はじめに
コードを触る段階ではないけれど、サイト内のバナーや画像を今作っている画像と試しに差し替えたいときがありませんか?
私は時々あります。
この記事は、ChromeのDevToolsで利用出来るローカルオーバライド(Local Overrides)の機能をつかった画像の差し替えの紹介です。
環境
Chrome(バージョン106)
対象読者
- サイト上の画像と差し替えてスクリーンショットをとりたい方
- コーディングで配置する前に、デザイン確認をしたい方
- Googleのヘルプの英語見るのが手間だと思う方
ローカルオーバーライドとは
ローカルオーバーライドはChromeのDevToolsに実装されている機能の1種です。
ページのリロードをしても、変更した内容を保持してくれます。
CSSやJSの変更なども、リロードしても適応したままにすることができます。
ローカルオーバーライドは、実はそんなに新しい機能ではありません。
Chrome65の時に提供されています。
本家の紹介で十分だという方は下記の記事をご覧ください。
ローカルオーバーライドで画像をスマートに差し替える
1. 画像を準備する
まずは差し替えたい画像を準備します。
準備ができたら、DevToolsから呼び出すための場所を用意します。
場所はローカルのどこでも大丈夫です。
私はよくDesktopなどに一時的に作成することが多いです。
DevTools側で変更を行うと、このディレクトリに変更内容が保存されます。
DevToolsはローカルの変更されたファイルを参照するので、CSSの変更なども、リロードしても適応したままにすることができるようになります。
2. オーバーライドを設定する
- DevToolsを開く
-
ソースパネルを開く -
オーバーライドタブを開く - タブの下の
+オーバーライド用のフォルダを選択というテキストリンクをクリック

- 1で用意した変更を保存するディレクトリを選択する
- ChromeのHeader下に
デベロッパーツールでは /選択したディレクトリのpath/ へのフルアクセスがリクエストされます。機密情報の漏洩にご注意ください。というメッセージが表示され 「許可する」「拒否する」のボタンも一緒に表示されます - 「許可する」を選択してください
- そうすると、選択したディレクトリが表示されます
- 「ローカルオーバライドを有効化」にチェックを入れれば準備完了です

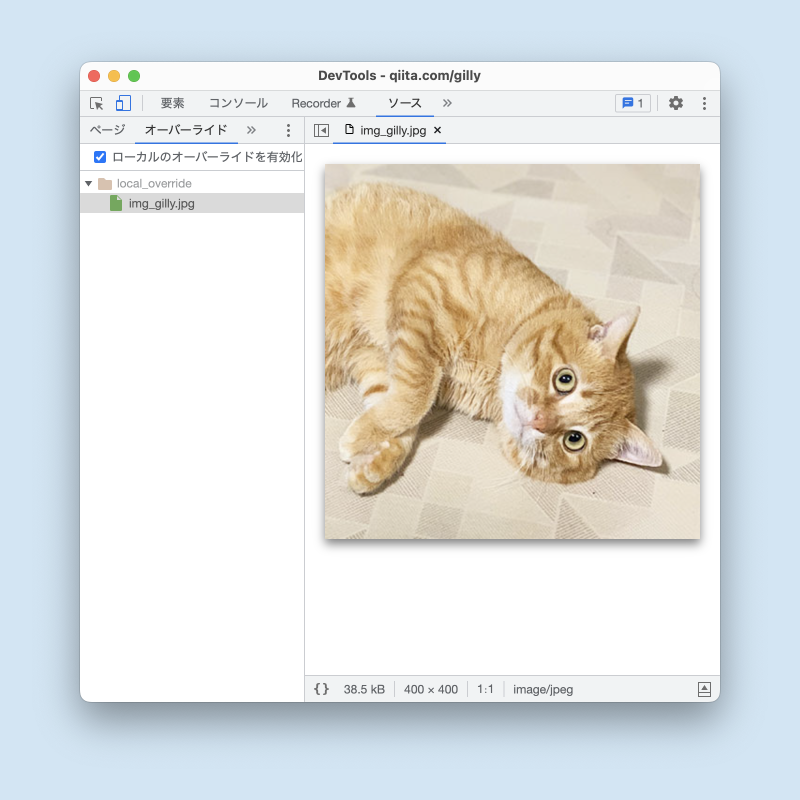
