HomeScreen に変更します
処理完了スクリーンを作成する
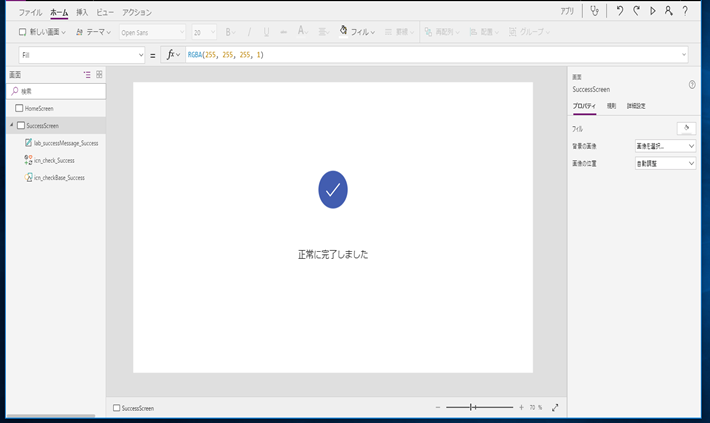
左上のファイルの下の「新しい画面」から「成功」を選択して画面を作成します。
作成後以下のようにそれぞれ名前を変更します。
- スクリーン名: SuccessScreen
- LblSuccessMsg1 → lab_successMessage_Success
- iconCheck1 → icn_check_Success
- iconCircle1 → icn_checkBase_Success
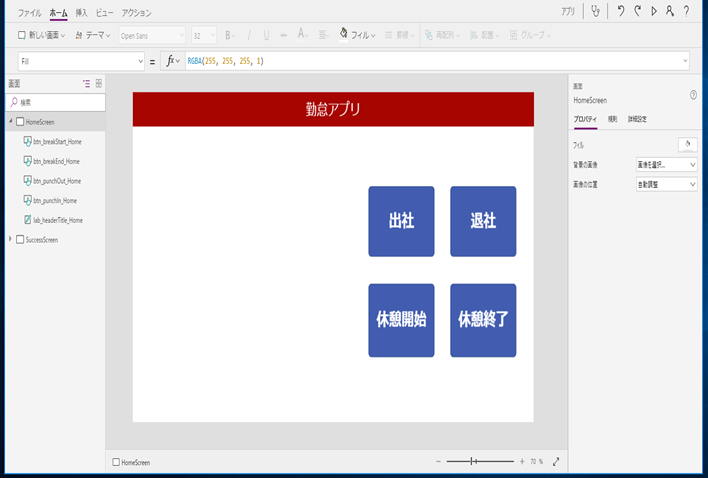
HomeScreen のデザインを作る
ヘッダータイトル用のラベルと勤怠管理用のボタンを4つ用意します。
色や大きさは任意で構いません。
また、それぞれの名前を以下のように変更します。
出社 → btn_puchIn_Home
退社 → btn_puchOut_Home
休憩開始 → btn_breakStart_Home
休憩終了 → btn_breakEnd_Home
タイトル → lab_headerTitle_Home
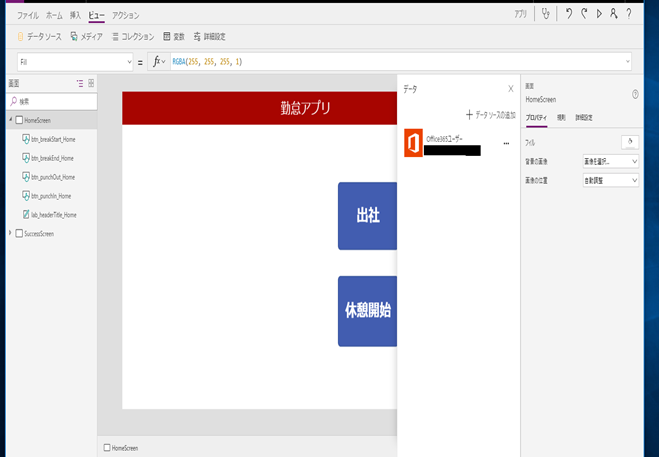
データソースに Office365ユーザーを追加する
ビュー → データソース → データソースの追加 → 新しい接続 → 「Office 365 ユーザー」を選択し、作成します。
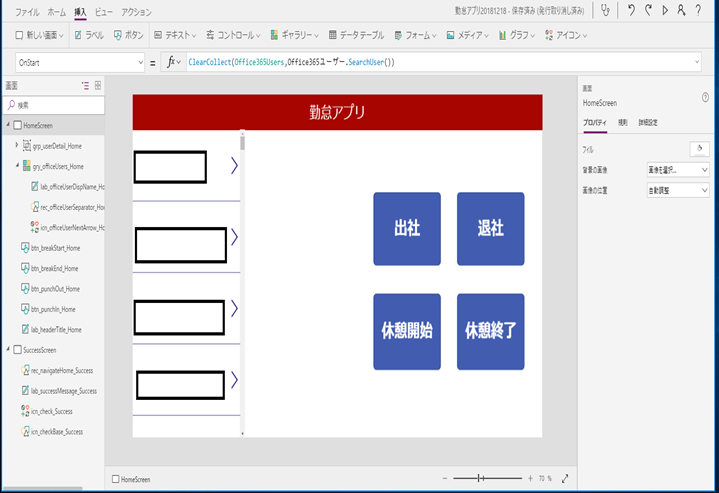
コレクションに Office365ユーザーを追加する
0OnStart に
ClearCollect(Office365Users,Office365ユーザー.SearchUser())
を追加します。
OnStart とは
アプリが実行されたタイミングで1度だけ実行されるプロパティです。
PowerAppsのコレクションとは?
