はじめに
webpack-dev-serverのオートリロード(Hot Module Replacement)はすごく便利ですが、
ブラウザでアプリを開いている際に、一時的にオートリロードを停止したい場合があります。
例えば、JSのバグ修正や、CSSの調整をする際に
-
タブAでは修正前の状態でアプリ動かつつ
-
タブBでは修正後の状態でアプリを動かして見比べながら修正したい
といった状況はよくあると思いますが、オートリロードが効いていると、タブAも最新の状態になってしまいます。
この投稿では、webpack-dev-serverのアプリにアクセスしている状態で、オートリロードを一時的に無効化する方法を紹介します。
create-react-appもwebpack-dev-serverを使っているため、同じ方法でオートリロードを無効化できます。
hrome DevToolsのリクエストブロック機能を使う
Chrome DevToolsには、指定したURLに対するリクエストをブロックする機能があるので、この機能を使用します。
Chrome DevToolsでのリクエストブロック機能の使い方
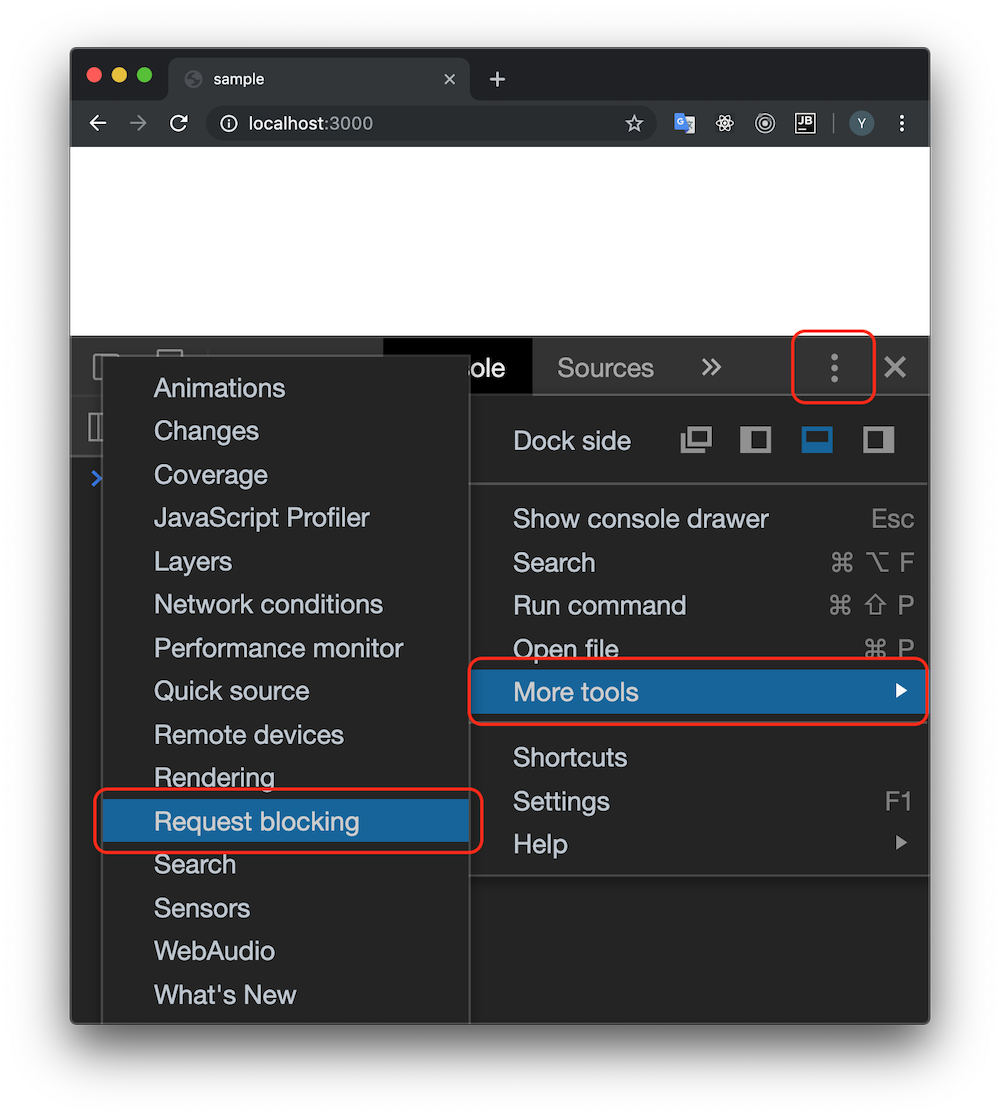
開発ツールを開いた状態で、右上のメニューボタン -> 「More tools」 -> 「Request Blocking」から設定します