3. 置き換える画像を指定する
4. 画像を置き換える
- ローカルのディレクトリからドラッグアンドドロップで画像をドロップします
- ページをリロードします
- そうすると画像が置き換わります
- うまく行かないときは、スーパーリロード(Macなら
⌘+shift+R)で置き換わることがあります
- うまく行かないときは、スーパーリロード(Macなら
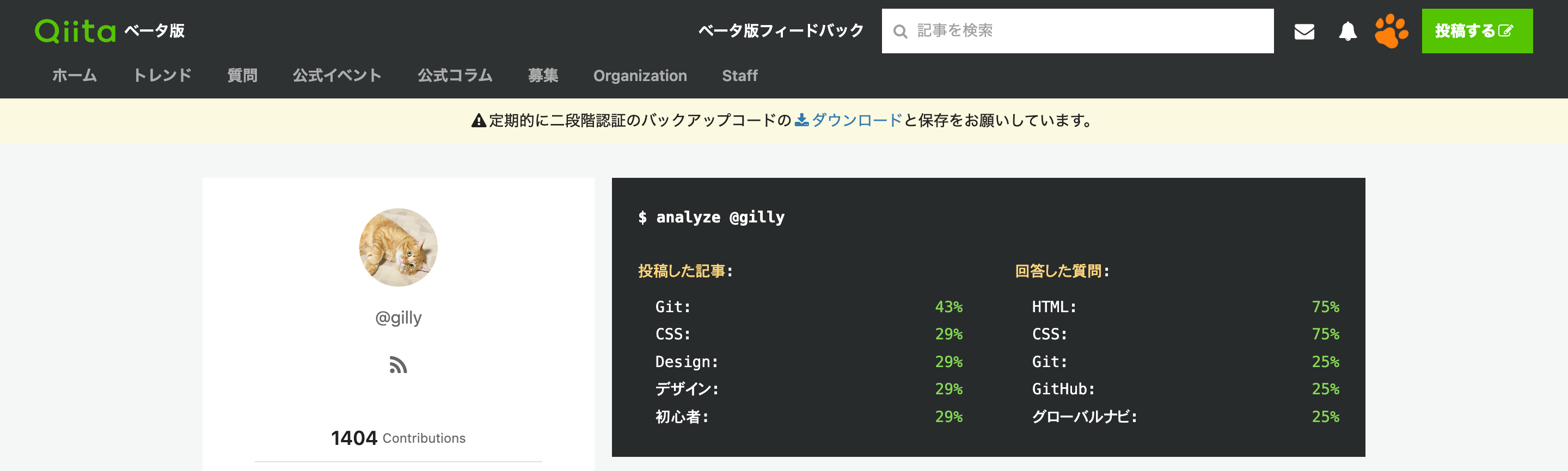
Qiitaのマイページのアイコンを置き換えた例
| Befor | After |
|---|---|
 |
 |
5. 最後にスクリーンショットを撮影する
Devtoolsの スクリーンショットをキャプチャ などを利用してスクリーンショットを撮影します
撮影が終わったら、オーバーライドは無効化し、ディレクトリも削除しておきましょう
以上で、終了です!
お疲れ様でした…と言いたかったです。
何故かこの方法でうまく置き換えができないときもあったので、ゴリ押しする方法も見つけました。
ここからローカルオーバーライドを使ってゴリ押しで画像を差し替える方法
正直なぜ、前述の手順で置き換えができないことがあるのかよくわかっていません。
原因追求までできておらず申し訳ないです。
ただ、怪我の功名かゴリ押しする方法も見つけましたので、そちらも共有します。
永続的な変更でなくても、とにかくスクリーンショットの撮影ができればOKという方は参考までにどうぞご覧ください。
2までは同じ
スマートに画像を差し替える方法の手順1と2は同じです。
3. 置き換える画像のパスを取得する
4. 画像を置き換える
- DevToolsの
要素パネルを開きます - 変更したい箇所のimgタグの
srcのパスを3でコピーしたURIと変更します - そうすると画像が置き換わります
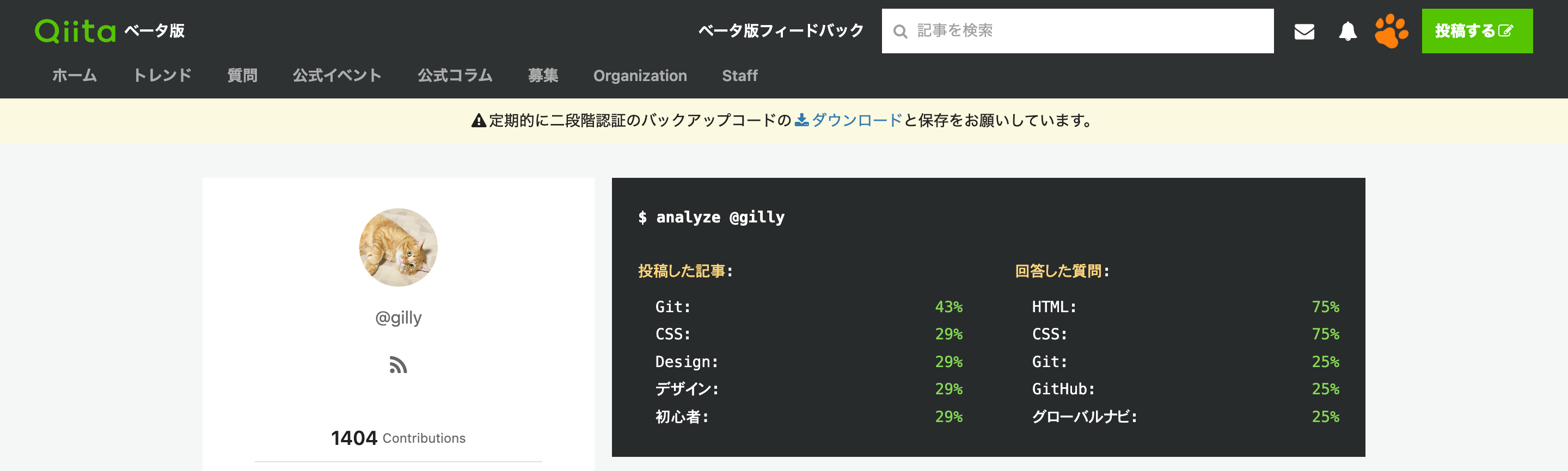
Qiitaのマイページのアイコンを置き換えた例
| Befor | After |
|---|---|
 |
 |
結果はスマートに置き換えたときと一緒です!
ただしリロードすると消えてしまいます。
5. 最後にスクリーンショットを撮影する
DevToolsの スクリーンショットをキャプチャ などを利用してスクリーンショットを撮影します
以上で、ゴリ押し終了です!
今度こそお疲れ様でした。
この記事が誰かのお役に立てれば幸いです。
撮影が終わったら、オーバーライドは無効化し、ディレクトリも削除しておきましょう