コレクションとは PowerAppsアプリ内のデータを一時的に保存しておく場所です。 Excelのようにテーブル形式で保存することができます。
今回の関数
ClearCollect()
は、 Clear() と Collect() の処理が行われる関数です。
Clear()
指定されたコレクションのデータを削除します。
Collect()
指定されたコレクションに値を追加します。指定されたコレクションが存在しない場合は、新たにコレクションを作成します。
アプリを保存する
[Ctrl+S]でアプリを任意の名前で一旦保存します。開く場合はファイルの「開く」→ PowerApps から開くことができます。
ギャラリーを配置する
挿入からギャラリー → 縦方向(空)を選択します。データソースには、先ほど OnStartプロパティで作ったコレクション「Office365Users」を選択します。
ギャラリー内にラベル、アイコン(>)、四角を追加します。四角に関しては細くして区切り線のようにします。
各名前をそれぞれ変更していきます。
ラベル → lab_officeUserDispName_Home
アイコン → icn_officeUserNextArrow_Home
四角 → rec_officeUserSeparator_Home
選択したユーザーを保存できるようにする
icn_officeUserNextArrow_Home を選択し、 OnSelect プロパティに以下の式を入力します。
Set(SelectUserDisplayName,DisplayName)
OnSelect とは?
Onselect はそのコントロール(ラベルとかボタンのこと)が選択された時に指定された式を実行します。
Set()
Set() はグローバル変数で値を保持するときに使用します。グローバル変数はその名の通り、グローバルなのでどのスクリーンからでも値を参照することができます。
逆にスクリーン内でしか値を使わない場合はローカル変数に保存するといいです。
ローカル変数の場合は
UpdateContext()
関数を使用します。ローカル変数は他のスクリーンから参照することはできませんので、用途に合わせて使い分けましょう。
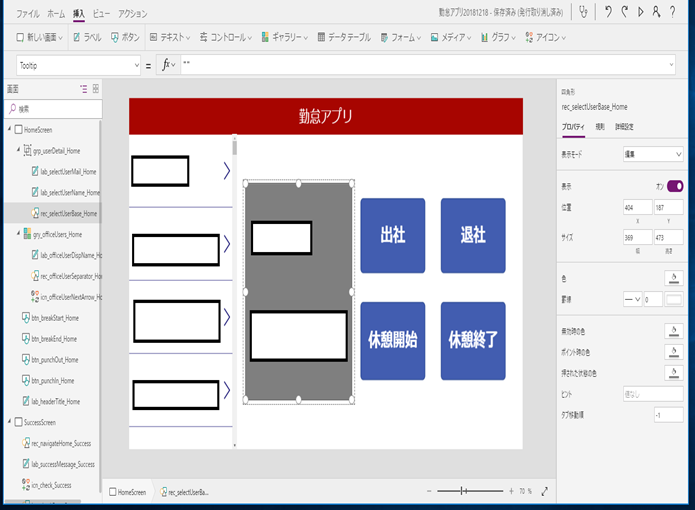
選択したユーザーの詳細を表示する
中心部分にラベルを 1 つと四角を 1 つ挿入します。
名前はそれぞれ
- lab_selectUserName_Home (上のラベル)
- lab_selectUserMail_Home (下のラベル)
- rec_selectUserBase_Home (灰色の四角)
とします。
それぞれのラベルコントロールの Text プロパティへ次の式を追加します。
LookUp(Office365Users,DisplayName = SelectUserDisplayName).DisplayName
LookUp(Office365Users,DisplayName = SelectUserDisplayName).Mail
LookUp() とは
PowerApps の LookUp() はテーブルから指定した条件に合った値の最初のレコード(行)を返してくれる関数です。ラベルの Text プロパティの場合 行ではなく 値(文字列)が必要なので、
LookUp(テーブル,条件).値
となります。(テーブル=コレクション)
これで、アイコン(>)を選択すると中央に選択したユーザーの名前とメールアドレスが表示されるようになったと思います。
Flow を作成する
出社ボタンを選択し、アクション → Flow →「新しいフローの作成」を選択し、Flow の画面へ遷移します。
