これはなに
CSSの text-wrap プロパティは、テキストの折返しを制御します。
この text-wrap プロバティで、Chrome114以降で text-wrap: balance; がサポートされました。
日本語だけの場合、よしなに調整できることが多いですが、海外に向けた言語対応も行っているサービスの場合、このCSSプロパティが活躍するイメージが持てました。
この記事では、text-wrap: balance;の挙動を確かめてみたいと思います。
text-wrap: balance; とは
複数行のテキストがある場合、1行あたりの文字数を同じ文字数になるようにバランスを取ります。
デモ
See the Pen text-wrap: balance by gilly135 (@gilly135) on CodePen.
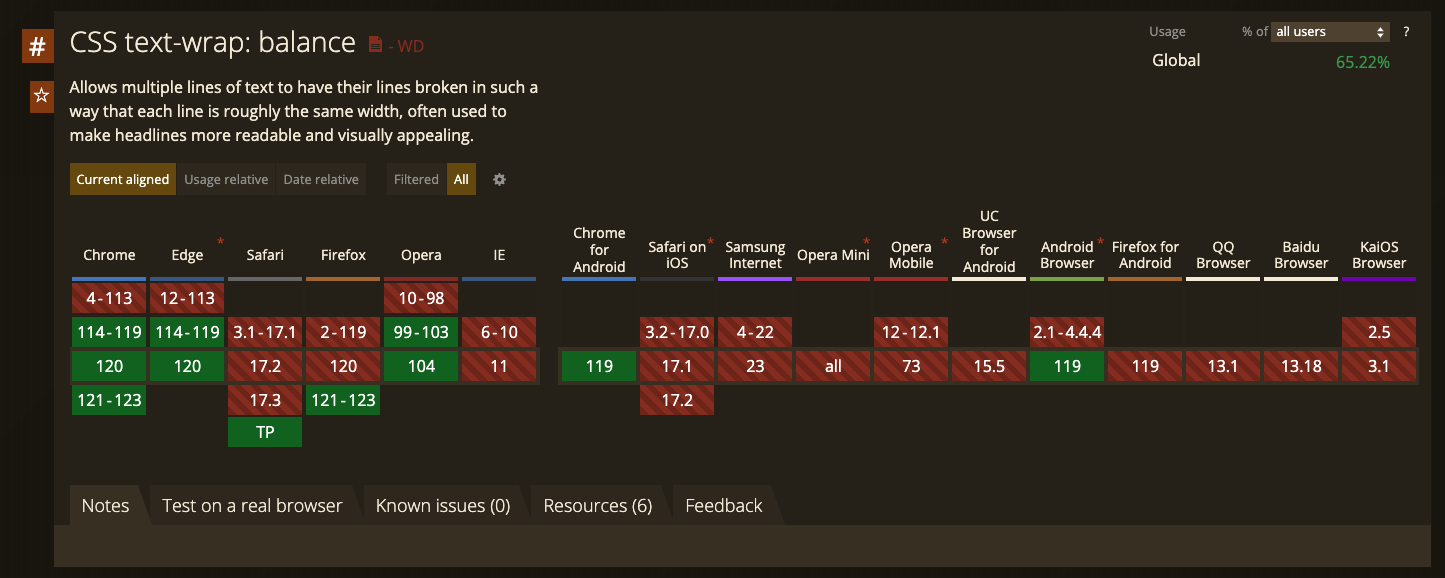
サポートブラウザ
2023年12月現在では、Can I useを見ると、Safariのサポートが追いついていないようです。
Safariでこの記事を読んでいる方は、きっと上記のデモの text-wrap: balance; がうまく動作せずに、そのまま文字が流れていると思います。
注意点
6行の制限
text-wrap - CSS: Cascading Style Sheets | MDN を見てみると、行数について記述がありました。
the Chromium implementation uses six wrapped lines or less
どうやら計算コストが高いようです。
Chromiumでは6行以下の折返しがある行に対しのみ使えるようなので、例えば見出し要素 h1, h2, h3, h4, h5, h6 など、一部で利用する方が良さそうです。
バランスを調整しても要素のインラインサイズは変わらない
text-wrap: balance; で調整されて、見た目上はwidthが縮んでいますが、DevToolsなどのインスペクタで見ると、要素の幅は変わっていません。
CSS テキストの折り返し: バランス | CSS and UI | Chrome for Developers でAdam Argyle氏は、カード内の見出し(または枠線やシャドウが付いたコンテナ)内の見出しでの利用は良くないと言及しています。
white-spaceと競合する
6行の制限でも触れましたが、6行以下の折返しがある行に対しのみ使えます。
なので、 white-space: nowrap; で文字が折返しが制限されている場合、 text-wrap: balance; は使えません。
white-space: unset; などで、折返しの制限を解除する必要があります。