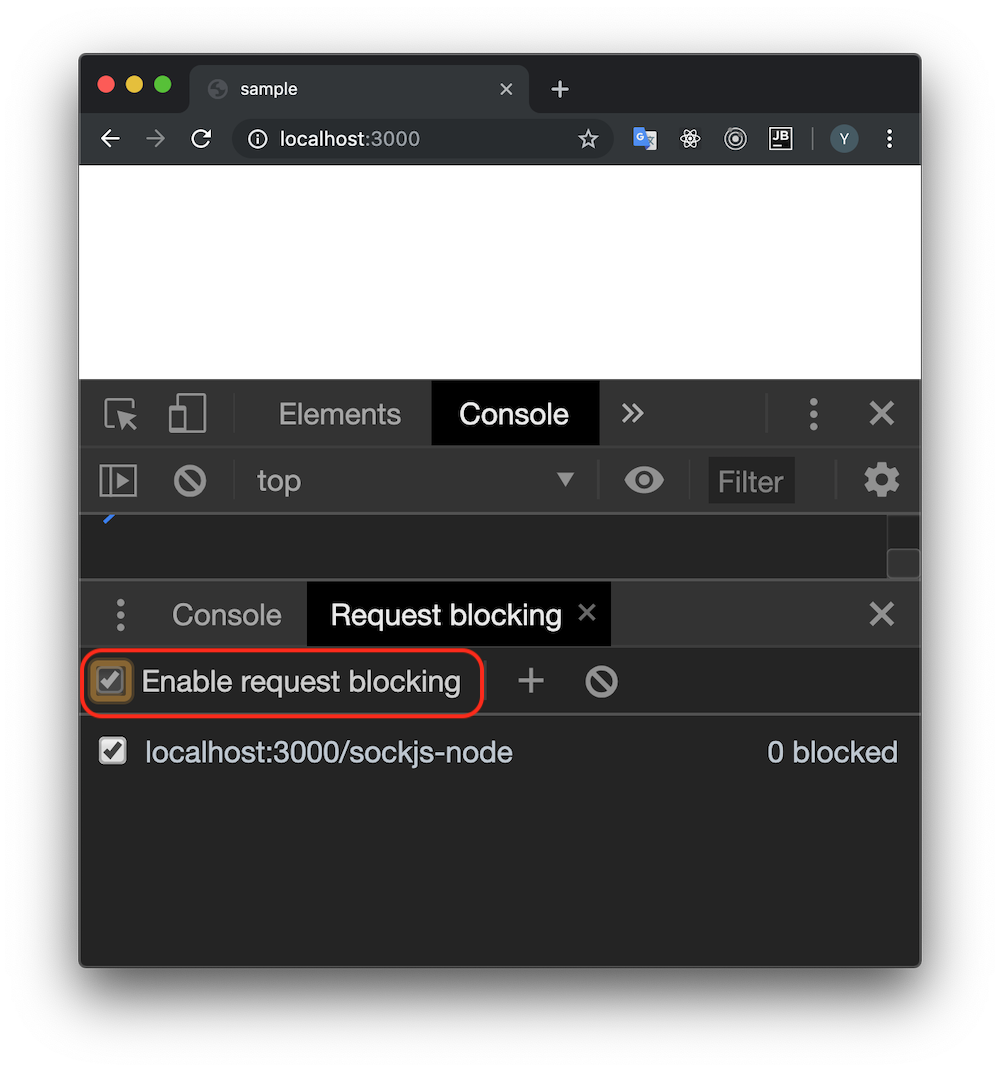
URLには、ホットリロードで使用しているWebSocketのURL$URL:$PORT/sockjs-nodeを指定します。
例えばローカルのwebpack-dev-serverをポート3000で起動している場合は
localhost:3000/sockjs-node
を指定します。

URLを指定した後は、「Enable request blocking」のチェックボックスにチェックをつければホットリロードを無効化できます。

デモ
実際にwebpack-dev-serverのホットリロードを無効化したタブと、有効なタブを同時に開いているデモです。
-
左のタブはリクエストブロック機能でホットリロードが無効
-
右のタブはホットリロードが有効
の状態です。
参考