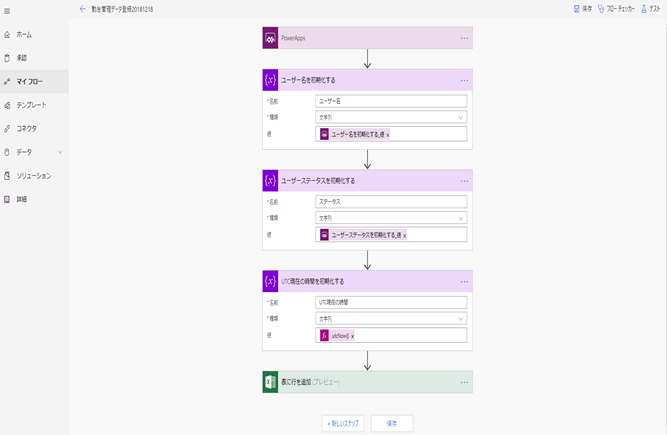
Flow の全体像
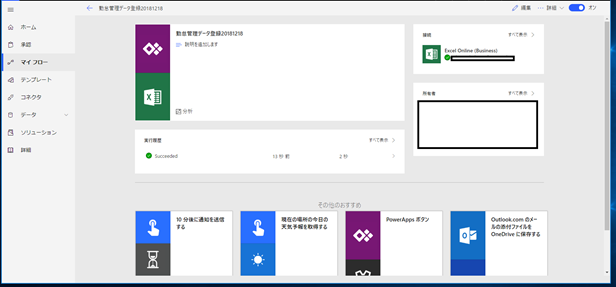
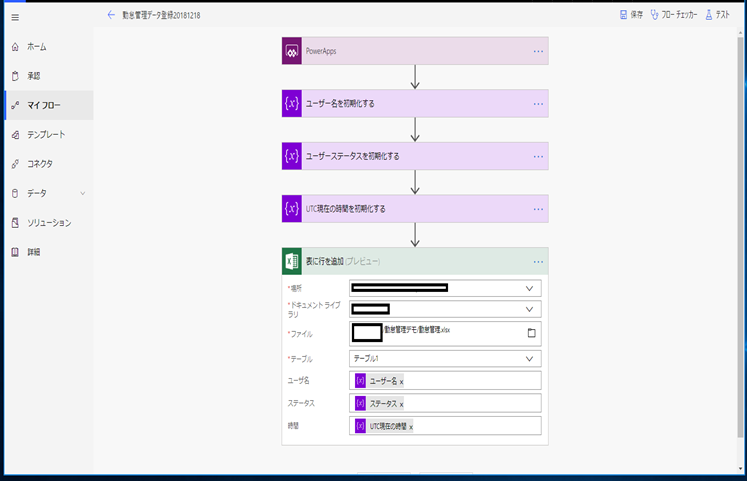
今回作成した Flow は以下の通りです。
PowerApps 空の値はそれぞれ変数へと代入し、その値を事前に準備した SharePoint の Excel に追加しています。
Flow名: 勤怠管理データ登録20181218

↑は各変数の詳細です。
上から
変数を初期化する → ユーザー名を初期化する。
名前:ユーザー名
種類:文字列
値:PowerApps で確認
変数を初期化する → ユーザーステータスを初期化する。
名前:ステータス
種類:文字列
値:PowerApps で確認
変数を初期化する → UTC現在の時間を初期化する
名前:UTC現在の時間
種類:文字列
値:utcNow()
UTC現在の時間を初期化するは他のロジック、例えば「現在の時刻」とかでも問題はありません。
PowerAppsで確認がない
「もっと見る」を選択することで、表示されます。
なぜ変数にする必要があるのか
今回は特に必要はありませんが、文字列操作などを行うときに1度変数へと格納する必要があるため、汎用性の高さを優先して変数への代入を行っています。
ロジックを削除しても変数が消えない
よく起こります。その場合は一度 Flow を作り直すしかありません。
PowerApps のボタンへ Flow を追加する
Flow を保存したら PowerApps の画面へ戻り 4つのボタンの OnSelect プロパティを以下のように設定します。
勤怠管理データ登録20181218.Run(lab_selectUserName_Home.Text,"出社");Navigate(SuccessScreen,ScreenTransition.Fade)
勤怠管理データ登録20181218.Run(lab_selectUserName_Home.Text,"退社");Navigate(SuccessScreen,ScreenTransition.Fade)
勤怠管理データ登録20181218.Run(lab_selectUserName_Home.Text,"休憩開始");Navigate(SuccessScreen,ScreenTransition.Fade)
勤怠管理データ登録20181218.Run(lab_selectUserName_Home.Text,"休憩終了");Navigate(SuccessScreen,ScreenTransition.Fade)
○○.Run()
○○.Run()は PowerApps から Flow を利用するときに呼び出し方です。
Flow名.Run()
となります。この時()野中は Flowで「PowerAppsで確認」で指定した値をカンマ区切りで入力します。今回の場合は、
ユーザー名,ステータス
となります。
Navigate()
スクリーンの移動に使用します。使い方は Navigate(スクリーン名,アニメーション)です。
アニメーションには Fade,Cover,None,UnCoverの4種類があります。
完了画面にナビゲーションを追加する
画面全体どこを押しても HomeScreenに遷移するようにします。
四角を1つ配置し、画面全体と同じ大きさにします。その後色を透明に変更します。この時、必ずこの資格が最前面に来るようにします。
四角の詳細は以下の通りです。
名前: rec_navigateHome_Success
Onselect: Navigate(HomeScreen,ScreenTransition.Fade)